Rem
现如今移动端的尺寸大小多种导致也页面不能在各种屏幕上适配,许多网站之前主要采取(1)采用的流式布局:通过百分比来定义宽度来实现,但是高度大都是用px来固定住。
这就导致大屏幕的手机页面上宽度被拉的很长,高度很短。
(2)固定宽度做法:早期有些网站把页面设置成320的宽度,超出部分留白。大屏幕手机下留白会特别多,看起来页面会特别小,操作的按钮也很小。
(3)响应式做法:这种做法虽然能展现很好的效果,但大型企业的复杂性的网站在移动端用这种方法去做的话会增加工作量,维护性难。
(4)设置viewport进行缩放:天猫的web app的首页就是采用这种方式去做的,以320宽度为基准,进行缩放,最大缩放为320*1.3 = 416,基本缩放到416都就可以兼容iphone6 plus的屏幕了,这个方法简单粗暴,又高效。但它接下来要说的rem一样高效……
rem具体是怎么用的
_首先rem是根据根元素进行适配的,在网页中的根元素是html,所以我们可以通过设置html的font-size大小来控制rem的大小
例如:
(1)Html{
Font-size:20px;
}
.btn{
width:6rem;相当于=>width:120px(20*6)
height:3rem;相当于=>height:60px(20*3)
line-height:3rem;相当于=>line-height:60px (20*3)
font-size:1.2rem;相当于=>font-size:24px(20*1.2)
border-radius: 0.5rem;相当于=>border-radius: 10px(20*0.5)
}
按钮出来的效果:
如果我们再改变html的font-size的值,看看按钮发生上面变化:
(2)Html{
Font-size:40px;
}
看出我们只需要改变html的font-size的px值a;下面元素px大小就等于rem的数值*a;
我们只要改变html的font-size大小就可以等比缩放下面元素的大小
怎么计算出不同分辨率下font-size的值
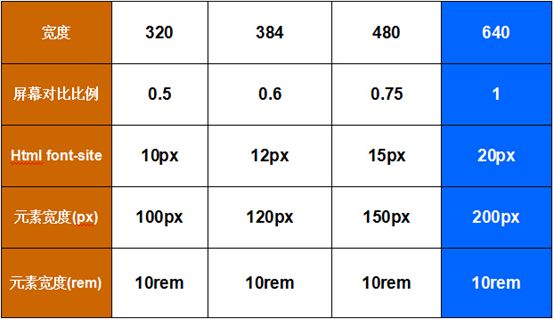
假设设计师给的是以最左边蓝色的640px宽度,
页面是以640的宽度去切的,怎么计算不同宽度下font-site的值,大家看表格上面的数值变化应该能明白。举个例子:384/640 = 0.6,384是640的0.6倍,所以384页面宽度下的font-size也等于它的0.6倍,这时384的font-size就等于12px。在不同设备的宽度计算方式以此类推。
根元素html的font-size如何改变
方法(一)添加css3动态设置font-size大小
可以根据js去动态的计算font-size,这样的好处是所有设备分辨率都能兼容,淘宝首页目前就是用js计算,但其实不用JS我们也可以做适配,一般我们在做web app都会先统计自己网站有哪些主流的屏幕设备,然后去针对那些设备去做media
query设置也可以实现适配,例如下面这样:
html {
font-size : 20px;
}
@media only screen and (min-width: 401px){
html {
font-size: 25px !important;
}
}
@media only screen and (min-width: 428px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min-width: 481px){
html {
font-size: 30px !important;
}
}
@media only screen and (min-width: 569px){
html {
font-size: 35px !important;
}
}
@media only screen and (min-width: 641px){
html {
font-size: 40px !important;
}
}
上面的做的设置当然是不能所有设备全适配,但是用JS是可以实现全适配。方法如下
方法(二)添加js代码
var docWidth =
640;//640为标准的屏幕
var fontsize = 54;//字体大小
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= docWidth ) {
docEl.style.fontSize =fontsize +'px';
} else {
docEl.style.fontSize = fontsize * (clientWidth / docWidth ) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
假设以640的宽度为例,字体大小为54px,自适应屏幕的大小rem的插件如上
方法(三)使用Flexible实现手淘H5页面的终端适配
目前Flexible会将视觉稿分成100份(主要为了以后能更好的兼容vh和vw),而每一份被称为一个单位a。同时1rem单位被认定为10a。针对我们这份宽750px的视觉稿可以计算出:
1a=7.5px
1rem =75px
那么我们这个示例的稿子就分成了10a,也就是整个宽度为10rem,对应的font-size为75px:
这样一来,对于视觉稿上的元素尺寸换算,只需要原始的px值除以rem基准值即可。例如此例视觉稿中的图片,其尺寸是176px * 176px,转换成为2.346667rem * 2.346667rem。
为减少繁琐的px转换为rem的计算量,可在sublimeText3添加插件(附件提供的cssrem)
插件具体的安装方法:
(1)
工具栏中的preference-》Browse packages(点击进去)
将附件中的cssrem文件夹复制到packages里
重启sublimeText3
(2)设置px-rem的转换值
Preference-》packages settings
–》cssrem-》Settings-Default
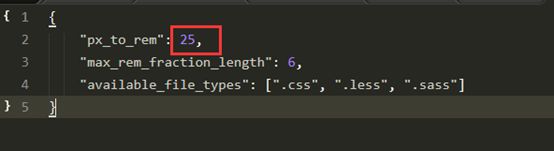
在Settings-Default中的参数如下:
其中25的值就是px转换为rem的值(1rem=25px),可以根据不同的情况设置
设置完成后,当在css样式中输入时有以下提示: