在上篇《基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理》介绍了Bootstrap开发框架的一些基础性概括,包括总体界面效果,以及布局、菜单等内容,本篇继续这一主题,介绍页面内容常用到的数据分页处理,以及Bootstrap插件JSTree的使用。在数据的界面显示当中,表格数据的展示以及分页是非常常见的处理操作,利用Bootstrap的样式布局,以及JQuery的Ajax数据处理,就能很好实现数据的动态展示和分页处理。
1、列表展示和分页处理
1)数据的列表展示
在很多页面里面,我们一般都需要对数据库记录进行列表展示并进行分页。
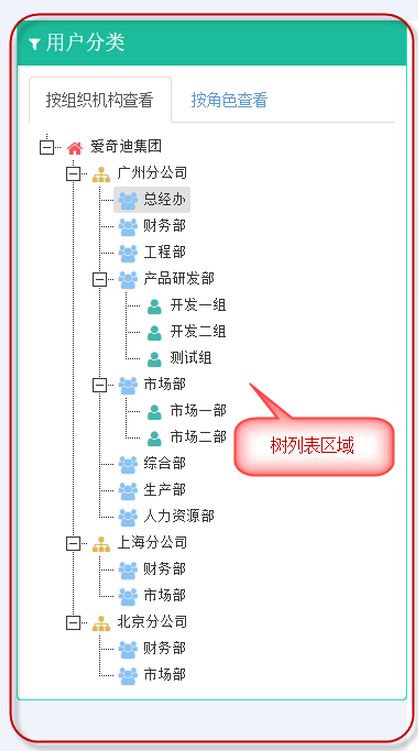
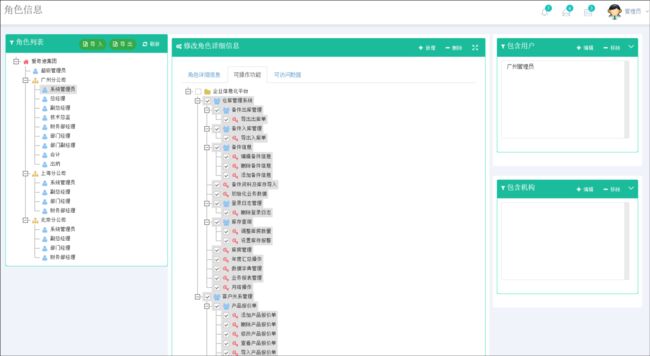
左侧的树列表下面小节介绍,右边就是我们一般的数据查询显示区域,分为查询内容和数据列表两部分,查询内容,我们一般放在一个表单里面进行处理,用户触发查询的时候,我们对事件进行处理,并从MVC后台的控制器里面请求对应的数据返回给页面前端,对数据进行显示和分页处理即可。
如菜单页面的查询代码如下所示。
我们在页面的JS代码里面,处理页面初始化后,对数据进行查询的处理操作,如下脚本所示。
//页面初始化
$(function () {
initJsTree(); //初始化树
BindEvent(); //绑定事件处理
Search(currentPage);//初始化第一页数据
InitDictItem(); //初始化字典信息
});
而数据的显示部分,HTML代码如下所示。主要就是显示了表头内容,表格的主体内容grid_body则有脚本动态构建并显示
显示名称
排序
功能ID
菜单可见
Web连接地址
Web菜单图标
系统编号
操作
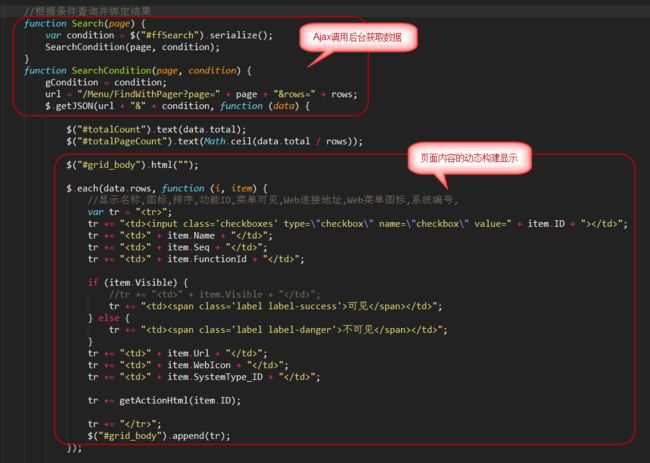
而数据的显示,是在页面准备完成后,通过Search脚本函数进行处理,处理的时候,先序列号表单的条件和分页的条件信息,传入MVC控制器,获取对应的列表数据,在界面上进行动态绑定即可完成整个处理过程了。具体代码截图如下所示。
而其中的代码
tr += getActionHtml(item.ID);
则是通过脚本生成一些操作按钮,界面如下所示。
2)数据分页处理
我们页面显示的数据一般不是固定的记录,因此分页也是很必要的处理,可以提高性能,也可以提高用户的友好体验,其中的数据分页是采用了Bootstrap的插件Bootstrap Paginator 进行处理的。这个控件用的很多,是一个很强大的分页插件。
Bootstrap Paginator 它的GitHub代码地址为:https://github.com/lyonlai/bootstrap-paginator
它的使用例子介绍,可以参考:http://lyonlai.github.io/bootstrap-paginator/
该控件使用的时候,引入Jquery和Bootstrap样式和类库后,通过下面的代码行即可添加使用。
该控件分页可以通过处理page-clicked和page-changed事件进行实现。
分页展示内容,我们通过在HTML代码里面添加一个DIV进行,声明一个ID为grid_paging的UL元素,代码如下所示。
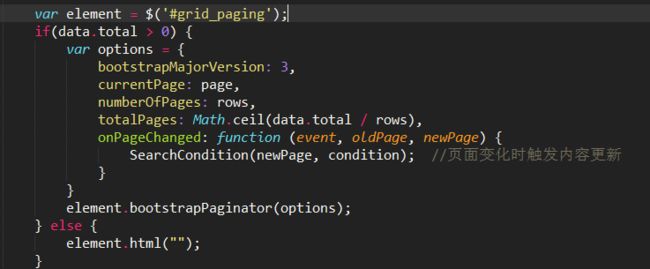
然后具体的JS里面处理代码如下所示。
在MVC的后台,我们需要获取用户在前端页面传入的分页条件和表单数据条件,这样我们就可以根据这些参数,获取到对应的数据返回给客户端了。
由于这些处理都是很通用的,因此我们可以放到基类控制器进行处理,如果需要特殊化处理,再在子类控制器里面重写分页函数 FindWithPager 即可。
///
