版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2018.10.30 星期二 |
前言
iOS中有关视图控件用户能看到的都在UIKit框架里面,用户交互也是通过UIKit进行的。感兴趣的参考上面几篇文章。
1. UIKit框架(一) —— UIKit动力学和移动效果(一)
2. UIKit框架(二) —— UIKit动力学和移动效果(二)
开始
首先看一下写作环境。
Swift 4.2, iOS 12, Xcode 10
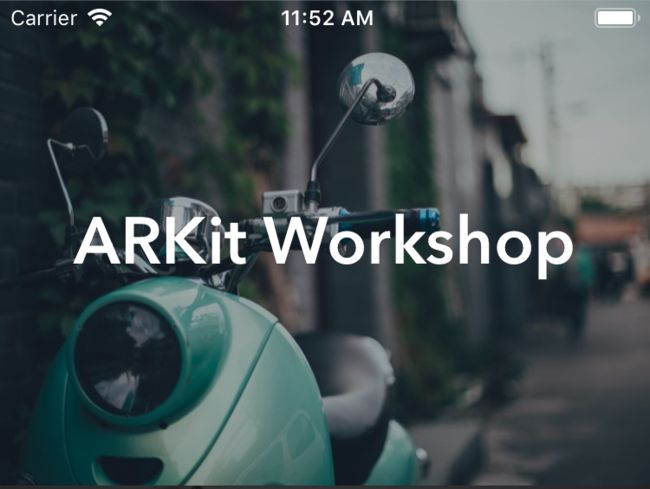
我们接着看一下要实现的效果。
当Apple在2012年在iOS 6中推出collection views时,许多人认为它们是解决路障和定制table views的局限性的答案。 有些人甚至建议弃用UITableView。
UICollectionView是一种功能强大且极其灵活的方式,可在您的应用中显示数据。 但是,一个缺点是,如果没有一定程度的自定义,您的应用程序看起来很乏味,并且无法在App Store中的数百万个应用程序中脱颖而出。
在本教程中,您将采用一个相当简单的“模板化”应用程序,使用不同颜色的items,并将其转换为一种视觉上令人愉悦的方式。
你将添加令人敬畏的视差效果和一个特别的cell item,以及涉及微妙的褪色和过渡,使其真正脱颖而出的其他应用程序。 最终结果是外观和感觉类似于UltraVisual应用程序。 如果你还没有看到它,现在就去吧 - 它是免费的!
打开准备好的Ultravisual Kit项目。 在Xcode 10中打开Starter项目。在里面,您将找到一个包含多个类的简单sb项目。 它们可以方便地分成文件夹,以帮助您浏览项目。
这些文件夹包含以下内容:
- Assets:包含
Images.xcassets,Inspirations.plist和Inspirations.xcassets,应用程序用于加载扬声器的图像。 - Controllers:包含
InspirationsViewController.swift,一个UICollectionViewController子类。 - Extensions:包含
UIColor + Palette.swift和UIImage + Decompression.swift,它们分别提供处理颜色转换和图像解压缩的便捷方法。入门项目使用调色板,在将来的步骤中,您将切换到使用图像和解压缩方法。 - Layouts:包含
UltravisualLayout.swift,这是该项目的核心。作为UICollectionViewLayout的子类,UICollectionView要求此类提供有关如何正确布局和将项item置在collection view中的定义。在里面,您将找到一组常量和便捷方法,您将使用它们来简化布局设置。此外,它还提供了一个简单的UICollectionViewLayoutAttributes自定义缓存,用于修改每个单元格。 - Models:包含背景图像
(Inspiration.swift)和会话详细信息(Session.swift)的数据模型;他们分开进行最终的MVC模式胜利! - Views:包含
InspirationCell.swift,它处理设置collection view cell的属性。
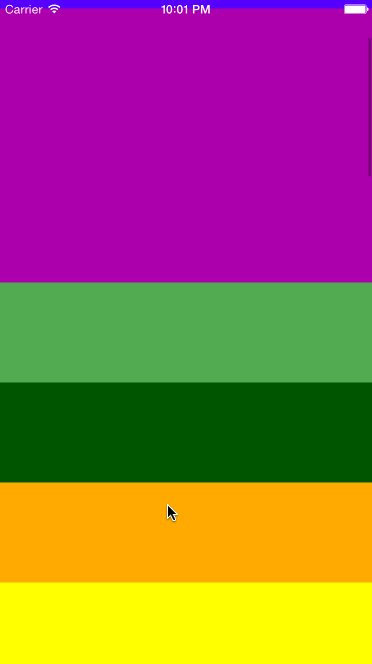
构建并运行入门项目,您将看到以下内容:
该应用程序看起来不错(如果你想要一个随机的调色板应用程序,这就是),但它现在没有做太多。 这就是你的工作所在:你会把这个笨蛋变成一个漂亮的应用程序,旨在快速浏览RD的鼓舞人心的演讲者和主题列表。
该项目的技术魔力来自管理不同的cell item状态:
- 标准单元格(您在入门项目中看到的)转换为“下一个”单元格,该单元格会变大一些。
- 特色cell,是所有cell中最大的。
您还将使用一些小技巧 - 在滚动时修改单元格的z-index以获得甜蜜的堆叠效果。
Creating Multiple Cell Sizes - 创建多个单元格大小
首先,您将创建特色单元格。 它大约是标准单元格的两倍,因此用户可以清楚地看到选择了哪个项目。
跳转到UltravisualLayout.swift并转到prepare()。 在这行代码之后:
cache.removeAll(keepingCapacity: false)
添加一些您将在每个item中使用的新局部变量:
let standardHeight = UltravisualLayoutConstants.Cell.standardHeight
let featuredHeight = UltravisualLayoutConstants.Cell.featuredHeight
