在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多。本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理,并介绍如何利用CLODOP组件实现内容的打印输出。
生成条形码使用组件JsBarcode,生成二维码使用组件qrcodejs。
1、条形码的生成
条码的作用一般在一些商品标签上,方便使用条码枪快速、准确录入信息。
如下所示是一种条形码
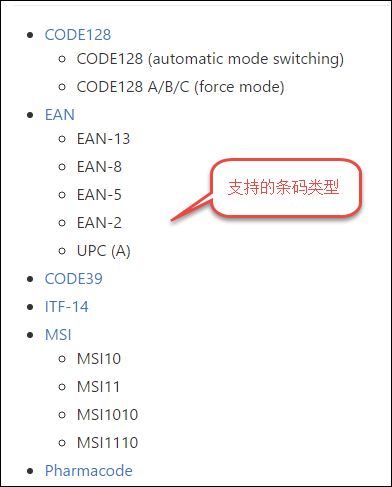
这里条形码生成使用了JsBarcode组件进行处理,它支持很多格式的条码格式,如下所示。
它的简单代码例子如下所示。
//HTML代码
![]() //JS代码
JsBarcode("#barcode", "Hi!");
// or with jQuery
$("#barcode").JsBarcode("Hi!");
//JS代码
JsBarcode("#barcode", "Hi!");
// or with jQuery
$("#barcode").JsBarcode("Hi!");
生成的图片格式如下所示。
JsBarcode组件支持多种选项参数的设置,如下所示的代码
JsBarcode("#barcode", "1234", {
format: "pharmacode",
lineColor: "#0aa",
width:4,
height:40,
displayValue: false
});
JsBarcode("#barcode")
.options({font: "OCR-B"}) // Will affect all barcodes
.EAN13("1234567890128", {fontSize: 18, textMargin: 0})
.blank(20) // Create space between the barcodes
.EAN5("12345", {height: 85, textPosition: "top", fontSize: 16, marginTop: 15})
.render();
通过该组件的案例代码介绍,我们可以了解到生成常规二维码的使用方式。
例如我们在界面上添加了以下HTML代码。
条形码(770 145 896 701):
![]() 条形码(770 145 896 702):
条形码(770 145 896 702):
![]() 条形码(770 145 896 703):
条形码(770 145 896 703):
![]()
然后通过JS代码实现二维码的生成。
//使用JsBarcode生成条形码
for (var i = 1; i < 10; i++) {
var barcodeValue = "77014589670" + i;//前缀 + 数值
JsBarcode("#barcode" + i, barcodeValue, {
format: "CODE128",
displayValue: true,
fontSize: 24,
lineColor: "#0cc"
});
}
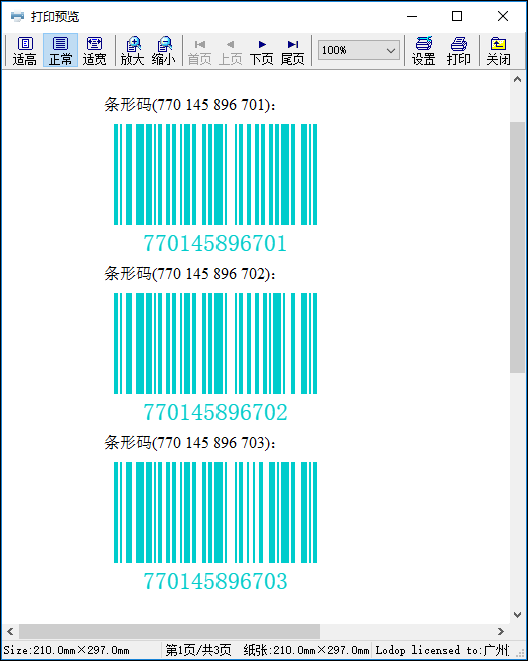
最后我们可以看到具体的生成效果如下所示。
从这里我们可以看到,使用JS实现条形码的生成是非常方便简洁的,同事速度也是很不错的。
2、二维码的生成
二维码实现可以通过使用组件qrcodejs进行生成,二维码也可以使用组件jquery-qrcode进行生成,也相对比较简洁,不过打印二维码文档的时候,jquery-qrcode没有显示二维码图片,而组件qrcodejs则工作正常,因此推荐使用组件qrcodejs。
这个qrcodejs组件使用方式也很简单,基础使用代码如下所示。
复杂一点的使用JS代码如下所示。
通过了解该组件的使用,我们可以在项目中增加一个实际的代码进行测试,如下所示。
设备二维码(9001):
设备二维码(9002):
设备二维码(9003):
具体我们可以利用JS动态生成相关的二维码。
//设备图片二维码
