Next.js是一个新的通用JavaScript框架,它为基于React和服务器的Web应用提供了一个新的可选方案。
Next.js目前已经开源,https://zeit.co/blog/next
现在我们知道如何创建一个基本的多页面Next.js应用。为了创建一个页面,我们必须在磁盘上创建一个实际的文件。
然而,在一个真正的应用中,我们需要动态创建页面来显示动态内容。Next.js有很多方法可以使用。
我们开始使用查询字符串创建动态页面。
我们将创建一个简单的博客应用程序,它有一个关于home(index)页面的所有帖子的列表。
当你点击一个帖子标题,你就能看到它自己的内容。
让我们构建应用程序。
安装
首先,我们需要一个简单的Next.js应用程序。试着下载下面的示例应用程序:
git clone https://github.com/arunoda/learnnextjs-demo.git
cd learnnextjs-demo
git checkout using-shared-components
你可以执行下面的命令
npm install
npm run dev
现在,您可以通过导航到 http://localhost:3000 来访问该应用程序。
添加一个贴子列表
首先,让我们在主页中添加帖子标题。将以下内容添加到 page/index.js 中。
import Layout from '../components/MyLayout.js'
import Link from 'next/link'
const PostLink = (props) => (
{props.title}
)
export default () => (
My Blog
)
一旦添加了这些内容,就会看到这样的页面:
接下来,单击第一个链接。你会得到一个404页面。这很好。那个页面的URL是什么?
通过查询字符串传递数据
我们正在通过一个查询字符串参数(a query param)传递数据。在我们的例子中,"title"是我们的查询参数。下面是我们的 PostLink 组件,如下所示:
const PostLink = (props) => (
{props.title}
)
(留意 Link 组件 的 href 属性)。
就像这样,您可以通过查询字符串传递任何类型的数据。
创建“帖子”页面
现在我们需要创建一个帖子页面来显示博客文章。为了做到这一点,我们需要从查询字符串获取标题。让我们看看如何做到这一点:
创建一个名为 pages/post.js 的文件,并添加以下内容:
import Layout from '../components/MyLayout.js'
export default (props) => (
{props.url.query.title}
This is the blog post content.
)
现在我们的页面看起来是这样子的:
这是上面代码中所发生的事情。
- 每个页面都将得到一个“URL”的属性回调,它有一些与当前URL相关的详情。
- 在本例中,我们使用了“query”对象,该对象具有查询字符串params。
- 因此,我们通过props.url.query.title 获得了 title。
让我们对我们的应用做一个简单的修改,替换“pag/post”的内容。js”如下:
import Layout from '../components/MyLayout.js'
const Content = (props) => (
{props.url.query.title}
This is the blog post content.
)
export default () => (
)
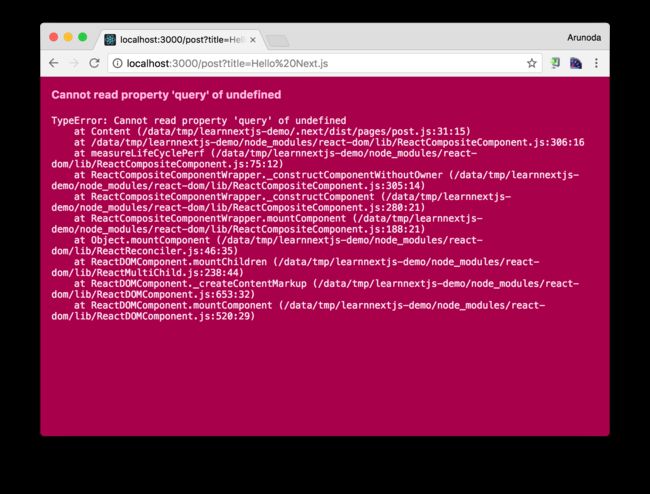
当你导航到这个页面时会发生什么? http://localhost:3000/post?title=Hello%20Next.js
特殊属性“url”
正如您所看到的,代码将抛出这样的错误:
这是因为,url 属性 只会暴露在页面的主要组件中。这不会暴露在页面中使用的其他组件中。但是,如果你需要,你可以这样传递:
export default (props) => (
)
最后
现在,我们学习了如何使用查询字符串创建动态页面。这仅仅是开始。
动态页面可能需要更多的信息来呈现,而我们可能无法通过查询字符串传递所有信息。或者我们可能想要有这样干净的url:
http://localhost:3000/blog/hello-nextjs
在即将到来的课程中,我们可以学到这些知识。这是所有这些的基础。
本文翻译自:https://learnnextjs.com/basics/create-dynamic-pages