var frame = CGRect.zero
var y: CGFloat = 0
接下来,添加以下代码以遍历collection view中的每个item并相应地调整item的状态:
for item in 0..下面进行详细说明:
- 1) 创建当前单元格的索引路径,然后为其创建默认属性。
- 2) 准备cell向上或向下移动。由于大多数细胞不具备特征 - 标准cell比单一特征cell多得多 - 它默认为
standardHeight。 - 3) 确定当前单元格的状态 -
featured, next or standard。就后者而言,你什么都不做。 - 4) 如果单元格当前处于特征单元格位置,则计算
yOffset并使用该值来导出单元格的新y值。之后,将单元格的高度设置为特征高度。 - 5) 如果单元格在下一行,则首先计算最大
y可能(在这种情况下,大于特征单元格)并将其与计算高度相结合,最终得到正确的y值,即280.0 - 特色cell的高度。 - 6) 最后,为每个单元格设置一些公共元素,包括创建frame,设置计算的属性以及更新缓存值。最后一步是更新y,使其位于最后一个计算单元格的底部,以便您可以有效地向下移动单元格列表。
要使collection view知道要使用哪个布局,您需要告诉UICollectionView使用UltravisualLayout作为其布局类。
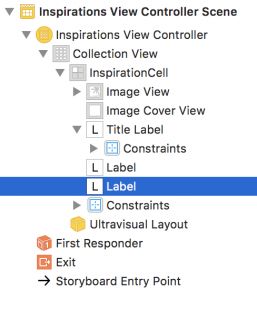
首先,打开Main.storyboard并选择Document Outline中的Collection View。
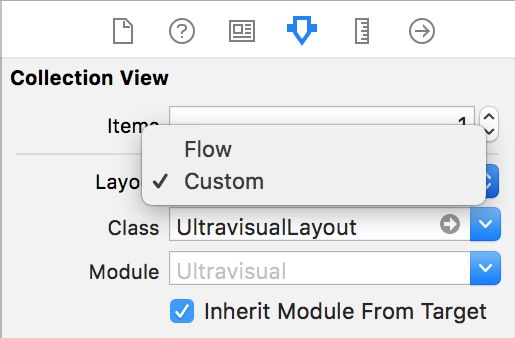
接下来,打开Attributes inspector并将Layout下拉列表设置为Custom,然后将Class设置为UltravisualLayout。
最后,在构建之前,转到InspirationsViewController.swift,并在viewDidLoad()中删除最后两行:
let layout = collectionViewLayout as! UICollectionViewFlowLayout
layout.itemSize = CGSize(width: collectionView!.bounds.width, height: 100)
这两行是显示同样大小的多色单元格的基本布局。 现在您已经在UltravisualLayout中指定了布局代码并在故事板中设置了自定义布局类,您不再需要这些行。
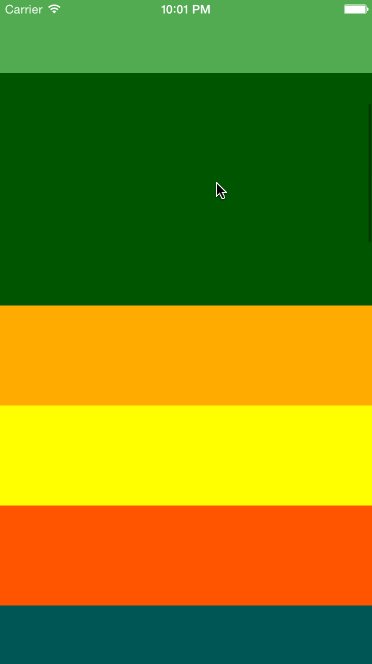
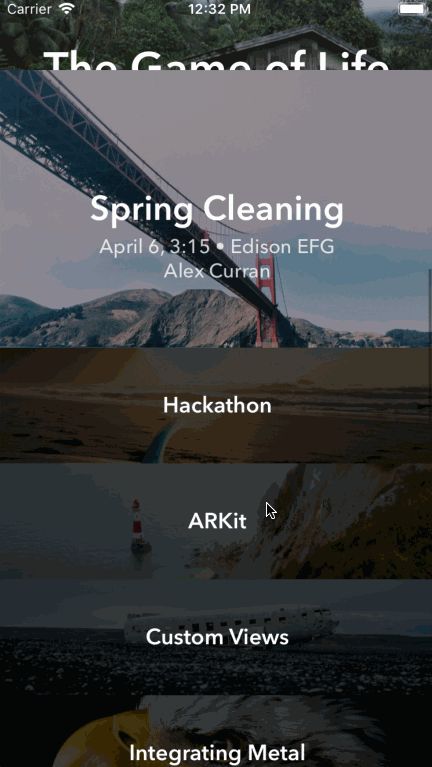
构建并运行,你会看到:
请注意,顶部单元格要大得多,有效地展示了一个特色单元格。滚动时,特色单元格下方的单元格会扩展并重叠当前的特征单元格。多棒的效果!
Adding Cell Images - 添加cell图像
有色单元格很棒,但这里要求不能用彩色表示!
入门项目包括一组要使用的图像。 (如果你想快速浏览一下,他们就在Inspirations.xcassets中)。
但是你不能以任何旧的方式使用它们 - 如果你正在做这个教程,那么,显然,你就是那种令人喜欢的用户体验。
不仅是时候用图像替换颜色了,而且你将以这样的方式这样做:当用户将单元格滚动到特色单元格时,图像实际上会显示更多。
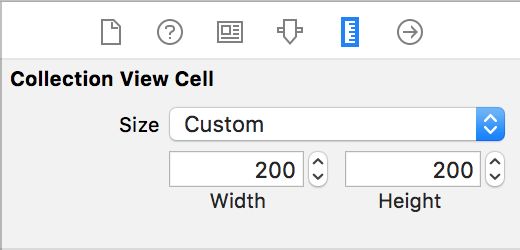
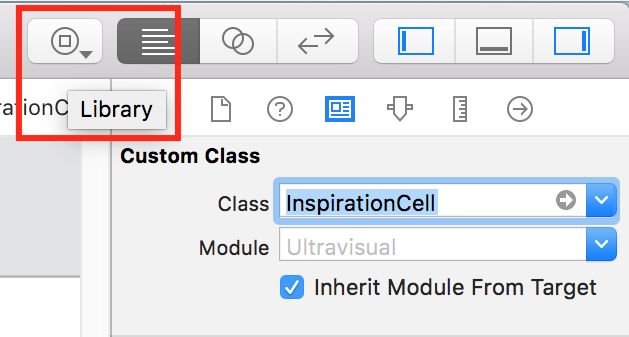
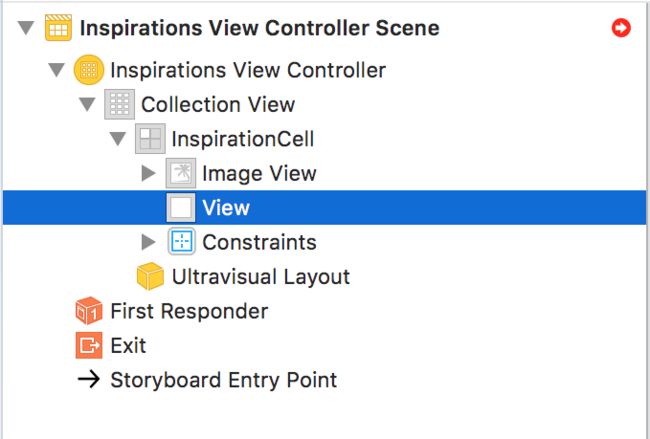
首先,将新图像视图添加到集合视图单元格。转到Main.storyboard,选择InspirationCell,然后将其调整为200✕200。这不是绝对必要的,但它可以帮助您直观地看到比标准单元格大小更容易发生的事情。
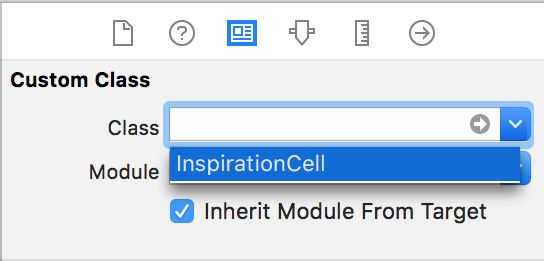
接下来,打开Identity inspector并将Class类型设置为InspirationCell。
然后,将UIImageView对象从Xcode 10 Library拖放到单元格上。 选择刚刚添加的UIImageView,转到Attributes inspector并将Content Mode更改为Aspect Fill。
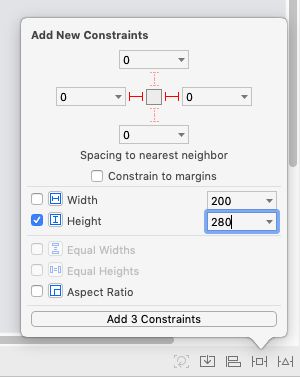
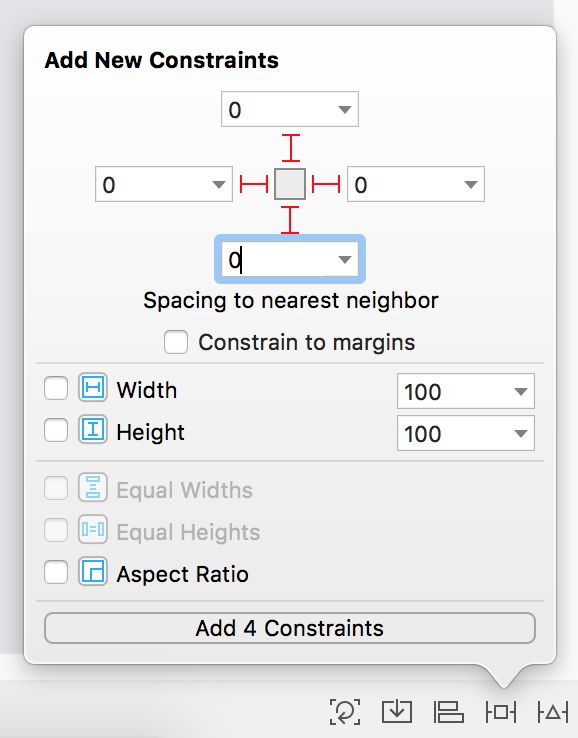
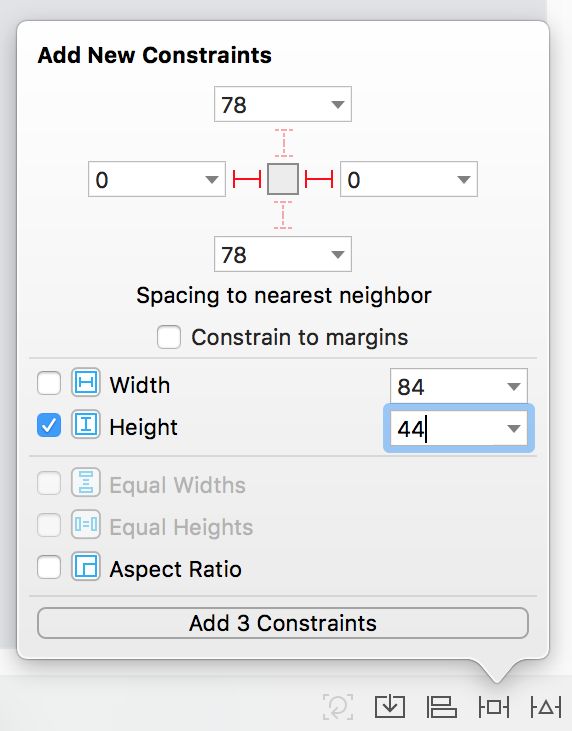
