en译者水平有限……如果有什么错误或者建议欢迎提给我=3=
原文链接:http://designmodo.com/design-apple-watch/
(前言掠过……)
App架构
Apple Watch上的app由三个部分组成:WatchKit App,Glance和Notification(消息)。每一个部分都有各自的功能和设计上的挑战。
WatchKit App
WatchKit App是查看和与app数据交互的最主要的方式。它一般是通过主屏幕打开,但也可以通过Glance或者Notification进入。
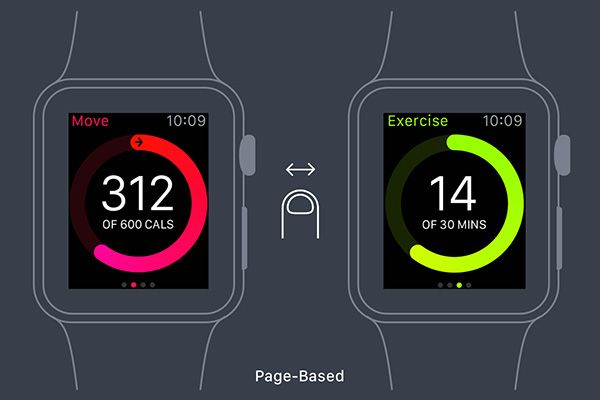
在WatchKit App中只有两种导航方式,一种是基于层级的导航方式,另一种是基于分页的导航方式(译者注:看下面的图就会很明白)。尽管在iOS的app中可以创造个性化的导航方式,WatchKit App在这方面非常局限,并不支持任何形式的个性化。
基于层级的导航方式对于复杂应用来说特别合适,集合了一些非常有意思的爱疯应用,这些应用需要用户在到达最后一屏前进行一系列的选择。记住,苹果希望大家在10s内使用手表,所以请设计一个现有app的补充品而非替代品(译者注:burst在这里不知道怎么翻译=。=)。
基于分页的导航方式让用户通过水平滑动来切换不同页面。当页面之间的信息并不和其他页面关联的时候,这种导航方式会很棒。
在设计之前,请先弄明白哪些信息对用户来说是最重要的,他们之间的联系方式是什么,然后选择最适合的导航方式。
Glance
Glances是用户最喜欢的那些app里一系列跟当下的时间和情境高度关联的可供浏览的时刻。这些页面可以通过向上滑动看到,并可以通过水平滑动进行切换。并不是每个应用都需要有Glance 。
这个页面是不能上下滑动的,所以只能把最重要,最核心的信息放在屏幕上,并且通过不同的颜色,字体大小和图案从视觉上区分不同的Glance。在Glance上的任何地方轻轻敲击都可以打开对应的应用,所以请避免使用按钮,滚动条和菜单这样的控制器。
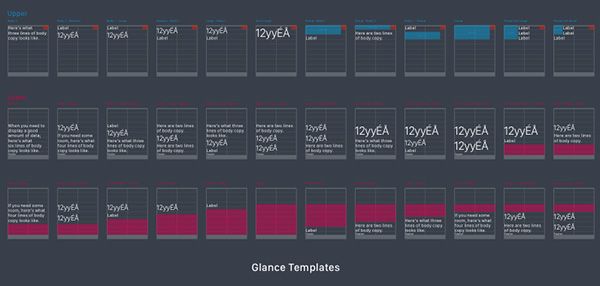
最后,Glance都是基于特定模版的,所以你的设计必须符合其中一种模版形式,确保信息的正确呈现。苹果提供了一系列的模版,包括了屏幕顶部和底部的设计。
Notification
Apple Watch apps有两种消息通知方式,一种叫做短消息, 另一种叫做长消息。当一个用户收到一条通知的时候,首先会显示短消息,并且只会显示一小会儿。用户可以放下他们的手腕,让消息自动消失,也可以通过继续抬着手腕或者敲击短消息界面来查看长消息,了解更多细节。
因为手表是会被用户一直佩戴的,所以你肯定希望将消息限制在那些最有用的信息上。持续地被一些无关紧要的信息打扰是很令人讨厌的。最好的消息应该充分利用使用者所处的情境,比如说位置,时间或者活动,去提供及时的,相关的信息碎片。
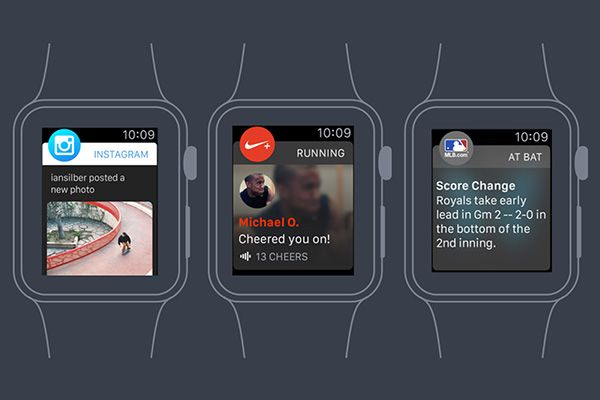
短消息包含了app的图标,名字,消息标题。因为消息标题是你唯一能控制的东西,它应该有效地指示消息的正文内容。
长消息的界面形式对所有app来说都是一样的。顶部展示app的图标和名字(可以自定义那一栏的颜色)底部是取消的按钮。中间是消息正文和按钮,按钮最多可以放四个。
交互方式
除了我们每天在手机上都会进行的点击和滑动操作之外,Apple Watch提供了另外两种交互方式:Digital Crown和Force Touch.