/// 根据条件查询数据库,并返回对象集合(用于分页数据显示)
///
/// 指定对象的集合
public virtual ActionResult FindWithPager()
{
//检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.ListKey);
string where = GetPagerCondition();
PagerInfo pagerInfo = GetPagerInfo();
List list = baseBLL.FindWithPager(where, pagerInfo);
//Json格式的要求{total:22,rows:{}}
//构造成Json的格式传递
var result = new { total = pagerInfo.RecordCount, rows = list };
return ToJsonContentDate(result);
}
其中GetPagerInfo就是获取用户传入进来的分页参数,还记得我们上面前端页面处理的URL参数吗,如下所示。
url = "/Menu/FindWithPager?page=" + page + "&rows=" + rows;
具体MVC控制器GetPagerInfo函数的实现代码如下所示。
///
/// 根据Request参数获取分页对象数据
///
/// 然后获取到表单条件和分页条件后,传入给框架的业务逻辑类处理就可以了,这里已经是框架底层的支持范畴了,不在继续展开。
List list = baseBLL.FindWithPager(where, pagerInfo);
最后的界面效果如下所示
2、插件JSTree
前面小节也提高的树列表的展示,在一般情况下,如果数据有层次的,那么通过树列表展示,可以很直观的显示出它们的结构,因此树列表在很多情况下,可以辅助我们对数据的分类展示。
如对于用户数据来说,我们可以根据用户的组织机构或者角色进行分类,他们两者可以通过树列表进行直观的展示,这样我们在寻找不同类型的用户列表的时候,就很好找了。
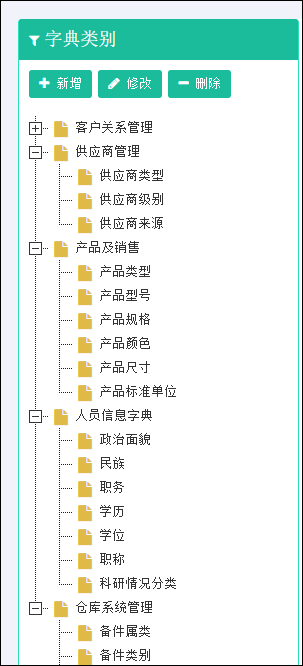
或者对于字典数据或者省份城市的数据,一样更可以通过树列表进行展示
JSTree 控件的官方地址为 https://www.jstree.com/
网站对JSTree控件的使用说明及案例讲解的已经很清晰了,一般情况下,我们直接参考例子就可以使用了。
简单的JSTree使用代码如下所示
$(function () { $('#jstree_demo_div').jstree(); });
对于JSTree的事件,我们一般可以通过下面代码进行绑定事件。
$('#jstree_demo_div').on("changed.jstree", function (e, data) { console.log(data.selected);});
如果我们需要获取JStree控件选中节点的内容,然后进行相关的处理操作,那么它的处理代码如下所示。
//绑定双击事件
$("#jstree_div").bind("dblclick.jstree", function (e, data) {
EditDept();
});
$("#jstree_tag").bind("dblclick.jstree", function (e, data) {
EditTag();
});
双击事件,其实是连续的单击事件处理,一般情况下,或先选中当前节点,我们也可以在双击的时候,获取对应的节点ID,如下代码所示。
bindJsTree("jstree_div", "/Menu/GetMenuJsTreeJson");
$("#jstree_div").bind("dblclick.jstree", function (e, data) {