for (var i = 9001; i < 9010; i++) {
var url = "http://www.iqidi.com/H5/device?devicecode=" + i;
//使用jquery.qrcode的做法
//$("#imgDevice" + i).qrcode({ width: 100, height: 100, text: url });
//$("#imgDevice" + i).css("height", "100px");
//使用qrcodejs的做法
var qrcode = new QRCode(document.getElementById("imgDevice" + i), {
text: url,
width: 128,
height: 128,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
});
}
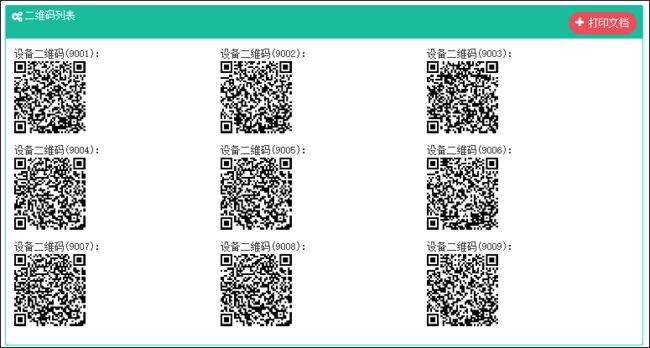
最后界面生成的二维码如下所示。
3、条形码和二维码的打印处理
介绍我二维码和条形码的生成,关于它们的打印,可以利用我介绍过的CLODOP进行打印处理,需要了解可以参考下随笔《基于MVC+EasyUI的Web开发框架经验总结(16)--使用云打印控件C-Lodop打印页面或套打报关运单信息》
我们在这里介绍的打印,也是基于这个控件的打印处理的。
当然,如果打印,也是可以利用PrintThis这个组件进行处理的(详细可以参考随笔《基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作》),不过总体效果没有上面的CLODOP的打印效果佳。
打印JS代码如下所示,可以采用下面两个函数的其中之一进行处理。
//使用表格格式化输出
function PrintBarcodeWithTable() {
LODOP = getLodop();
LODOP.PRINT_INIT("条码_格式化输出");
var strHTML = "";
strHTML = strHTML + "";
strHTML = strHTML + $("#barDiv1").html();
strHTML = strHTML + " ";
strHTML = strHTML + $("#barDiv2").html();
strHTML = strHTML + " ";
strHTML = strHTML + $("#barDiv3").html();
strHTML = strHTML + " 条码的打印效果如下所示。
而打印二维码的JS代码如下所示。
//打印二维码
function PrintQrcode2() {
CreatePrintData($("#qrcode").html());
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
}
//打印数据构建
function CreatePrintData(html) {
LODOP = getLodop();
LODOP.PRINT_INIT("");
//var strBodyStyle = "";
var strBodyStyle = "";
var strFormHtml = strBodyStyle + "" + html + "";
LODOP.ADD_PRINT_HTM(20, 40, 710, 900, strFormHtml);
LODOP.PREVIEW();
}
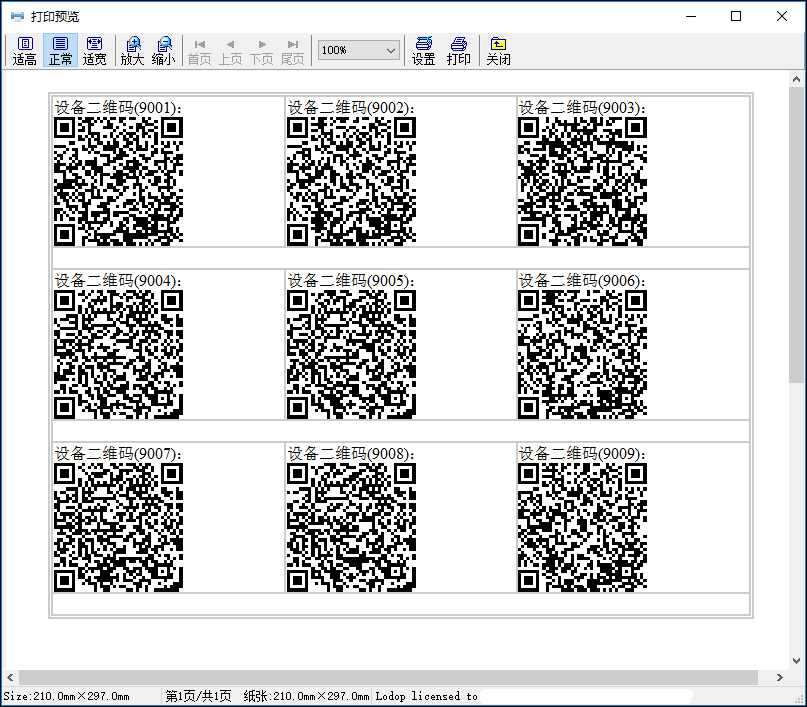
得到的二维码打印效果如下所示。
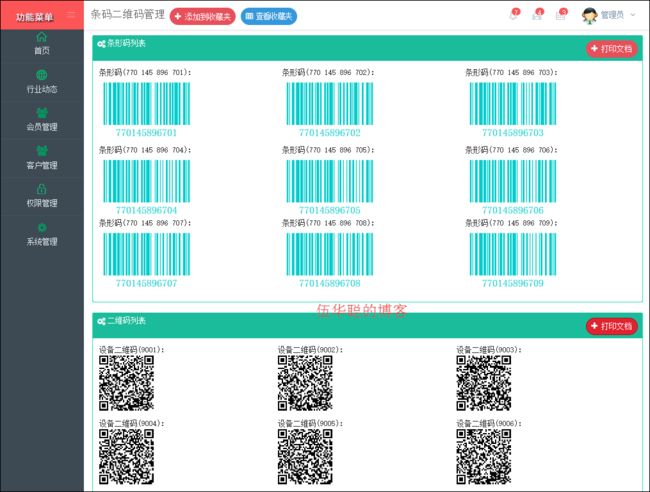
最终完成了这个关于条形码、二维码的动态生成,以及图形打印的相关操作了。整个模块的界面如下所示。
关于条形码、二维码的处理,我们这里引入的条形码组件JsBarcode和二维码组件qrcodejs是非常不错的开源JS组件,满足了我们大多数的要求,而且使用方便、简洁,希望这些内容能够给你的项目提供灵感及用处。