现在有一些自动布局约束:选择布局视图底部的Add New Constraints菜单,并按如下所示设置约束:
- 取消选中
Constrain to Margins。 - 将
leading and trailing spaces设置为0。 - 检查
Height并将其值设置为280(特征单元格的高度)。 - 单击
Apply 3 New Constraints。
它应该看起来像这样:
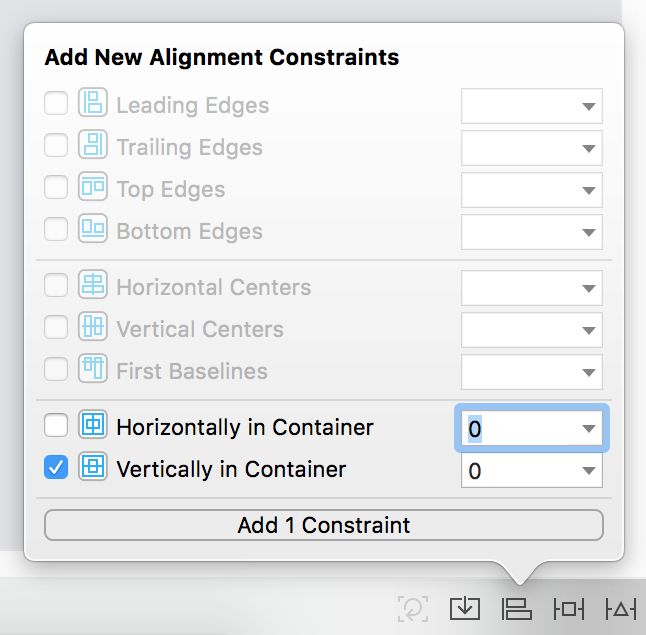
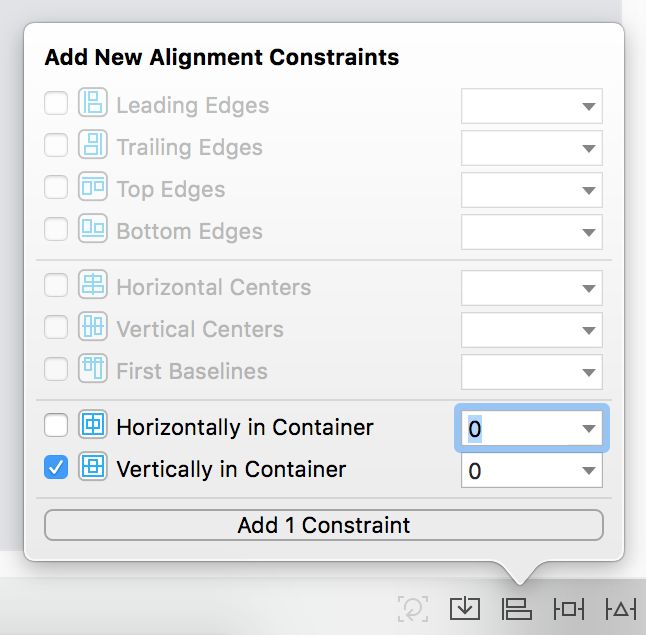
从Align菜单(位于Pin菜单左侧)中选择Vertically in Container并应用该单个约束。
这样可以创建一个很酷的效果,使图像在图像视图中居中,与特征单元格的整个高度成比例,但它会被标准单元格高度掩盖,直到单元格完全在视图中。
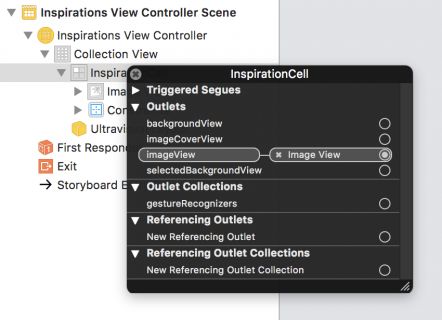
最后,通过右键单击Document Outline中的InspirationCell并将imageView的outlet连接到刚刚添加的UIImageView来添加outlet连接。
跳转到InspirationsViewController.swift并用以下内容替换collectionView(_:cellForItemAt :)的实现:
guard let cell = collectionView.dequeueReusableCell(
withReuseIdentifier: InspirationCell.reuseIdentifier, for: indexPath)
as? InspirationCell else {
return UICollectionViewCell()
}
cell.inspiration = inspirations[indexPath.item]
return cell
由于您在Interface Builder中设置了单元格的类,因此您可以在出列调用中转换为InspirationsCell。 您可以将单元格的inspiration属性设置为所有inspirations数组中的正确条目,而不是设置单元格的背景颜色。
最后,在文件的顶部,删除colors数组的定义,因为您不再需要它。
建立和运行 - 看到纯粹的形象荣耀!
Featuring Featured Cells - 特色cell
新的图像看起来很棒,但有一点你会注意到,无论它们在列表中的哪个位置,所有图像都在争夺你的注意力。
实际上,只有特色cell才能引起你的注意。
接下来,您将添加一个简单的UIView叠加层来管理每个单元格的不透明度。 这一次,你将使用的诡计是一个掩模,当cell离开特征视图时变暗cell,当它们靠近顶部时变亮。
返回Main.storyboard并在之前添加的UIImageView下添加UIView。
在Add New Constraints菜单中,取消选中Constrain to margins(如果已选中),此时,将所有四个Spacing to nearest neighbor值设置为0,然后选择Add 4 Constraints。
接下来,将InspirationCell的imageCoverView outlet连接到刚刚添加的UIView。 再次选择视图,然后在Attributes inspector中,将Background Color设置为Black Color。
现在您已经设置了UI来屏蔽图像,现在是时候在代码中更新mask了。
转到Views文件夹中的InspirationCell.swift并将以下方法添加到类中:
override func apply(_ layoutAttributes: UICollectionViewLayoutAttributes) {
super.apply(layoutAttributes)
// 1
let standardHeight = UltravisualLayoutConstants.Cell.standardHeight
let featuredHeight = UltravisualLayoutConstants.Cell.featuredHeight
// 2
let delta = 1 - (
(featuredHeight - frame.height) / (featuredHeight - standardHeight)
)
// 3
let minAlpha: CGFloat = 0.3
let maxAlpha: CGFloat = 0.75
imageCoverView.alpha = maxAlpha - (delta * (maxAlpha - minAlpha))
}
此方法在渲染和向上或向下移动屏幕时更新应用于单元格的效果。 下面进行细分:
- 1) 这些是您之前使用过的两个便捷性高度常数。
- 2) 计算单元格移动时的增量,以计算在下一步中调整alpha的程度。
- 3) 根据范围常量,根据delta值更新单元格的alpha。
delta的计算范围为0到1,因为它确定了从标准高度到特征高度单元格的高度变化百分比。 从那里,α可以计算为应用于可接受的α范围的百分比delta,在这个例子中,该范围在0.3和0.75之间。
构建并运行!
Adding Session Details - 添加会议细节
在这一点上,你的图像看起来很棒,具有微妙的视差效果和alpha透明度。
但是在你太兴奋之前,请记住,只有一个问题:如果没有会议的文本内容,时间和空间,图像只不过是漂亮的图片! 你接下来会添加这些。
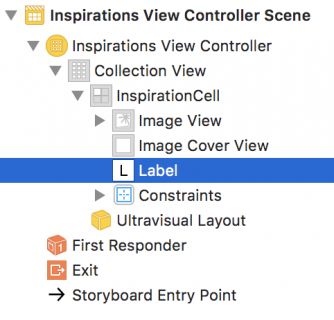
首先,将会话标题添加到每个item。 打开Main.storyboard并将UILabel从Library拖到Document Outline中的InspirationCell上。 确保UILabel是作为兄弟视图创建的,这意味着它在Image View和View的层次结构中处于同一级别。
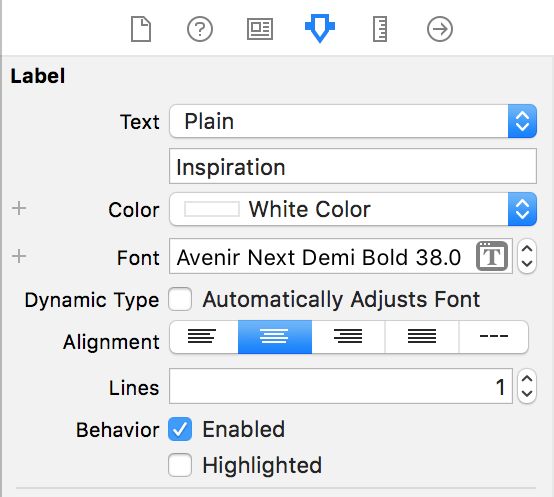
选择label,然后在Attributes inspector中进行以下更改:
- 将Text设置为Inspiration。
- 将
Color设置为White Color。 - 将
Font设置为Custom,Family设置为Avenir Next,使用Demi Bold样式和38的Size。 - 将
Alignment设置为Center。
在标签仍处于选中状态的情况下,单击Interface Builder右下角的Add New Constraints按钮。 在弹出窗口中,确保取消选中Constrain to margins,然后添加以下布局约束:
- 选择
Leading Space并将常量设置为0。 - 选择
Trailing Space并将常量设置为0。 - 选择
Height并将常量设置为44。
选择Add 3 Constraints。
最后,单击Align按钮,选择Vertically in Container,然后选择Add 1 Constraint:
您的单元格现在应该如下所示:
接下来,您必须将新label连接到单元格,以便您可以正确设置文本。 打开InspirationCell.swift并在声明imageCoverView后立即添加一个新属性:
@IBOutlet private weak var titleLabel: UILabel!
然后,在didSet的if块内,添加:
titleLabel.text = inspiration.title
这可确保每次属性值更改时label的文本都会更新。
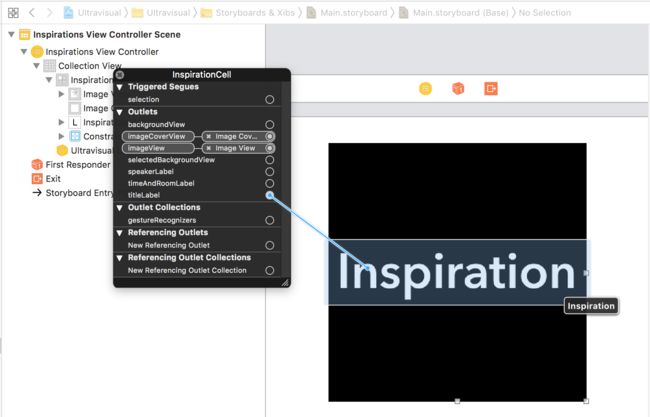
跳回Main.storyboard并右键单击Document Outline中的InspirationCell以显示连接弹出窗口。 从titleLabel拖动到刚刚创建的标签以连接两者:
构建和运行 - 看看那些甜蜜,甜蜜的会议标题!
你知道什么会对标题标签产生很好的影响吗? 让它们按用户滚动缩放!
Scaling Cells - 缩放Cell
打开InspirationCell.swift并将以下内容添加到apply(_ :)的底部:
let scale = max(delta, 0.5)
titleLabel.transform = CGAffineTransform(scaleX: scale, y: scale)
在这里,你创建一个常数,它是两者中的中的较大值: delta - 如果你还记得的话,它是0到1之间的值 - 和0.5; 这很重要,因为您不希望标签缩放到小于其全尺寸的一半。
接下来,使用CGAffineTransform(scaleX:y :)创建通过其transform属性在label上设置的缩放变换。
构建并运行。 您将看到标准单元格中的会议标题是特征单元格中标题大小的一半,并且随着标准单元格转换为特征单元格,标签会平滑缩放:
现在,是时候将剩余的会议细节添加到单元格中,并在用户滚动时使它们淡入视图。
Adding Session Details - 添加会议细节
打开Main.storyboard并从库中将另外两个label拖到Document Outline中的单元格上。 再次确保它们是作为其他视图的兄弟视图而不是作为子视图创建的。
更新的Document Outline应如下所示:
使用Attributes inspector,将其中一个标签的“文本”设置为Time, Room,将另一个标签设置为Speaker。然后对它们进行以下更改:
- 将
Color设置为White Color。 - 将
Font设置为Custom,将Family设置为Avenir Next,使用Medium和17的Size。 - 将
Alignment设置为Center。
在故事板画布中,拖动Inspiration标签下方的Time,Room标签。然后拖动Time,Room标签下面的Speaker标签,使它们看起来堆叠在一起。
选择Time,Room标签,然后单击Add New Constraints按钮。确保取消选中Constrain to margin,然后添加以下布局约束:
- 选择
Leading并将约束设置为0。 - 选择
Top并将约束设置为0 - 通过单击下拉箭头确保它引用Inspiration (Title Label)的Bottom。 - 选择
Trailing并将常量设置为0。
单击Add 3 Constraints。
现在,选择Speaker标签并添加相同的布局约束,但这次确保Top space引用Time,Room而不是Inspiration或InspirationCell。
如果您在下拉列表中难以获得正确的值,请尝试在视图中稍微向下移动标签,例如10px,然后再次查看下拉列表。视图必须有足够的间距,以便Interface Builder可以准确地检测您要执行的操作。
您的单元格现在应如下所示:
跳回到InspirationCell.swift并添加以下outlets,位于其他outlets下方:
@IBOutlet private weak var timeAndRoomLabel: UILabel!