var id = $(e.target).parents('li').attr('id');
EditViewById(id);
});
也就是可以通过
var id = $(e.target).parents('li').attr('id');
获取双击的节点ID,获取选择节点的名称则可以通过代码获取:
var eventNodeName = e.target.nodeName;
JSTree一般我们会通过JSON数据进行动态绑定,这个JSON的数据格式定义如下所示。
{
id : "string" // required
parent : "string" // required
text : "string" // node text
icon : "string" // string for custom
state : {
opened : boolean // is the node open
disabled : boolean // is the node disabled
selected : boolean // is the node selected
},
li_attr : {} // attributes for the generated LI node
a_attr : {} // attributes for the generated A node
}
一般情况下,我们通过下面的脚本进行数据的清空和绑定操作
$('#jstree_demo_div').data('jstree', false);//清空数据,必须
//异步进行JSON数据的绑定
$.getJSON(url, function (data) {
$('#jstree_demo_div').jstree({
'core': {
'data': data,
"themes": {
"responsive": false
}
}
}).bind('loaded.jstree', loadedfunction);
});
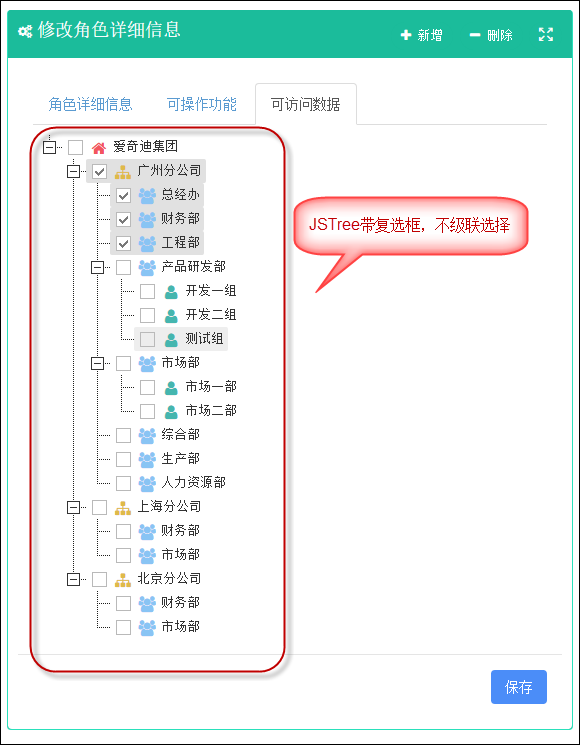
如果我们需要给用户提供复选框,设置JSTree的选中状态,界面效果如下所示。
那么一般的初始化函数就需要变化一下,如下代码所示
//带复选框的JSTree的初始化代码
$.getJSON(url, function (data) {
control.jstree({
'plugins' : [ "checkbox" ], //出现选择框
'checkbox': { cascade: "", three_state: false }, //不级联
'core': {
'data': data,
"themes": {
"responsive": false
}
}
}).bind('loaded.jstree', loadedfunction);
});
综合两者,我们可以进一步把JSTree控件的初始化绑定提炼为一个JS的公共函数bindJsTree即可。
//以指定的Json数据,初始化JStree控件
//treeName为树div名称,url为数据源地址,checkbox为是否显示复选框,loadedfunction为加载完毕的回调函数
function bindJsTree(treeName, url, checkbox, loadedfunction) {
var control = $('#' + treeName)
control.data('jstree', false);//清空数据,必须
var isCheck = arguments[2] || false; //设置checkbox默认值为false
if(isCheck) {
//复选框树的初始化
$.getJSON(url, function (data) {
control.jstree({
