学习篇_均来自 袁峥Seemygo 的。
环境的搭建
webStorm for Mac 破解安装
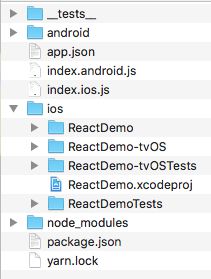
ReactNative之项目结构介绍
一、初始化 ReactNative 工程
react-native init ReactDemo
- 自动创建 iOS 和 安卓工程,和对应的 JS 文件,index.ios.js,index.android.js
-
并且通过 Npm 加载 package.json 中描述的第三方框架,放入node_modules 文件夹中
二、打开 iOS 工程,找到 AppDelegate.m 文件,查看程序启动完成
- 注意: 加载控件方法(initWithBundleURL:moduleName:initialProperties:launchOptions:)
- moduleName 不能乱传,必须跟 js 文件中注册的模块名字保持一致
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
NSURL *jsCodeLocation;
// 1.获取js文件url
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
// 2.加载控件
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"ReactDemo"
initialProperties:nil
launchOptions:launchOptions];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
// 3.创建窗口
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
// 4.设置窗口根控制器的View
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
// 5.显示窗口
[self.window makeKeyAndVisible];
return YES;
}
三、打开 index.ios.js 文件,使用 webStorm 打开。webStorm代码提示
- iOS程序一启动,就会加载这个文件,去创建组件,并且把加载完的组件显示到界面上
index.ios.js实现步骤
1.加载 React 模块,因为需要用到 JSX,加载kəm'pəʊnənt Component,需要用到里面的 Component 组件 React 默认组件,Component 非默认组件,都在react文件夹中。
import React, { Component } from 'react';
2.加载AppRegistry,StyleSheet,Text,View原生组件,在react-native文件夹中
// redʒɪstrɪ 注册 // stylesheet ʃiːt 样式表
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
3.自定义组件,作为程序入口组件
export default class ReactDemo extends Component {
render() {
return (
Welcome to React Native!
To get started, edit index.ios.js
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
);
}
}
4.创建样式表
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
5.注册组件,程序入口,程序一启动就会自动加载注册组件.
AppRegistry.registerComponent('ReactDemo', () => ReactDemo);
// 1.加载React,Componet组件
import React,{compoent} from 'react'
// 2.加载原生组件
import
{
AppRegistry,
StyleSheet,
View,
Text
}
from 'react-native'
// 3.自定义组件,作为程序入口组件
export default class ReactDemo extends Component {
// 当加载组件的时候,就会调用render方法,去渲染组件
render(){
return (
)
}
}
// 4.创建样式表
// 传入一个样式对象,根据样式对象中的描述,创建样式表
var styles = Stylesheet.create({
mainStyle:{
flex:1,
backgroundColor:'red'
}
})
// 5.注册组件,程序入口
// 第一个参数:注册模块名称
// 第二个参数:函数, 此函数返回组件类名, 程序启动就会自动去加载这个组件
AppRegistry.registerComponent('ReactDemo',()=>ReactDemo)
ReactNative语法
- 对于第一次接触 ReactNative 的同学,最痛苦的是什么时候使用 {},什么时候使用 (),当然我也经历过那段时间,为此简单总结了下。
- ReactNative中,使用表达式的时候需要用 {} 包住
style={styles.mainStyle}
- ReactNative中,在字符串中使用变量的时候,需要用{}包住
var str = 'hello'
{str}
- ReactNative中,对象,字典需要用 {} 包住
- style = {},最外层表达式,用{}包住
- {flex:1},对象,用{}包住
-
创建组件
,必须要用()包住
因此只要返回组件,都需要用()
render(){
return (
)}