Digital Crown
app可以通过crown实现上下滑动,而不需要因为滑动手指造成信息展示的阻碍,这种交互方式对内容较长的页面来说特别好用。(译者注:我理解就是屏幕太小,手指点在屏幕上滑动就看不太到页面上的内容)
Force Touch
Apple Watch是可以区分敲击和按压的。就像是在鼠标上进行右键点击一样,按压之后可以展示一个跟当前页面相关的菜单,菜单最多可包含四个项目。
手表上并不支持多指触控的手势,比如通过捏来缩放屏幕。
布局
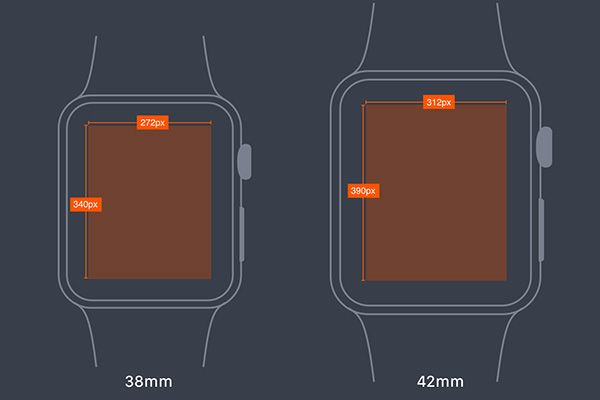
Apple Watch有两种尺寸,38mm和42mm。小一点的屏幕是349*272像素,后者是390*312像素。因为手表也是跟手机一样的retina屏幕,因为你可以提供@2x的图片。
你不需要提供不同尺寸的图片和布局(当然你想的话也可以),因为苹果使用的是相对的尺寸,所以所有素材都实现屏幕的自适应。
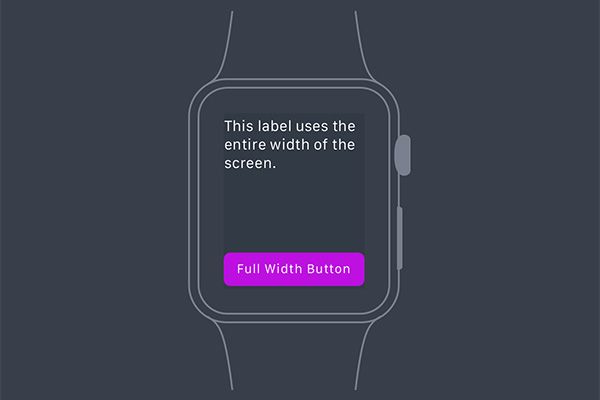
设计app的时候,苹果建议使用黑色的背景以便适应表圈的颜色。深色背景在光照下也会表现得比彩色更好。因为表圈本身就有视觉边距,因此请最大程度地利用可用空间,使得设计可以占据整个屏幕的宽度。
对于按钮来说,苹果建议使用占满整个宽度的按钮,但是如果需要并列摆放按钮,请使用icon而非文字。不建议在同一行摆放三个或三个以上的按钮,因为手表的屏幕比较小。同一个屏幕的按钮的高度应该保持一致,以实现视觉上的连续性。
颜色
因为是在一个深色背景上设计,最好使用高亮度,高对比度的颜色。颜色本身也是增强app的品牌识别度的一种方式。
每个app都会有一个自定义的主色调,这个主色调会用于在状态栏和消息通知里的app名称。你同样可以自定义长消息里的顶栏颜色。
动效
漂亮,细致的动效可以优化用户的体验,让app更有参与感,动效性和辨识性。在手表上设计动效,动效本身应该快速,并且有实际的作用。如果动效太慢,妨碍了用户快速获得信息,这可能会伤害用户体验。
在手表上做动效,你不能只给开发一张gif图让他实现。你需要提供每一帧的图像以创造快速和顺滑的精致动效。最好的办法是把动效文件导入AE或PS,并分离每一帧图像。
