前言
研究一个类使用方法的最好途径是阅读官方文档 DashPathEffect
作用
DashPathEffect作用是将Path的线段虚线化。
构造函数
DashPathEffect 的构造函数有两个参数:
DashPathEffect (float[] intervals, float phase)
官方文档解释如下:
The intervals array must contain an even number of entries (>=2), with the even indices specifying the "on" intervals, and the odd indices specifying the "off" intervals. phase is an offset into the intervals array (mod the sum of all of the intervals). The intervals array controls the length of the dashes. The paint's strokeWidth controls the thickness of the dashes. Note: this path effect only affects drawing with the paint's style is set to STROKE or FILL_AND_STROKE. It is ignored if the drawing is done with style == FILL.
翻译成中文如下:
间隔数组必须包含偶数个条目(大于等于2),偶数索引指定“开”间隔,而奇数索引指定“关”间隔。相位是间隔数组的偏移量(所有间隔的总和)。间隔数组控制了冲线的长度。画笔宽度宽度控制着冲线的厚度。注意:路径效果只对画笔样式为描边或填充和描边有效。如果画笔样式为填充则会忽略它。
下面通过一个示例来研究这两个参数的作用。
代码部分
- MainActivity.java
package ivan.rich.patheffect;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
- activity_main.xml
- PathEffectView.java
package ivan.rich.patheffect;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
public class PathEffectView extends View {
private int mWidth;
private int mHeight;
private Paint mLinePaint;
private Paint mPaint;
private Path mPath;
public PathEffectView(Context context) {
this(context, null);
}
public PathEffectView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(20);
mPaint.setColor(getResources().getColor(R.color.colorPrimary));
mPaint.setStyle(Paint.Style.STROKE);
mLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mLinePaint.setStrokeWidth(1);
mLinePaint.setStyle(Paint.Style.STROKE);
mLinePaint.setColor(getResources().getColor(R.color.colorAccent));
mPath = new Path();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制一条参考线
canvas.drawLine(60, 0, 60, mHeight, mLinePaint);
// 绘制第一条虚线
DashPathEffect dashPathEffect1 = new DashPathEffect(new float[]{60, 60}, 0);
mPaint.setPathEffect(dashPathEffect1);
mPath.reset();
mPath.moveTo(0, mHeight / 10);
mPath.lineTo(mWidth, mHeight / 10);
canvas.drawPath(mPath, mPaint);
// 绘制第二条虚线
DashPathEffect dashPathEffect2 = new DashPathEffect(new float[]{60, 60}, 20);
mPaint.setPathEffect(dashPathEffect2);
mPath.reset();
mPath.moveTo(0, mHeight * 2 / 10);
mPath.lineTo(mWidth, mHeight * 2 / 10);
canvas.drawPath(mPath, mPaint);
// 绘制第三条虚线
DashPathEffect dashPathEffect3 = new DashPathEffect(new float[]{60, 60}, 40);
mPaint.setPathEffect(dashPathEffect3);
mPath.reset();
mPath.moveTo(0, mHeight * 3 / 10);
mPath.lineTo(mWidth, mHeight * 3 / 10);
canvas.drawPath(mPath, mPaint);
// 绘制第四条虚线
DashPathEffect dashPathEffect4 = new DashPathEffect(new float[]{60, 60}, 60);
mPaint.setPathEffect(dashPathEffect4);
mPath.reset();
mPath.moveTo(0, mHeight * 4 / 10);
mPath.lineTo(mWidth, mHeight * 4 / 10);
canvas.drawPath(mPath, mPaint);
// 绘制第五条虚线
DashPathEffect dashPathEffect5 = new DashPathEffect(new float[]{60, 60, 30, 30}, 0);
