开发预览
源码:链接:https://pan.baidu.com/s/1kUQ4Mrl密码: upmp
模型资源:链接:https://pan.baidu.com/s/1bpImAwJ密码: icwu
Step 1:开发环境
在本次的案例演示中,我使用的是unity5.5.1版本,EasyAR 为2.0.
关于unity+Android 或unity+ios 环境的搭建,在后期会专门出一篇文章。
Step 2:导入SDK
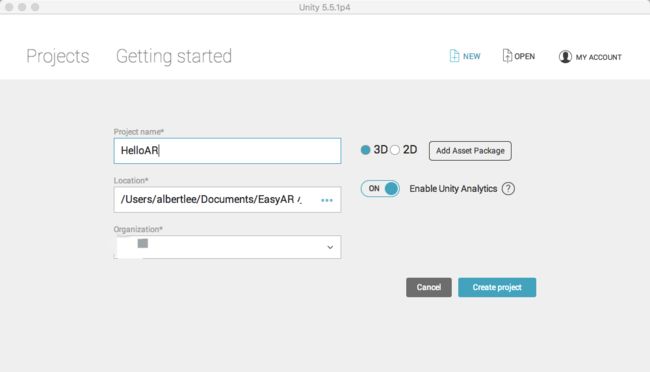
我们新建一个unity项目,命名为"HelloAR"
然后我们到EasyAR官网(http://www.easyar.cn/view/download.html)上下载"EasyAR2.0 package(for unity)"
解压之后,我们将"EasyAR_SDK_2.0.0_Basic.unitypackage"导入到unity中
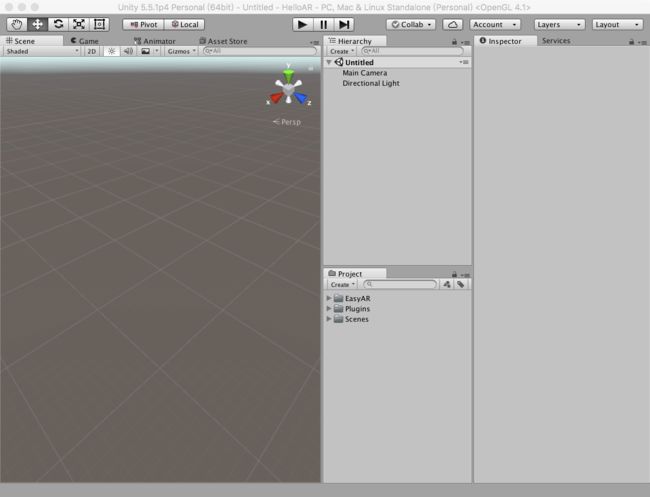
导入之后,效果如图:
Step 3:配置识别图
首先我们准备一张我们需要识别的图片(格式最好为jpg),在这里为了方便测试,我用一张身份证来识别,将这张图片命名为"idback",比如:
然后我们在unity里新建一个目录,命名为"StreamingAssets",然后将这张识别图拖入到unity的该目录下
在EasyAR 的开发配置中,直接将图片拖入到unity中是一种比较常见的手段,我们也可以用json的方法来配置我们的项目开发,我们在StreamingAssets目录下新建一个json文件,命名为"targets",基本格式如下:
{
"images" :
[
{
"image" : "idback.jpg",
"name" : "idback",
"size" : [8.56, 5.4],
"uid" : "uid-string, should NOT duplicate",
"meta" : "what ever string you like."
}
]
}
对于json配置图片,我们必要的两个字段是:
image---- 导入到unity中的识别图名字+后缀格式
name----识别图名字
ps,如果我们想配置多张图片信息,比如我们还在unity中导入了一张名为"argame00"的图片,那么我们就可以这样配置json,以此类推:
{
"images" :
[
{
"image" : "argame00.jpg",
"name" : "argame"
},
{
"image" : "idback.jpg",
"name" : "idback",
"size" : [8.56, 5.4],
"uid" : "uid-string, should NOT duplicate",
"meta" : "what ever string you like."