@IBOutlet private weak var speakerLabel: UILabel!
您将使用它们在相应的标签上设置Time, Room和Speaker详细信息。
现在,将以下内容添加到inspiration属性的didSet观察者内的if块的底部:
timeAndRoomLabel.text = inspiration.roomAndTime
speakerLabel.text = inspiration.speaker
就像之前设置的titleLabel一样,这可以确保每当inspiration发生变化时值都会更新。
跳回Main.storyboard并右键单击Document Outline中的InspirationCell以调用连接弹出窗口。
从timeAndRoomLabel拖动到中间标签以连接它们,然后从speakerLabel拖动到底部标签以连接这两个标签。
构建并运行。 您将看到会话详细信息现在按预期显示,但它们在标准单元格中看起来不太正确:
是时候解决了!
在InspirationCell.swift中,找到apply(_ :)并将以下内容添加到最底层:
timeAndRoomLabel.alpha = delta
speakerLabel.alpha = delta
您只需将每个标签的alpha设置为delta变量,如果您还记得,该变量表示过渡到特征单元格的单元格的进度。
通过这样做,您确保会话详细信息在标准单元格中不可见,但随着每个单元格成为特征单元格而淡入。
再一次,构建并运行。 您现在将看到会话详细信息未显示在标准单元格上,而是在向上滚动时淡入:
真是太美了!
Smooth Scrolling - 平滑滚动
你必须做的最后一件事就是让这个应用程序的UI真的流行起来;您将调整集合视图滚动的方式,以便一个单元格始终处于屏幕顶部的完全焦点。 这将有助于您的用户专注于内容,而不是花费精力滚动到一个确切的位置。
打开UltravisualLayout.swift并将以下方法添加到类中:
override func targetContentOffset(
forProposedContentOffset proposedContentOffset: CGPoint,
withScrollingVelocity velocity: CGPoint) -> CGPoint {
let itemIndex = round(proposedContentOffset.y / dragOffset)
let yOffset = itemIndex * dragOffset
return CGPoint(x: 0, y: yOffset)
}
这是UIScrollView的一种常用方法,它允许您的应用以类似于分页UIScrollView的页面捕捉效果的效果进行响应。
当用户在滚动之后抬起他们的手指,同时仍然有一些滚动速度时,此方法将展望未来,并且由于proposedContentOffset,将告诉您滚动将在何处结束。 通过返回不同的滚动点,您可以使collection view在特征单元格的均匀边界上结束。
您在实现中所做的只是找到与建议的内容偏移量最接近的item,然后返回一个CGPoint,其位置使得项目将在屏幕顶部正确。
默认情况下,滚动视图的减速率相当慢,这可能会使您的目标偏移变化看起来有点奇怪。 这是一个简单的解决方案! 跳转到InspirationsViewController.swift,并在viewDidLoad()中,将以下代码添加到方法的末尾:
collectionView?.decelerationRate = .fast
构建并运行,你已经完成了!
Challenge: Tap to Select - 挑战:点击选择
哦,还有一件事。 能够滚动该列表非常酷,但您是否注意到点击一个单元格时会发生什么?
那是对的 - 没什么。
为什么不将一个点击的单元格滚动到顶部以使其获得焦点? 尝试添加新功能来处理点击事件。 考虑如何处理在UITableView上选择行以进行类似的处理。
在InspirationViewController.swift中,通过将以下方法添加到类中,使单元格处理tap事件:
override func collectionView(_ collectionView: UICollectionView,
didSelectItemAt indexPath: IndexPath) {
guard let layout = collectionViewLayout
as? UltravisualLayout else {
return
}
let offset = layout.dragOffset * CGFloat(indexPath.item)
if collectionView.contentOffset.y != offset {
collectionView.setContentOffset(
CGPoint(x: 0, y: offset), animated: true
)
}
}
如果您希望了解有关自定义布局的更多信息,请考虑以下资源:
阅读Collection View Programming Guide for iOS的Creating Custom Layouts部分,该部分广泛涵盖了此主题。
后记
本篇主要讲述了UICollectionViewCell的扩张效果的实现,感兴趣的给个赞或者关注~~~