![Uploading 9247.tmp_651084.png . . .]
数组的栈
栈是一种LIFO(Last-In-First-Out,后进先出)的数据结构,也就是最新添加的项最早被移除。
push方法
push从数组的后面推入数组的项,并返回数组的长度。
pop方法
pop删除数组的最后一项,并返回改项的值。
var colors=new Array;
var count=colors.push("green","blue");
console.log(count);//2
var a=['a','b','c'];
var item=a.pop();
console.log(item);//c
数组列队
列队数据的访问规则是先进先出,FIFO(first in first out)的行为。列队在列队的末端添加项,在列队的前端移除项。ECMAscript定义shift()方法移除前端的第一项,并返回改项。
shift方法
shift方法移除数组的第一项,并返回该项。
var a=['a','b','c'];
var item=a.shift();
console.log(item);//a
unshift方法
相反的,unshift方法在数组的前端添加任意项,并返回数组的长度。
var a=['a','b','c'];
var item=a.unshift('1','1');
console.log(item);//5
push 和 unshift 的性能测试
//push 和unshift的性能测试
//=+new Date(),相当于Date().valueOf();
var arr=[];
var startTime=new Date().valueOf();
for(var i=0;i<100000;i++){
arr.push(i);
}
var endTime=new Date().valueOf();
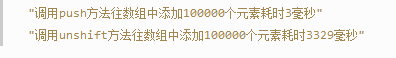
console.log("调用push方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒")
startTime=+new Date();
arr=[];
for(var i=0;i<100000;i++){
arr.unshift(i);
}
endTime=+new Date();
console.log("调用unshift方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒")
查看结果发现相差好多好多倍,可见中间的性能差异。所以少用unshift。如果一定要用unshift,可以借助Array的reverse方法,先将数据push添加到数组,再执行一次reverse,就达到unshift的效果了。
//reverse性能测试
var d=[],s=+new Date;
for (var i = 0; i <100000; i++) {
d.push(i)
};
d.reverse()
console.log("调用reverse方法将数组里面的100000元素的顺序反转耗时:"+(+new Date - s)+"毫秒");
可见reverse方法性能不错,可以代替unshift使用。
同样我们可以对pop,和shift方法进行测试。
//pop 删除时间
var pop=[];
for(var i=0;i<100000;i++){
pop.push(i);
}
var e=+new Date;
console.log(pop)
for (var i = 0; i <100000; i++) {
pop.pop();
};
console.log(pop);
console.log("pop删除数组耗时:"+(+new Date - e)+"毫秒");
//shift 删除时间
var shift=[];
for(var i=0;i<100000;i++){
shift.push(i);
}
var f=+new Date;
console.log(shift)
for (var i = 0; i <100000; i++) {
shift.shift();
};
console.log(shift);
console.log("shift删除数组耗时:"+(+new Date - f)+"毫秒");
最后发现谷歌浏览器shift有着良好的性能表现,火狐相应时间却非常慢。
两者有着巨大的差别。或许两者有着不同的实现方式。
结
1.push推入数组,放回数组长度
2.pop删除数组最后一位,返回改项的值
3.shift 删除数组的第一项,并返回改项的值
4.unshift 从数组的第一项推入,并返回数组的长度
5.push和unshift有着较大的性能差别,采用reverse方式代替unshift方式是不错的选择。