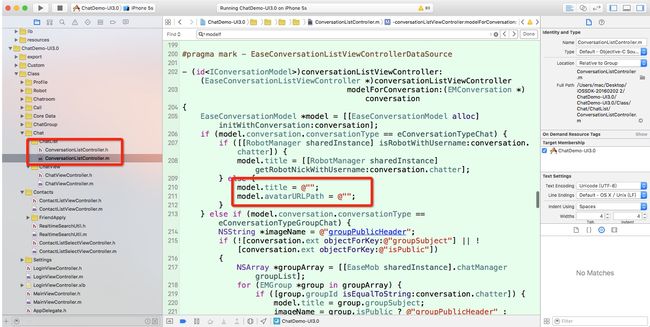
easeUI集成应用其实简单很多很多,里面也封装了关于头像昵称的设置,所需要做的只是把代理方法实现,前提是你的聊天页面等都是继承easeUI里面的相关的类去做的。1.聊天页面:
- (id)messageViewController:(EaseMessageViewController *)viewController
modelForMessage:(EMMessage *)message
上图是我修改后的代码示例,头像和昵称都是写死的,而你的应该是从服务器获取或者消息的扩展中获取到的,当然最好是提前保存在本地,从本地获取,这样就可以做到更新头像后历史的头像也会更新。
2.会话列表:
-(id)conversationListViewController(EaseConversationListViewController*)
conversationListViewController modelForConversation:(EMConversation *)conversation
在上图的位置赋值,同样的,头像和昵称根据conversation.chatter(会话对方的username = message.from =环信登陆id)从本地获取,下半的判断是群聊的,不用改,demo的title就是群名称,头像同样的方法去赋值即可。注意一点,这里是根据会话的扩展去获取群名称的,需要在创建群里会话的时候就给这个会话的扩展赋上名称,具体可以参考demo实现。
聊天页面这里有个的小问题,有时候会不显示,这回调某行不走的情况,原因未知.. 可以在下面截图处理下头像昵称解决这个问题
-----------------------------------我是分割线----------------------------------
大家会发现需要赋值头像的时候才去网络请求这个头像昵称,这样不仅耗时不及时而且浪费人力财力。所以大家可以通过发送的消息扩展来传递头像昵称,这样头像昵称信息还会跟随消息保存到本地数据库。
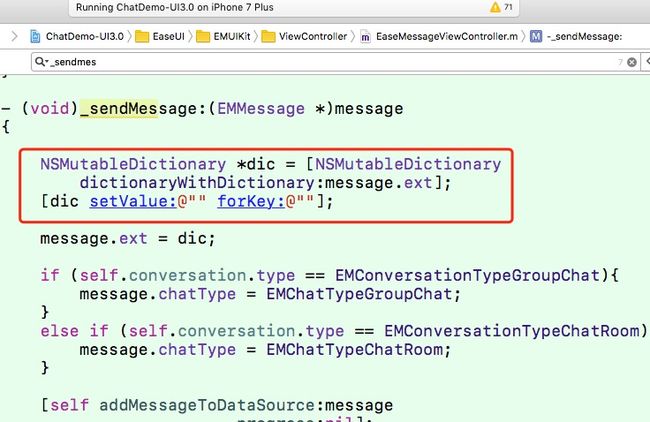
基于easeUI来讲,添加扩展的位置在
然后在赋值的时候就可以直接从message.ext里面获取了,也不需要判断是谁发的消息。
很方便,但是需要注意以下几点:
1. 添加扩展的时候,NSMutableDictionary *dic = [NSMutableDictionary dictionaryWithDictionary:message.ext];
[dic setValue:@"" forKey:@""];
message.ext = dic;
先要一个可变字典获取到message.ext,然后加上你的数据,再赋值给message.ext,不然就会覆盖其他的扩展,比如自定义的动态表情等等;
2.在会话列表加头像的时候,可以获取会话对方的最新一条消息的扩展conversation.lastReceivedMessage.ext;
3.收到消息后先把头像昵称等信息从扩展里面取出来,根据环信id保存本地,在赋值的地方从本地获取,这样就可以避免历史头像不更新的问题;
4.如果没有发消息之前呢?可以选择一个默认头像。
其实聊天功能一般都是嵌入app的,用户聊天之前应该可以拿到对方的信息,包括环信id、头像和昵称等,然后保存到本地,默认聊天的时候再取出加载即可。