Linux运维实训day6
C/S
client/serverr即客户端和服务器结构。客户机和服务器两层:第一层是在客户机系统上结合了表示与业务逻辑,第二层是通过网络结合了数据库服务器。简单的说就是第一层是用户表示层,第二层是数据库层。需要程序员自己写客户端
B/S
browser/server即浏览器和服务器结构。它是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser)实现,但是主要事务逻辑在服务器端(Server)实现,形成所谓三层3-tier结构。
Http协议概述
HTTP全称HyperText Transfer Protocol中文名为超文本传输协议
URL
http://www.baidu.com.:80/index.html
https://www.baidu.com.
ssl 安全套接字
什么是超文本?
包含有超链接(Link)和各种多媒体元素标记的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
由html文件->包含各种各样的元素(URL链接)->形成web页面
超文本传输http协议是什么?
是一种按照URL指示,将超文本文档从一台主机(Web服务器)传输到另一台主机(浏览器)的应用层协议,以实现超链接的功能。
http请求报文的方法
get # 获得请求文件信息的数据内容(下载)
post # 用户提交数据至服务器端存储(上传)
http返回状态码(Status-Code), 以3位数字组成
200 成功
重定向:通过各种方法将各种网络请求重新定个方向转到其它位置
301 永久重定向(redirect)
302 临时重定向(redirect)
304 浏览器缓存
307 临时重定向
403 请求不到首页,权限被拒绝
404 资源找不到
500 服务器内部错误,程序代码错误
502 找不到后端的资源
504 请求超时
http相关术语pv、ip、uv假设公司有一座大厦,大厦有100人,每个人有一台电脑和一部手机,上网都是通过nat转换出口,每个设备点击网站2次, 请问对应的pv,uv,ip分别是多少
PV:页面浏览量, 400
uv:独立的客户, 200
ip:独立IP, 1个
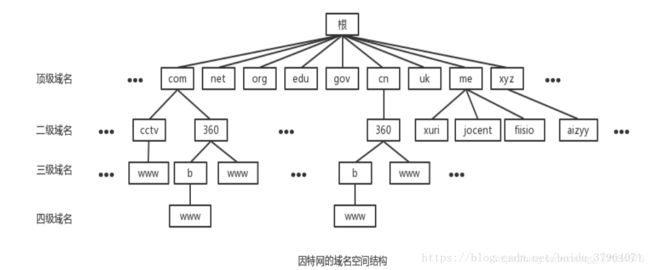
域名结构
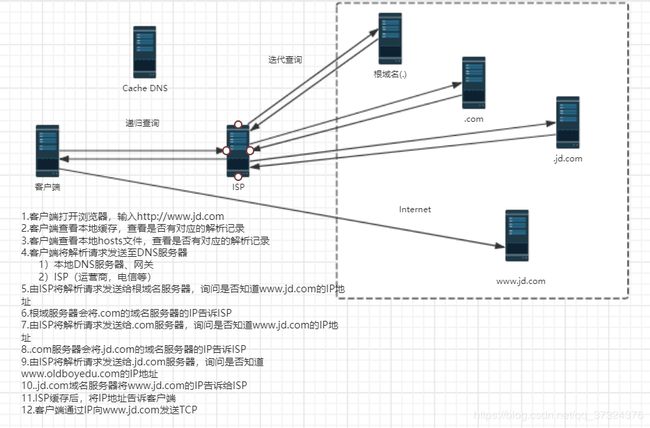
DNS解析过程
客户端向服务端发起查询->递归查询:是一种DNS 服务器的查询模式,在该模式下DNS 服务器接收到客户机请求.必须使用一个准确的查询结果回复客户机。如果DNS 服务器本地没有存储查询DNS 信息,那么该服务器会询问其他服务器,并将返回的查询结果提交给客户机。
服务端向服务端发起查询->迭代查询:DNS 服务器另外一种查询方式为迭代查询,DNS 服务器会向客户机提供其他能够解析查询请求的DNS 服务器地址,当客户机发送查询请求时,DNS 服务器并不直接回复查询结果,而是告诉客户机另一台DNS 服务器地址,客户机再向这台DNS 服务器提交请求,依次循环直到返回查询的结果为止。
http协议原理
1.用户输入域名->浏览器跳转->DNS解析( 递归查询 | 迭代查询 )
客户端向服务端发起查询->递归查询
服务端向服务端发起查询->迭代查询
2.由浏览器向服务端发起TCP连接(三次握手)
客户端 -->请求包连接syn=1 seq=x 服务端
服务端 -->响应客户端syn=1 ack=x+1 seq=y 客户端
客户端 -->建立连接 ack=y+1 seq=x+1 服务端
3.客户端发起http请求:
1.请求的方法是什么: Get 获取
2.请求的Host主机是: www.jd.com
3.请求的资源是什么: /index.html
4.请求的端口是什么: 默认http是80 https 443
5.请求携带的参数是: 属性(请求的类型、压缩、认证、等等)
6.请求最后的空行
4.服务端响应的内容是
1.服务端响应使用的WEB服务软件
2.服务端响应请求文件的类型
3.服务端响应请求的文件是否进行压缩
4.服务端响应请求的主机是否进行长连接
5.客户端向服务端发起TCP断开(四次挥手)
客户端 --> 断开请求 fin=1 seq=x --> 服务端
服务端 --> 响应断开 fin=1 ack=x+1 seq=y --> 客户端
服务端 --> 断开连接 fin=1 ack=x+1 seq=z --> 客户端
客户端 --> 确认断开 fin=1 ack=z+1 seq=n --> 服务端
用户访问网站整体流程
1.客户端发起http请求,请求会先抵达前端的防火墙
2.防火墙识别用户身份,通过内部交换机将正常的请求通过tcp连接负载均衡,传递用户的http请求
3.负载接收到请求,会根据请求的内容进行下发任务,通过tcp连接web服务器,发送用户的http请求
4.web接收到用户的http请求后,会根据用户请求的内容进行解析,解析分为如下:
静态请求:由web服务器向nfs建立tcp连接,获取对应的图片,最后返回给负衡(负载均衡->防火墙->用户)
动态请求:有web向后端的动态程序建立TCP连接,将用户的动态http请求传递态程序->由动态程序进行解析
