之前公司需要在原生项目中集成一个互动的模块,然后就开始学习React Native,也是刚开始学习,遇到了不少的坑,发现这个坑真的有必要记录下。
问题:实现列表刷新,删除列表某一项之后,实现列表界面刷新,但是问题来了,界面数据是变少了,但明明删除的不是这一条呀?(忽略效果图,做的有点丑)
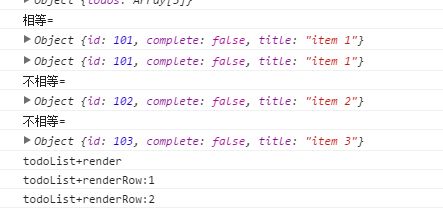
我明明删除的是item 2呀,为啥item 2还在,item 4去哪里了,结果我去控制台打印数据,数据如下效果图;
尝试发现:结果证明,我没删除错误,但是问题来了,界面为啥会这样显示?我在n多个地方打印,终于有点小发现了;
// 这里在创建ListView数据源的时候,有个rowHasChanged属性来判断
// item行数据是否需要刷新,这里打印
let ds = new ListView.DataSource({
rowHasChanged: (r1, r2)=> {
if (r1 !== r2) {
console.log("不相等=");
console.log(r1);
} else {
console.log("相等=");
console.log(r1);
console.log(r2);
}
return r1 !== r2;
}
});
找到问题:打印后的结果如上删除 item 2后打印的数据.png 所示: r1!==r2返回全都false,即它认为r1、r2是相等的,所以不会调用renderRow方法,界面也就刷新不了,但是什么原因造成的?——应该是深浅拷贝的问题。
开始探索解决问题
- 原始list页面中的数组数据是完全复制上一个页面传过来的数据:this.data = props.data;通过state数据源的方式刷新界面:但是实践证明这种方式不可行,renderRow不会被调用;
this.state = {
dataSource: ds.cloneWithRows(this.datas),
}
- 还是通过state数据源的方式刷新界面,但是只拷贝父页面传递过来的值,我找到数组的相关方法,发现this.datas = props.todos.slice(0);这种方式会返回一个新的数组,实践也证明,这种方式可行;
- 我还尝试了将data放入到state中,对应dataSource={this.state.dataSource.cloneWithRows(this.state.datas)},不管是深浅拷贝data,renderRow每次都会被全部调用,rowHasChanged不会再被打印,这绝对不是我们想要的;
思路就是这样,下面粘贴了相关代码,其实就是深浅拷贝的问题,后来在不断学习中,发现通过this.data = [...props.todos];这种方式也能进行内容的拷贝,达到想要的效果,不妨试试。
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
ListView,
TouchableOpacity
} from 'react-native';export default class TodoList extends Component {
static get defaultProps() { return { todos: [], deleteItem: undefined, clickItem: undefined } } static propTypes = { todos: React.PropTypes.array.isRequired, deleteItem: React.PropTypes.func.isRequired, clickItem: React.PropTypes.func, } constructor(props) { super(props); let ds = new ListView.DataSource({ rowHasChanged: (r1, r2)=> { if (r1 !== r2) { console.log("不相等="); console.log(r1); } else { console.log("相等="); console.log(r1); console.log(r2); } return r1 !== r2; } }); // 对应第三种 // this.datas = props.todos; // 对应第五种 // this.datas = props.todos.slice(0); this.state = { // 第一种方式,直接用传递过来的todos,对应dataSource={this.state.dataSource} // ---->不可行,这种方式会造成改变todos,但是renderRow不会被调用,rowHasChanged打印的 r1!==r2 返回false dataSource: ds.cloneWithRows(props.todos), // 第三种:对应dataSource={this.state.dataSource} //--->不可行,和第一种方式一样,renderRow不会被调用,rowHasChanged打印的 r1!==r2 返回false // dataSource: ds.cloneWithRows(this.datas), // 第二种:用一个state变量保存传递过来的值,对应dataSource={this.state.dataSource.cloneWithRows(this.state.datas)} // ----->可行,但是renderRow每次都会被全部调用,rowHasChanged不会再被打印 // datas: props.todos, // dataSource: ds // 第四种:复制值到新的state变量中,对应dataSource={this.state.dataSource.cloneWithRows(this.state.datas)} // ---->可行,和第二种方式一样,renderRow每次都会被全部调用,rowHasChanged不会再被打印 // datas: props.todos.slice(0), // dataSource: ds // 第五种:对应dataSource={this.state.dataSource} // ---->可行,rowHasChanged会准确比较r1和r2,打印的 r1!==r2 返回true/false // dataSource: ds.cloneWithRows(this.datas), } } componentWillReceiveProps(newProps) { console.log("todoList+componentWillReceiveProps:"); console.log(newProps); // 对应第三种 // this.datas = newProps.todos; // 对应第五种 // this.datas = newProps.todos.slice(0); this.setState({ // 对应第一种方式 dataSource: this.state.dataSource.cloneWithRows(newProps.todos), // 对应第二种方式 // datas: newProps.todos // 对应第三种方式 // dataSource: this.state.dataSource.cloneWithRows(this.datas), // 对应第四种方式 // datas: newProps.todos.slice(0), // 对应第五种方式 // dataSource: this.state.dataSource.cloneWithRows(this.datas), }); } render() { console.log("todoList+render"); return (); } renderRow(rowData, sectionID, rowID) { console.log("todoList+renderRow:" + rowID); return ( {this.props.clickItem(rowData);}}> ) } deleteItem(id) { this.props.deleteItem(id); }{rowData.id} {rowData.title} {rowData.complete ? "完成" : "未完成"} {this.deleteItem(rowData.id)}}> X }
const styles = StyleSheet.create({
todoListStyle: {
backgroundColor: 'white'
},
todoItemStyle: {
height: 80,
flexDirection: 'row',
backgroundColor: 'yellow'
},
todoItemDelStyle: {
width: 48,
height: 48,
borderWidth: 1,
alignItems: 'center'
}
});
针对上面的代码,测试下来,我自己总结了几点:
- 不能直接用props传递过来的list,会造成 r1!==r2 判断错误;(第一种和第三种方式);
-
每次renderRow全部调用:定义一个新的变量赋值为props传递过来的值(=),若setState的是新定义的datas,那么renderRow每次都会被全部调用,相当于rowHasChanged判断毫无用处,每次都相当于第一次进来;(第二种和第四种方式);
-
拷贝内容值:定义一个新的变量赋值为props传递过来的内容值(这里props.todos.slice(0)返回从0开始的新数组)或者这样拷贝:this.data = [...props.todos];,若setState定义的dataSource,renderRow会被准确调用;(第五种情况)
说明
这是传递数组,然后删除某条数据的情况,后面我还会测试如果是传递的对象数据,在第二个页面中改变对象中的数据,返回的到第一个页面的时候,该行会不会被局部刷新?