前端高效开发和调试工具整理
前端高效开发工具:
张成文大神的《现代前端技术解析》中介绍了以下工具:


好的开发工具不仅可以提高我们的开发速度,也可以辅助我们写出更高质量的代码。
选择什么开发工具因人而异,但好的开发工具,应该要具备以下这些能力:
(1)代码格式化format能力,规范化可以避免我们花费时间调整格式;
(2)代码模板snippet能力,减少大量重复代码的输入而花费时间;
(3)自动检测错误能力, 一些基本的语法错误或规范问题;
(4)编辑快捷键能力;
(5)自动debug能力;
(6)git或svn版本控制能力;
(7)自动文档能力。
另外,附送一些其他童鞋认为的比较好用的开发工具:
web前端开发常用又好用的几个软件
前端开发常用又好用的几个软件
前端调试工具
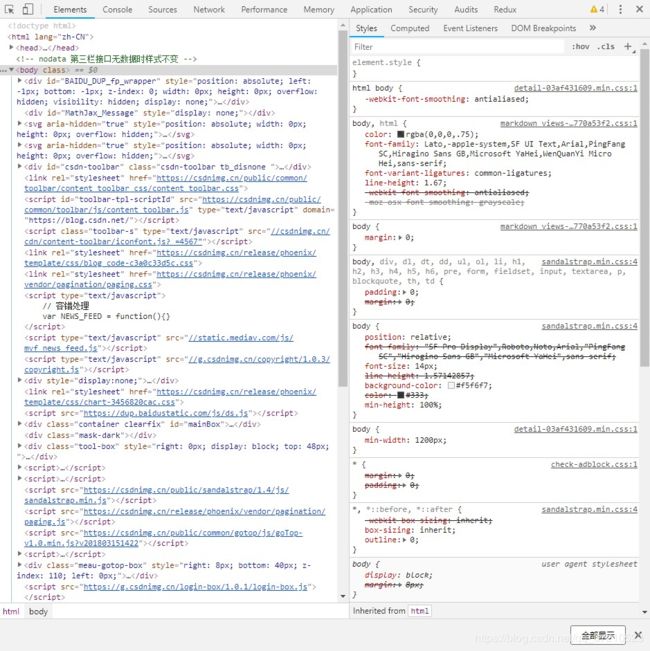
作为一个前端开发人员, 最常用的调试工具应该是chrome浏览器了
f12打开开发人员工具,
chrome的调试面板包括设备模拟、elements、console、Sources、Network、Performance、Memory、Application、Security、Audits等
当然你也可以安装一些其他的工具,比如我现在使用react,所以会安装一个redux调试工具redux-devtools, 这个可以在chrome应用商店下载。Postman、hostAdmin也是比较高效的开发者工具插件。
上面这些调试面板,你应该要了解95%以上才可以说基本运用自如。
性能检测工具Audits
Audits是用于分析当前网页性能的一个调试工具, 分享几篇介绍Audits的文章
Audits和Chrome性能插件
前端工程师高级调试-- 断点以及捕捉事件绑定
雅虎前端优化35条规则翻译
网络辅助工具 Fiddler
其基本原理是作为本地的一个代理服务, 将特定的应用层网络请求拦截, 来模拟需要的不同的场景。
下图展示了fiddler的工作流程:


附上几篇介绍fiddler的文章:
Fiddler工具使用介绍一
Fiddler工具使用介绍二
Fiddler工具使用介绍三
Node调试工具
服务端开发调试工具也比较多,主要有node-supervisor、node-inspector等。
NodeJS调试工具 — node-inspector
另外再介绍几个开发比较常用的工具:
PxCook 像素大厨
一个智能标注工具, 目前PxCook的智能标注适用于.psd文件和sketch画稿。.psd文件直接拖入PxCook即可开始智能标注。Sketch可通过下载插件,将设计稿导入到PxCook。
http://www.fancynode.com.cn/pxcook
FastStone Capture屏幕截图软件
FastStone Screen Capture (FSCapture) 是一款免费的图像浏览、编辑和抓屏工具 ,支持包括BMP, JPEG, JPEG 2000, GIF, PNG, PCX, TIFF, WMF, ICO 和TGA在内的所有主流图片格式,其独有的光滑和毛刺处理技术让图片更加清晰,提供缩放、旋转、减切、颜色调整功能。
这个工具还可以当作拾色器使用。
在线绘制贝塞尔曲线 http://cubic-bezier.com/#.32,.68,.65,.28
在线 图片转base64编码: https://c.runoob.com/front-end/59
在线编程codePen: https://codepen.io/
助程序员快速成长 荐10大在线编程网站
就说到这里了,之后会有更新。