mPaint.setPathEffect(dashPathEffect5);
mPath.reset();
mPath.moveTo(0, mHeight * 6 / 10);
mPath.lineTo(mWidth, mHeight * 6 / 10);
canvas.drawPath(mPath, mPaint);
// 绘制第六条虚线
DashPathEffect dashPathEffect6 = new DashPathEffect(new float[]{60, 30, 30, 60}, 0);
mPaint.setPathEffect(dashPathEffect6);
mPath.reset();
mPath.moveTo(0, mHeight * 7 / 10);
mPath.lineTo(mWidth, mHeight * 7 / 10);
canvas.drawPath(mPath, mPaint);
// 绘制第七条虚线
DashPathEffect dashPathEffect7 = new DashPathEffect(new float[]{30, 60, 60, 30}, 0);
mPaint.setPathEffect(dashPathEffect7);
mPath.reset();
mPath.moveTo(0, mHeight * 8 / 10);
mPath.lineTo(mWidth, mHeight * 8 / 10);
canvas.drawPath(mPath, mPaint);
// 绘制第八条虚线
DashPathEffect dashPathEffect8 = new DashPathEffect(new float[]{30, 30, 60, 60}, 0);
mPaint.setPathEffect(dashPathEffect8);
mPath.reset();
mPath.moveTo(0, mHeight * 9 / 10);
mPath.lineTo(mWidth, mHeight * 9 / 10);
canvas.drawPath(mPath, mPaint);
}
}
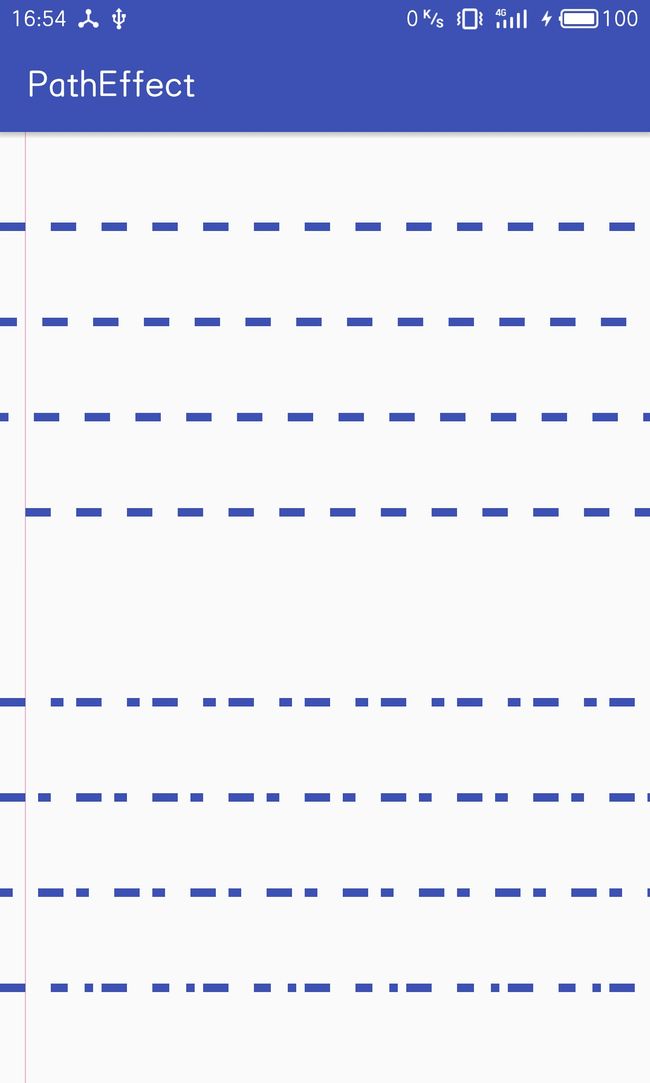
运行结果
参数分析
1.首先看截图上半部分的四条虚线段,四条虚线对应的DashPathEffect如下:
DashPathEffect dashPathEffect1 = new DashPathEffect(new float[]{60, 60}, 0);
DashPathEffect dashPathEffect2 = new DashPathEffect(new float[]{60, 60}, 20);
DashPathEffect dashPathEffect3 = new DashPathEffect(new float[]{60, 60}, 40);
DashPathEffect dashPathEffect4 = new DashPathEffect(new float[]{60, 60}, 60);
这四个DashPathEffect的区别在于第二个参数phase值不同,以参考线为基准可以清晰地看到phase参数的作用是将整个View向“左”移动phase。那么将View向左移动phase是什么意思呢?下面通过一个小示例就知道了。
修改PathEffectView的onDraw代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制两个条参考线
canvas.drawLine(60, 0, 60, mHeight, mLinePaint);
canvas.drawLine(0, mHeight / 4, mWidth, mHeight / 4, mLinePaint);
DashPathEffect dashPathEffect = new DashPathEffect(new float[]{60, 60}, 60);
mPaint.setPathEffect(dashPathEffect);
mPath.reset();
mPath.moveTo(60, mHeight / 4);
mPath.lineTo(mWidth, mHeight * 3 / 4);
canvas.drawPath(mPath, mPaint);
}
运行之后结果如下:
在图中绘制了两条参考线,参考线的交点为Path的起始点,从(60, mheight/4)到(mWidth, mHeight * 3 / 4)绘制一条直线,然后给画笔设置DashPathEffect,DashPathEffect的第二个参数的值设为60,上面截图可以清楚看到“左”移60之后的效果,因为虚线的实线部分宽度刚好也为60,所以最后效果就是第一个实线段消失了。
2.然后看截图下半部分的四条虚线段,这四条虚线段对应的DashPathEffect如下:
DashPathEffect dashPathEffect5 = new DashPathEffect(new float[]{60, 60, 30, 30}, 0);
DashPathEffect dashPathEffect6 = new DashPathEffect(new float[]{60, 30, 30, 60}, 0);
DashPathEffect dashPathEffect7 = new DashPathEffect(new float[]{30, 60, 60, 30}, 0);
DashPathEffect dashPathEffect8 = new DashPathEffect(new float[]{60, 60, 40, 40, 20, 20}, 0);
从效果图可以看出间隔数组的偶数索引处数组值对应的是实线宽度,奇数索引处数组值对应的是实线之后空白线的宽度。前面已经提到过数组必须包含偶数个条目,所以“on”和“off”值是对应的。在绘制View时系统遍历当前间隔数组,依次绘制第一个“on”和第一个“off”值,第二个“on”和第二个“off"值。。。,照此类推直至绘制完所有对应的"on"和"off”值,然后按照此方法循环遍历间隔数组直至View的绘制完成。用代码概括来说就是:
for (i=0 ; i总结
构造函数
DashPathEffect(float intervals[], float phase)
参数含义
- intervals: 控制实线和实线之后空白线的宽度(数组长度必须为偶数)
- phase: 将View向”左“偏移phase
用法
Paint.setPathEffect(DashPathEffect dashPathEffect);