python 实战之模仿开发QQ聊天软件(一)登录GUI设计
网上找博客找了很久,大家对于PYTHON GUI的介绍都很简单,举得例子也都很基础。
有个BUG卡了我2天,就是因为举得例子太简单,不能满足我的需要。
这里需要说明一下,网上的例子基本不是面向对象的GUI开发,我用的是面向对象,所以在调试过程中会出现很多问题。
卡我两天,然后自己解决还是蛮激动的。
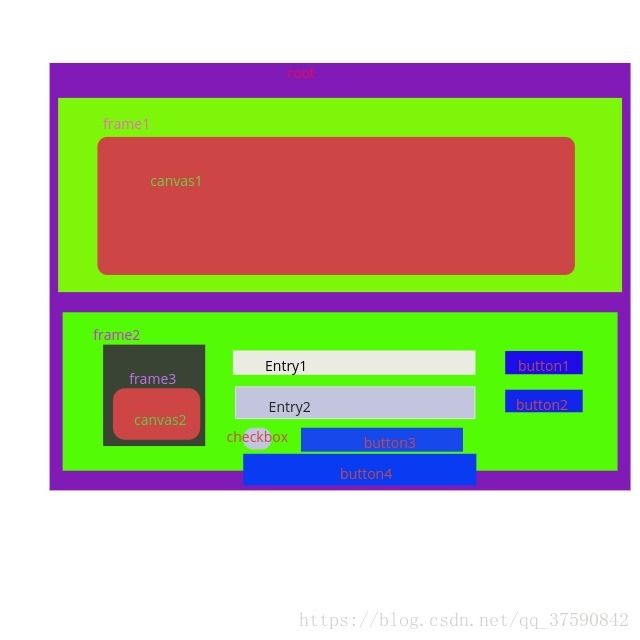
首先上我的界面构图
阐述一下设计图,
root 构成主界面
/ \
放canvas1 frame1 frame2 放下面杂七杂八的按钮和文本框
/ \ \
嵌入图片的canvas1 frame3放置canvas2 按钮文本框也都放在frame2中
/
嵌入头像的canvas2
# -*-coding:utf-8-*
from PIL import ImageTk as itk #这里需要安装PIL使用到ImageTk和Image两个板块,是为了将图片放在canvas画布上
from PIL import Image as Img
from Tkinter import * #这里需要安装Tkinter
import sql.sql_connect as s
import Tkinter as tk
class Login_UI(Frame):
# 登录事件
def load(self,event):
id = self.usr.get()
id = int(id)
pwd = self.pwd.get()
s.log_information.connect(id,pwd)
#注册事件
def regiser(self,event):
id = input("Enter your id")
name = input("Enter your name")
pwd = input("Enter your password")
s.log_information.Create_new_usr(id,name,pwd)
#找回密码事件
def fg_pwd(self,event):
id = self.usr.get()
id = int(id)
s.log_information.Find_pwd(id)
def __init__(self):
self.root = Tk() #主界面root
var1 = StringVar() #id框中的文字
var2 = StringVar() #密码框中的文字
#======查询历史登录信息并显示在文本框内======
result = s.log_information.last_inf(self)
var1.set(result[0])
var2.set(result[1])
#=======================================
self.root.geometry('415x320') #设置主界面大小
self.root.title("login_ui") #设置主界面名称
#QQ登录主界面分成两行一列
#================背景图================== 组件.grid(row = x,column = y) 将组件放入root中(x,y)位置
f = Frame(width=520, height=150, bg='green') #frame1
canvas = tk.Canvas(self.root, width=520, height=150, bg='yellow') #canvas1
self.img = itk.PhotoImage(file = "picture/log.png") #将图片转换成PIL.Imagetk.PhotoImage格式
canvas.create_image(205, 75, image=self.img) #canvas1载入图片
canvas.grid(row=0, column=0, columnspan=2, padx=1, pady=3) #canvas1放置在root的第一行第一列
#=======================================
#================下灰框==================
f = Frame(width=520, height=220, bg='#DCDCDC') #frame2
f_head = Frame(width=80, height=80, bg='green') #frame3
#=======================================
#=================头像===================
self.canvas2 = tk.Canvas(self.root, width=80, height=80, bg='red')
self.img2 = Img.open("picture/headphoto.png")
self.img2 = itk.PhotoImage(self.img2)
self.canvas2.create_image(40, 40, image=self.img2)
self.canvas2.place(in_=f_head, anchor=NW) #canvas2放入frame3中,位置是偏西北
f_head.place(relx=0.10, rely=0.56) #frame3放入root的绝对位置上
#=======================================
#===============用户账号================== Entry1直接放入root的绝对位置上,也可以尝试放入frame2中
self.usr = Entry(self.root, textvariable=var1, bg='#F5F5F5', highlightcolor='#1E90FF')
self.usr.place(relx=0.35, rely=0.56)
# =======================================
#===============密码框==================== Entry2 直接放入root的绝对位置上
self.pwd = Entry(self.root, textvariable=var2, bg='#F5F5F5', highlightcolor='#1E90FF')
self.pwd['show'] = 'x'
self.pwd.place(relx=0.35, rely=0.65)
# =======================================
#==============找回密码=================== checkbutton 放入绝对位置
rem_pwd = Checkbutton(self.root, foreground='#1E90FF').place(relx=0.35, rely=0.72)
rem_pwd_lab = Label(self.root, width=13, text='rem_pwd', compound=LEFT, foreground='#808080', bg='#DCDCDC')
rem_pwd_lab.place(relx=0.39, rely=0.72)
# =======================================
#=============登录按钮==================== button3放入绝对位置
login_btn = Button(self.root, text=' login in ', bg='#1E90FF')
login_btn.place(relx=0.37, rely=0.8)
login_btn.bind("",self.load)
# =======================================
#===============注册用户================== button1放入绝对位置
fgt_usr_btn = Button(self.root, text='register', bg='#DCDCDC', foreground='#1E90FF')
fgt_usr_btn.place(relx=0.7, rely=0.54)
fgt_usr_btn.bind("",self.regiser)
# =======================================
#===============找回密码================= button2放入绝对位置
fgt_pwd_btn = Button(self.root, text='forget userpawd', bg='#DCDCDC', foreground='#1E90FF')
fgt_pwd_btn.place(relx=0.7,rely=0.64)
fgt_pwd_btn.bind("",self.fg_pwd)
# =======================================
if __name__ == "__main__":
ui = Login_UI()
ui.root.mainloop()
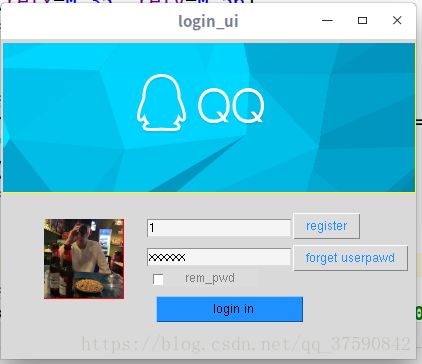
执行效果图如下:
说明一下:canvas1的图片是截图下来的,canvas2的图片是80*80的,自己ps一下。
之后更新与数据库连接的操作实现注册用户,找回密码,登录检测,自动读取上一次登录的账号和密码的操作。