'plugins' : [ "checkbox" ], //出现选择框
'checkbox': { cascade: "", three_state: false }, //不级联
'core': {
'data': data,
"themes": {
"responsive": false
}
}
}).bind('loaded.jstree', loadedfunction);
});
}
else {
//普通树列表的初始化
$.getJSON(url, function (data) {
control.jstree({
'core': {
'data': data,
"themes": {
"responsive": false
}
}
}).bind('loaded.jstree', loadedfunction);
});
}
}
因此在页面的绑定JSTree的时候,代码可以简化一下
//初始化组织机构列表
function initDeptTreeview() {
var treeUrl = '/User/GetMyDeptJsTreeJson?userId=@Session["UserId"]';
bindJsTree("jstree_div", treeUrl);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadDataByOu(data.selected);
});
}
对于复选框的列表,初始化代码如下所示。
//初始化组织机构列表
function initDeptTreeview() {
var treeUrl = '/User/GetMyDeptJsTreeJson?userId=@Session["UserId"]';
bindJsTree("jstree_div", treeUrl);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadDataByOu(data.selected);
});
}
对于复选框,我们一般是初始化数据,然后在根据需要设置树列表的选中状态,这种不用频繁初始化树,可以有效提高性能和响应体验。
那么我们在初始化树列表后,就需要清空选择项,然后设置我们所需要的选择项即可,具体代码如下所示,注意其中的uncheck_all和check_node事件的处理。
//初始化组织机构列表
function initDeptTreeview() {
var treeUrl = '/User/GetMyDeptJsTreeJson?userId=@Session["UserId"]';
bindJsTree("jstree_div", treeUrl);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadDataByOu(data.selected);
});
}
数据保存的时候,我们获得JSTree的节点选中列表就可以进行数据的保存了,具体代码如下所示。
//初始化组织机构列表
function initDeptTreeview() {
var treeUrl = '/User/GetMyDeptJsTreeJson?userId=@Session["UserId"]';
bindJsTree("jstree_div", treeUrl);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadDataByOu(data.selected);
});
}
好了,介绍到这里,基本上也把常规的数据展示,数据分页;JSTree的绑定、事件处理,数据保存等操作介绍的相对完整了,希望得到大家的继续支持,我会继续详细介绍Bootstrap开发里面涉及到的要点和各个插件的使用,以便把学习更加具体化,实用化,能够给我们实价开发项目做有用的参考。