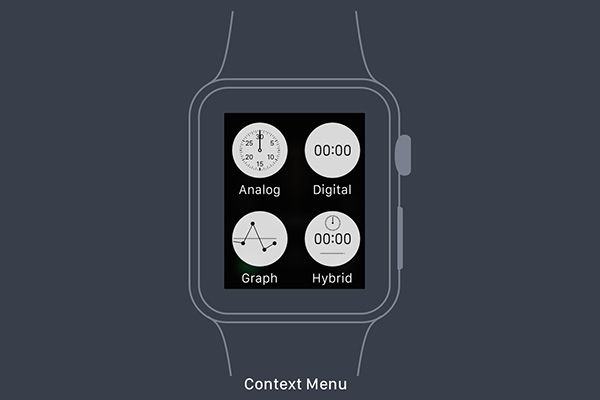
Context Menu
Context Menu最多可以展示四个动作,每个动作都包含一个圆形的icon和一个标签。这个菜单会在点击某个动作项,或者随便点击屏幕的任何地方后消失。设计这个菜单,你不需要去担心颜色。跟iOS app里的tab icon一样,菜单里的icon都是有固定模版的,颜色只定义icon形状(译者注:这句真的没看懂……)
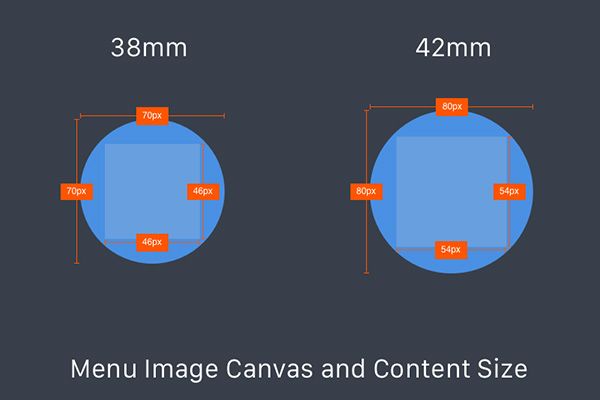
设计菜单里的icon时,需要提供两种尺寸的图片。大屏幕上的横线一般会比小屏幕上多1个像素。
字体
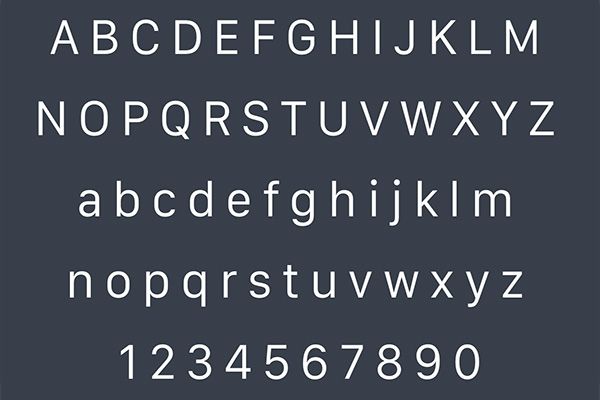
苹果为手表专门发明了一种新的字体,命名为[旧金山],自带23种变化形式。尽管你可以使用一种自定义的字体,但是苹果建议你使用现成的字体形式,因为它们已经为小屏幕适配过。
使用默认字体的另一个好处是,如果标签太长,文字会自动调整大小。字体增大的时候,字距会减小。如果你想使用一种特殊的字体大小,正文字体最好使用19号或者更小的字体,标题最好使用20号或者更大的字体。
App Icon
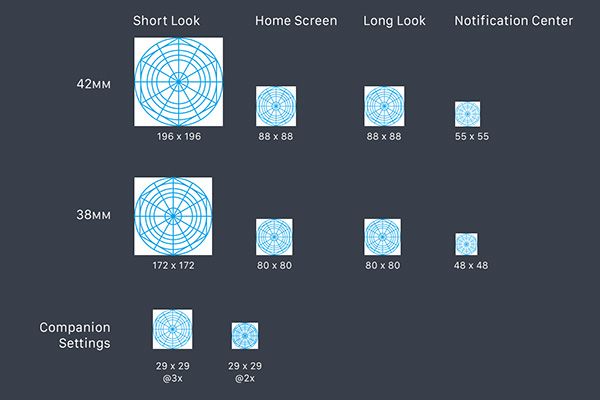
跟iOS app主页的icon一样,Apple Watch也需要一个app icon。不同于手机同时显示app的名字和icon,并且icon是方形的,Apple Watch的icon是圆形的,并且不包括名称。icon必须易于辨认,并跟iOS app保持一定的一致性,同时也要传达出它自己的功能。
为这么小的屏幕设计icon的时候,简约是首先要考虑的。在众多吸引用户视线的app中,icon是用户启动app之前看到的第一个东西,所以要尽力用一个美观的icon去给用户留下较好的第一印象。
你需要制作不同尺寸的icon去支持各种显示icon的场合。系统会自动在icon上放置一个圆形的遮罩,所以你只需要按照苹果的要求去制作一个方形的icon就好。
另外,这个作者还提供了一些链接帮助大家更好地做设计:
Apple Watch人机交互指南
Apple Watch设计资源
手把手教你设计可穿戴设备app