3、vue-cli3项目配置webpack自动删除生产环境的console.log调试信息,附带跨域解决
我们都知道项目在编译打包上生产环境的时候是不能有console.log()信息打印输出的,但是我们在开发环境或者是测试环境有时候调试代码又需要打印输出一些信息,我们也不可能在编译上线的时候把代码里面的console.log()一个一个的全部删除掉,这个时候就需要我们在配置文件里面配置一下,生产环境编译的时候自动去掉console.log()。
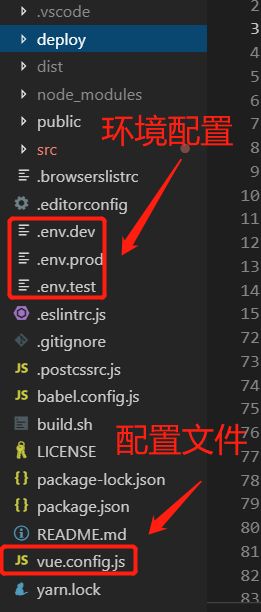
我们先看下vue-cli3文件结构,webpack相关配置是在项目目录下的vue.config.js文件里面配置:
接下来我们直接上代码吧。。。
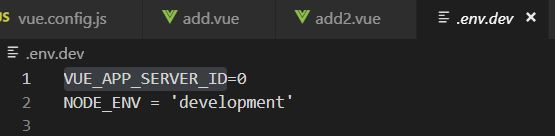
1、开发环境
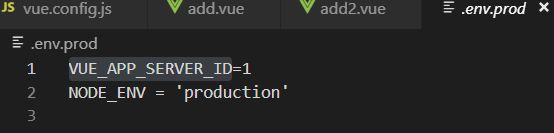
2、生产环境

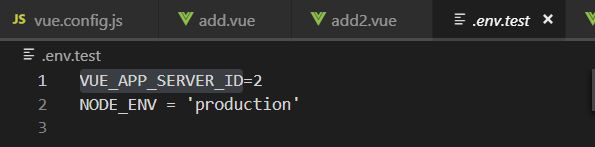
3、测试环境

4、package.json文件配置
5、vue.config.js 配置 附带 跨域、生产环境去掉console.log或debugger
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
if (process.env.NODE_ENV === 'production') { //生产环境
if (process.env.VUE_APP_SERVER_ID == 2) {
console.log('进入测试部署')
url = '' //测试服务器 twohub
module.exports = {
publicPath: './', // 公共路径
lintOnSave: true, // 关闭eslint
productionSourceMap: false, // 生产环境下css 分离文件
configureWebpack: {
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
compress: {
// warnings: true,
drop_console: false, //注释console
drop_debugger: false, //注释debugger
// pure_funcs: ['console.log'] //移除console
}
}
})
]
}
},
chainWebpack: (config) => {
//忽略的打包文件
config.externals({
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios',
'element-ui': 'ELEMENT',
})
config.resolve.alias
// .set('@$', resolve('src'))
const entry = config.entry('app')
entry
.add('babel-polyfill')
.end()
entry
.add('classlist-polyfill')
.end()
entry
.add('@/mock')
.end()
},
devServer: {
proxy: {
'/': {
target: url,
ws: false,
pathRewrite: {
'^/': '/'
}
}
}
}
}
} else if (process.env.VUE_APP_SERVER_ID == 1) {
url = '' //正式服务器
console.log('进入生产部署')
module.exports = {
publicPath: './', // 公共路径
lintOnSave: true, // 关闭eslint
productionSourceMap: false, // 生产环境下css 分离文件
configureWebpack: {
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
compress: {
// warnings: false,
drop_console: true, //注释console
drop_debugger: false,
pure_funcs: ['console.log'] //移除console
}
}
})
]
}
},
chainWebpack: (config) => {
//忽略的打包文件
config.externals({
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios',
'element-ui': 'ELEMENT',
})
config.resolve.alias
// .set('@$', resolve('src'))
const entry = config.entry('app')
entry
.add('babel-polyfill')
.end()
entry
.add('classlist-polyfill')
.end()
entry
.add('@/mock')
.end()
},
devServer: {
proxy: {
'/': {
target: url,
ws: false,
pathRewrite: {
'^/': '/'
}
}
}
}
}
}
} else {
console.log('进入开发环境')
module.exports = {
publicPath: './', // 公共路径
lintOnSave: true, // 关闭eslint
productionSourceMap: false, // 生产环境下css 分离文件
// configureWebpack: {
// resolve: {
// alias: {
// 'api': '@/api',
// 'components': '@/components',
// 'views': '@/views',
// 'public': '/public'
// alias: {// 配置解析别名
// '@':path.resolve(__dirname, './src'),
// '@view': path.resolve(__dirname, './src/views'),
// '@api': path.resolve(__dirname, './src/api'),
// '@data': path.resolve(__dirname, './src/data'),
// }
// }
// },
chainWebpack: (config) => {
//忽略的打包文件
config.externals({
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios',
'element-ui': 'ELEMENT',
})
config.resolve.alias
// .set('@$', resolve('src'))
const entry = config.entry('app')
entry
.add('babel-polyfill')
.end()
entry
.add('classlist-polyfill')
.end()
entry
.add('@/mock')
.end()
},
devServer: {
proxy: {
'/': {
target: url,
ws: false,
pathRewrite: {
'^/': '/'
}
}
}
}
}
}
到这里配置就完事了,
如果是开发npm run serve,如果是测试npm run test,如果是生产npm run build 进行相关部署。
以上代码略有粗糙,大家可以借鉴一下思路,最近想弄自动化部署,有弄过的小哥哥、小姐姐麻烦留个言哈。。。。。