5.动态程序在解析的过程中,如果碰到查询数据库的请求,则优先和缓存建立tcp接,然后缓存服务发起http的查询
6.如果缓存没有对应的数据,动态程序再次向数据库建立tcp的连接,然后发起查作。
7.由数据库返回->动态程序->缓存->web服务->负载均衡->防火墙->用户。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~·
Nginx
Nginx是一个开源且高性能、可靠的Http Web服务、代理服务。
开源: 直接获取源代码
高性能: 支持海量并发
可靠: 服务稳定
1.常见的 HTTP Web服务
Httpd Apache基金会
Openresty 基于nginx+lua
Tengine 淘宝基于Nginx开发
IIS 微软
GWS Google开发
2.为什么选择 Nginx
Nginx非常轻量
功能模块少(源代码仅保留http与核心模块代码,其余不够核心代码会作为插件来安装)
代码模块化(易读,便于二次开发,对于开发人员非常友好)
互联网公司都选择Nginx
Nginx技术成熟, 国内公司基本大规模使用
适合当前主流架构趋势, 微服务、云架构、中间层
统一技术栈, 降低维护成本, 降低技术更新成本。
Nginx采用Epoll网络模型, Apache采用Select模型
Select:当用户发起一次请求,select模型就会进行一次遍历扫描,从而导致性能低下。
Epoll: 当用户发起请求,epoll模型会直接进行处理,效率高效,并无连接限制。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Nginx的安装
使用官方yum库安装
1.创建官方yum库文件
# vim /etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
[root@hd_web01 ~]# vim /etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
2.安装nginx
# yum install -y nginx
[root@hd_web01 ~]# yum install -y nginx
如果是提前下载好软件包,可以使用rpm安装
[root@hd_web01 ~]# rpm -ivh nginx-1.16.0-1.el7.ngx.x86_64.rpm
3.启动nginx
临时启动
# systemctl start nginx
[root@hd_web01 ~]#systemctl start nginx
永久启动(重启服务器生效)
[root@hd_web01 ~]# systemctl enable nginx
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
nginx的重要文件
主配置文件
/etc/nginx/nginx.conf
站点配置文件
/etc/nginx/conf.d/*.conf
实例1:自建一个web站点
1.创建站点目录及页面内容
# mkdir -p /code/game
# echo "game page" > /code/game/index.html
[root@hd_web01 ~]# mkdir -p /code/game
[root@hd_web01 ~]# echo "game page" > /code/game/index.html
[root@hd_web01 ~]# ls /code/game/
index.html
2.创建站点配置文件
# vim /etc/nginx/conf.d/game.conf
server{
listen 80;
server_name game.hs.com;
location / {
root /code/game;
index index.html;
}
}
注意:
自建站点前,先将默认配置文件重命名
# mv /etc/nginx/conf.d/default.{conf,conf.bak}
[root@hd_web01 ~]# ls /etc/nginx/conf.d/
default.conf.bak game.conf
3.重启或重载nginx,让配置生效(实际工作使用reload)
# systemctl restart nginx
# systemctl reload nginx
4.创建假域名
Linux
# vim /etc/hosts
10.0.0.101 game.hs.com
windows
c:\windows\system32\drivers\etc\hosts
10.0.0.101 game.hs.com
5.通过xshell上传h5小游戏的代码
# yum install -y unzip
6.使用unzip解压上传的代码压缩包
# unzip 微信公众号H5游戏平台完整源码.zip
7.解压后,会出现乱码目录,使用mv加鼠标重命名
# mv ╬в╨┼h5╙╬╧╖╞╜╠и game
8.将重命名目录里的所有文件都拷贝到/code/game目录下
# cp -r game/* /code/game/