简单的30个常用的CSS代码段,比较基础,有些可能已经不需要前缀,使用时请注意。
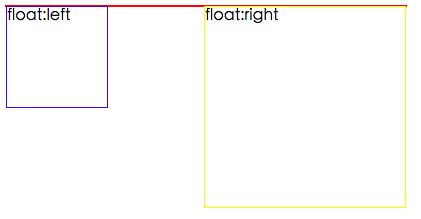
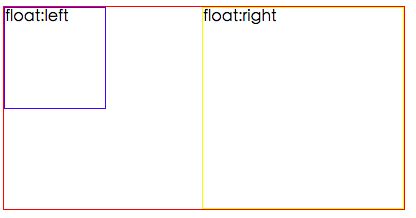
1.清除浮动(by Nicolas Gallagher)
.clearfix:before, .clearfix:after {content:"";display:table;}
.clearfix:after {clear:both;}
/*IE 6/7*/
.clearfix { *zoom:1;}
适用情形:父级对象盒子不能被设置了浮动的子对象撑开,作用在父级对象上
简单解释:
class是.clearfix的元素应该是包含子元素的父元素,即“为父元素追加一个看不见的块元素”,使用 :after 伪类来提供浮动块后的 clear:both,这里的空白使用的是 display: table。
“*”符号只有IE 6/7才会识别,以便兼容。清除浮动后代码如下。
:before 伪类。用来处理 top-margin 边折叠的,跟清理浮动没有多大的关系。但因为浮动会创建BFC,这样浮动元素上的另而一元素上如果刚好有 margin-bottom 而这个浮动元素刚好有margin-top 的话,应该让他们不折叠(虽然这种情况并不常见)。
2.跨浏览器设置透明度
.transparent {
filter: alpha(opacity = 50); /*IE*/
-khtml-opacity: 0.5; /*老版本safari*/
-moz-opacity: 0.5; /*mozilla,netscape*/
opacity: 0.5; /*fx,safari,opera*/
}
3.设置圆角
#container {
-webkit-border-radius: 4px 3px 6px 10px;
-moz-border-radius: 4px 3px 6px 10px;
-o-border-radius: 4px 3px 6px 10px;
border-radius: 4px 3px 6px 10px;
}
4.一般媒体查询方法(针对PC、智能设备)
/* 智能设备(横屏和竖屏) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* 智能设备 (竖屏) ----------- */
@media only screen
and (min-width : 321px) {
/* 样式设计 */
}
/* 智能设备 (横屏) ----------- */
@media only screen
and (max-width : 320px) {
/* 样式设计*/
}
/* iPads (横屏和竖屏) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
/* 样式设计 */
}
/* iPads (竖屏) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : landscape) {
/* 样式设计 */
}
/* iPads (横屏) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : portrait) {
/* 样式设计 */
}
/* 台式机和笔记本 ----------- */
@media only screen
and (min-width : 1224px) {
/* 样式设计 */
}
/* 超大屏 ----------- */
@media only screen
and (min-width : 1824px) {
/* 样式设计 */
}
/* iPhone 4 ----------- */
@media
only screen and (-webkit-min-device-pixel-ratio : 1.5),
only screen and (min-device-pixel-ratio : 1.5) {
/* 样式设计 */
}
5.css字体属性简写
body {
font: font-style font-variant font-weight font-size line-height font-family;
}
6.自定义文本选择的高亮效果
::selection { background: #e2eae2; }
::-moz-selection { background: #e2eae2; }
::-webkit-selection { background: #e2eae2; }
7.锚链接伪类的设置
a:link { color: blue;}
a:visited { color: purple;}
a:hover { color: red;}
a:active { color: yellow;}
8.全屏背景
html {
background: url('images/bg.jpg') np-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
9.垂直居中内容
.container {
min-height: 6.5em;
display: table-cell;
vertical-align: middle;
}
10.强制垂直滚动条
html { height:101% }
11.设置自定义字体
@font-face {
font-family: 'MyFontFamily';
src:url('webfont.eot'); /*IE9 Compat Modes*/
src:url('webfont.eot?#iefix') format('embedded-opentype'), /*IE6-IE8*/
url('myfont-webfont.woff') format('woff'), /*Modern Browsers*/
url('myfont-webfont.ttf') format('truetype'), /*Safari, Android ,iOS*/
url('myfont-webfont.svg#svgFontName') format('svg'); /*Legacy iOS*/
}
body {
font-family:'MyWebFont', Arial, sans-serif;
}
12.自定义段落首字母
p:first-letter{
display:block;
margin:5px 0 0 5px;
float: left;
color: #ff3366;
font-size: 5.4em;
font-family: Georgia, Times New Roman, serif;
}
13.CSS3盒子模型内部阴影
#mydiv {
-moz-box-shadow: inset 2px 0 4px #000;
-webkit-box-shadow: inset 2px 0 4px #000;
box-shadow: inset 2px 0 4px #000;
}
14.CSS3盒子模型外部阴影
#mydiv {
-webkit-box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52);
-moz-box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52);
box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52);
}
15.固定宽度的居中布局
#page-wrap {
width: 800px;
margin: 0 auto;
}
16.禁用移动webkit浏览器中的高亮显示
body {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
17.CSS省略号
div{
width:200px; /*设置宽度*/
white-space:nowrap; /*设置不折行*/
text-overflow:ellipsis; /*这就是省略号喽*/
-o-text-overflow:ellipsis; /*兼容opera*/
overflow: hidden; /*将超出的部分设置为隐藏*/
}
18.CSS3斑马条纹
tbody tr:nth-child(odd) {
background-color:#CCC;
}
19.给浏览器的滚动条加上颜色
body{
scrollbar-face-color:#666666;
scrollbar-shadow-color:#FFFFFF;
scrollbar-highlight-color:#FFFFFF;
scrollbar-3dlight-color:#3366FF;
scrollbar-darkshadow-color:#666666;
scrollbar-track-color:#EEEEEE;
scrollbar-arrow-color:#666666;
}
20.修复 IE6/7 margin/padding双倍 间距错误
ul li
{
float: right;
margin-right: 10px;
*display: inline; /*Target IE7 and bellow*/
_display: inline; /*Target IE6 and bellow*/
}
21.文字阴影
text-shadow:5px 5px 5px #6600FF;
22.文字的水平居中
.container {
text-align:center;
}
23.文字的垂直居中
.container {
height:35px;
line-height:35px;
}
24.让子元素相对于父元素垂直居中
#big {
position: relative;
height: 480px;
}
#small {
position: absolute;
top: 50%;
height: 240px;
margin-top: -120px;
25.图片宽度的自适应
img {
max-width:100%;
}
_img {
width:100%;
}
26.简单3D按钮
#button {
background:#888;
border:1px solid;
border-color: #999 #777 #777 #999;
}
27.用图片美化列表标志
ul {
list-style:none;
}
ul li {
background-image:url("path-to-your-image");
background-repeat:none;
background-position:0 0.5em;
}
28.用css画三角形(见另一篇博文《CSS画三角形的一种方法》)
.triangle{
border-color: transparent transparent green transparent;
border-style:solid;
border-width:0px 300px 300px 300px;
height:0px;
width:0px;
}
29.禁止自动换行
h1 { white-space: nowrap;}
30.使用图片替换
h1 {
text-indent: -9999px;
background:url("h1-image.jpg") no-repeat;
width:200px;
height:50xp;
}