@(Alu)
继承EditText增加了两条自定义属性分别为是否显示搜索与删除按钮;
public class SGEditText extends android.support.v7.widget.AppCompatEditText {
private final static String TAG = "SGEditTextWithDel";
private Drawable imgSearch;
private Drawable imgDele;
/**
* 显示搜索按钮(默认无)
*/
private boolean isShowSearchView = true;
/**
* 显示删除*(默认显示)
*/
private boolean isShowDelView = true;
public SGEditTextWithDel(Context context) {
this(context, null);
}
public SGEditTextWithDel(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SGEditTextWithDel(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray td = context.getTheme().obtainStyledAttributes(attrs, R.styleable.SGEditTextWithDel, defStyle, 0);
isShowSearchView = td.getBoolean(R.styleable.SGEditTextWithDel_showSearchIcon, false);
isShowDelView = td.getBoolean(R.styleable.SGEditTextWithDel_showDelIcon, true);
td.recycle();
init(context);
}
private void init(Context context) {
setGravity(Gravity.CENTER_VERTICAL);
setFocusableInTouchMode(true);
setFocusable(true);
setBackgroundResource(R.drawable.bg_edit_cursor);
imgDele= context.getResources().getDrawable(R.drawable.delete);
imgSearch = ContextCompat.getDrawable(context, R.drawable.search);
addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
setDrawable();
}
});
setDrawable();
}
private void setDrawable() {
if (isShowSearchView && isShowDelView) {
if (length() < 1)
setCompoundDrawablesWithIntrinsicBounds(imgSearch, null, null, null);
else
setCompoundDrawablesWithIntrinsicBounds(imgSearch, null, imgAble, null);
} else if (isShowDelView && !isShowSearchView) {
if (length() < 1)
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
else
setCompoundDrawablesWithIntrinsicBounds(null, null, imgAble, null);
} else if (!isShowSearchView && !isShowDelView) {
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (imgAble != null && event.getAction() == MotionEvent.ACTION_UP && isShowDelView) {
int eventX = (int) event.getRawX();
int eventY = (int) event.getRawY();
Log.e(TAG, "eventX = " + eventX + "; eventY = " + eventY);
Rect rect = new Rect();
getGlobalVisibleRect(rect);
rect.left = rect.right - 50;
if (rect.contains(eventX, eventY))
setText("");
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable {
super.finalize();
}
}
另外附上attrs.xml的两条自定义属性:
以及背景:
在xml中使用:
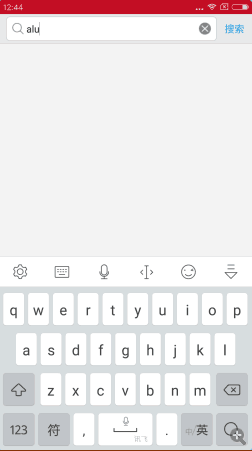
配一张项目中在用的图: