transform、transition、animation分别代表着转换、过渡以及动画。
从各自的名字我们就可以大概了解到它们的用途。transform用来移动,比例化,反转,旋转,和拉伸元素。transition为元素从一种样式变成另一种样式的过程添加过渡动画。animation则可以为元素添加动画,它可以取代许多网页动画图像,Flash动画,和javascript。
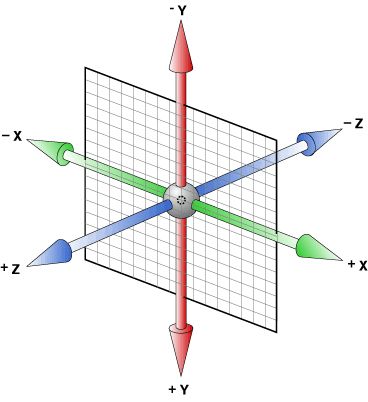
在介绍这三个属性之前,我们首先得知道CSS3中的坐标系是什么样的。
transform
transform的转换,并不是动态的,而是最终时刻的状态。它的移动,比例化,反转,旋转,和拉伸,显示在网页中,都只是元素相对当前样式变换后的样式状态。transform有如此之多的方法,见下表。
| 属性 | 描述 |
|---|---|
| none | 定义不进行转换。 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate(x,y) | 定义 2D 转换。 |
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale(x,y) | 定义 2D 缩放转换。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
下面我们只介绍常用的几个。
translate(x,y)
- 使用方法:
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
-
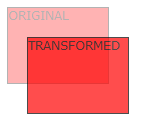
效果
-
translate(x,y)方法,让元素相对当前位置在x、y方向上偏移给定参数的距离。 - 它是
translateX()和translateY()的结合。
translate3d(x,y,z)
- 使用方法:
div
{
transform: translate3d(50px,100px,50px);
-ms-transform: translate3d(50px,100px,50px); /* IE 9 */
-webkit-transform: translate3d(50px,100px,50px); /* Safari and Chrome */
}
- 说白了,
translate3d比translate,也就多了一个translateZ的区别。当元素具有perspective元素时,Z轴上的变化才能体现出来。translate3d和translate在视觉上最大的不同,就是元素大小的变化。因为z轴垂直于显示器方向,z轴上的变化的体现,就是视觉上元素大小的变化。在此推荐张鑫旭的一篇文章,写的非常通俗易懂 =v=。也可以点击这里体验translateZ的变化效果。
scale(x,y)
- 使用方法:
div
{
-ms-transform:scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* 标准语法 */
}
-
效果
-
scale(x,y)方法让元素可以在x,y轴方向上进行拉伸或缩放。伸缩程度由x,y参数决定。 - scale的参数如果只有一个,则默认为等比例变化。(例如scale(1.5)代表放大1.5倍)。
rotate(deg)
- 使用方法
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
- 效果
-
rotate(deg)方法让元素在平面上顺时针旋转,旋转的角度由参数deg决定。deg可以为负值,deg为负时,为逆时针旋转。 -
rotate(deg)方法的旋转平面是显示器所在平面,本质上和rotateZ()方法的效果相同。
rotateX(deg)
- 使用方法
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 与 Chrome */
}
-
效果
-
rotate(deg)方法让元素在X轴方向上顺时针旋转,旋转的角度由参数deg决定。deg可以为负值,deg为负时,为逆时针旋转。
rotateY(deg)
- 使用方法
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari 与 Chrome */
}
-
效果
-
rotate(deg)方法让元素在Y轴方向上顺时针旋转,旋转的角度由参数deg决定。deg可以为负值,deg为负时,为逆时针旋转。
transition
transition为我们添加了某种过渡效果,可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。它与animation的区别在于,transition是为变化的过程添加动画,所以必须要有一个事件去触发元素某个样式的值的变化。
过渡动画有以下几个属性:
| 属性 | 描述 |
|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 |
其中,transition-timing-function有以下几个值:
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
- 使用方法
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
或者使用transition简写
div
{
transition: width 1s linear 2s;
/* Safari */
-webkit-transition:width 1s linear 2s;
}
效果
点击这里transition简写的属性不一定要按照上面的顺序来写。属性中第一个时间参数一定是过渡时间,第二个是延迟时间。transition-property如果没有,默认为all。transition-timing-function默认为ease。transition还可以同时设置多个属性。
img{
transition: 1s height, 1s width;
}
- 通常
transition和transform配合使用效果更佳。例如下面的代码实现了鼠标悬停时元素放大的动画效果:
ul.scale li a span {
transition: All 0.4s ease-in-out;
-webkit-transition: All 0.4s ease-in-out;
-moz-transition: All 0.4s ease-in-out;
-o-transition: All 0.4s ease-in-out;
}
ul.scale li a span:hover {
transform: scale(1.2);
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-o-transform: scale(1.2);
-ms-transform: scale(1.2);
}
查看更多transition和transform配合使用的例子请点击这里,或者直接查看在线演示。
-
transition的优点在于简单易用,但是它有几个很大的局限。
(1)transition需要事件触发,所以没法在网页加载时自动发生。
(2)transition是一次性的,不能重复发生,除非一再触发。
(3)transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
(4)一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
CSSanimation就是为了解决这些问题而提出的。
animation
animation的用法丰富多样,在这里只作最基本的功能介绍。
- 动画的使用方法,首先用
@keyframes创建动画。例如:
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
当使用from to时,等同于定义了0% 到 100%的动画过程,效果和transition相似。
但animation的强大之处,就是可以定义任何时刻任何阶段的动画。
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
上面代码的动画效果如下 点击这里。
- 当我们完成了动画的创建,就需要将动画绑定到选择器上,让元素拥有动画效果。
使用animation将定义的动画myfirst绑定到div元素上。
div
{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */
}
这样,div就拥有了动画效果。
- 默认情况下,动画只播放一次。加入
infinite关键字,可以让动画无限次播放。
div
{
animation: myfirst 5s infinite;
-webkit-animation: myfirst 5s infinite; /* Safari 与 Chrome */
}
- 动画结束以后,会立即从结束状态跳回到起始状态。如果想让动画保持在结束状态,需要使用
animation-fill-mode属性。
div:hover {
animation: 1s myfirst forwards;
}
forwards可以让动画停留在结束状态。
-
animation-fill-mode还可以使用下列值。-
none:默认值,回到动画没开始时的状态。 -
backwards:让动画回到第一帧的状态。 -
both: 根据animation-direction(见后)轮流应用forwards和backwards规则。
-
- 动画循环播放时,每次都是从结束状态跳回到起始状态,再开始播放。
animation-direction属性,可以改变这种行为。animation-direction的默认值为normal。
div:hover {
animation: 1s myfirst 3 normal;
}
以下为animation-direction所有值的动画效果。
最常用的值是
normal和
reverse。浏览器对其他值的支持情况不佳,应该慎用。
- 有时,动画播放过程中,会突然停止。这时,默认行为是跳回到动画的开始状态。
如果想让动画保持突然终止时的状态,就要使用animation-play-state属性。
div {
animation: myfirst 1s linear infinite;
animation-play-state: paused;
}
animation还有许多属性,具体请查看菜鸟教程CSS3动画。
参考链接
菜鸟教程——CSS3教程
阮一峰——CSS动画简介