}
]
}
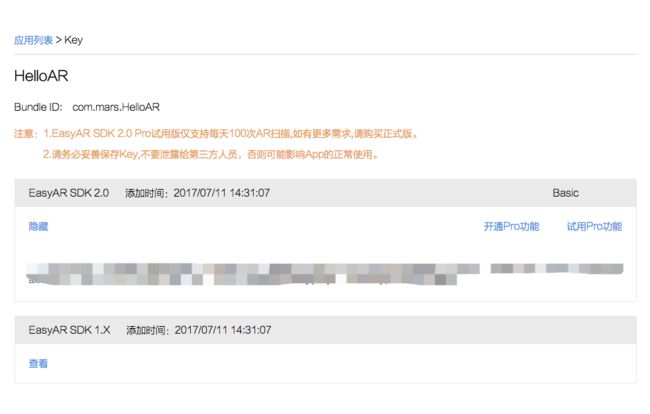
Step 4:获取key
准备好识别图之后,我们需要到官网(http://www.easyar.cn/view/open/app.html)来为我们的AR APP申请key
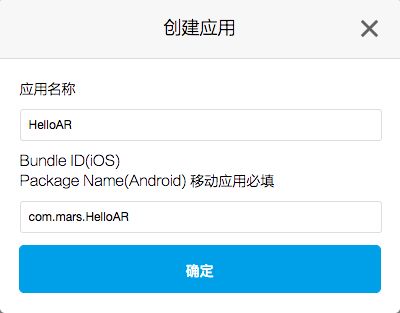
点击创建应用,填写你的应用名字与打包移动平台时必填的package name
比如这样:HelloAR是我的应用名,mars是我的公司或团队名,格式就是这样
确定好后,我们可以查看我们的Key
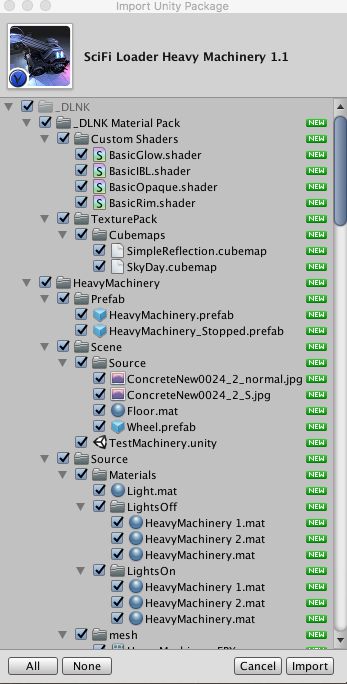
Step 5:导入模型资源
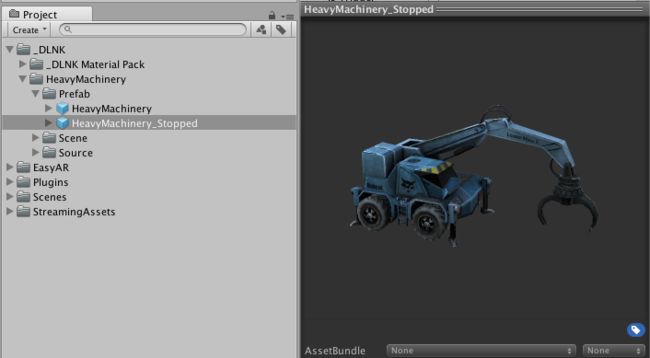
我们将我们准备好的模型资源导入到unity中
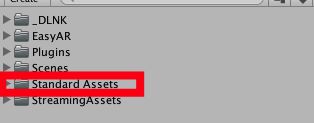
导入到unity后,可能会报错,我们只需删除"Standard Assets"就可以
到现在,我们就准备好了我们的模型资源
Step 6:开发
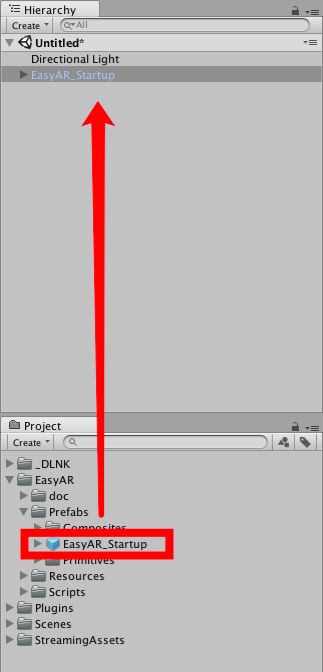
我们的准备工作基本已经完成了,接下来我们删除原有场景的"Main Camera",然后把我们的EasyAR Camera 拖到面板中
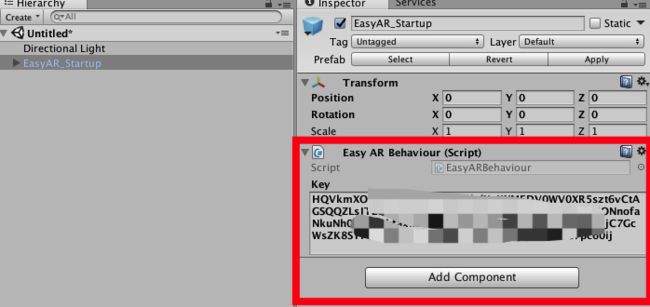
然后将我们从官网上申请的Key填入到"EasyAR_Startup" 中
然后我们把ImageTarget拖到面板中去
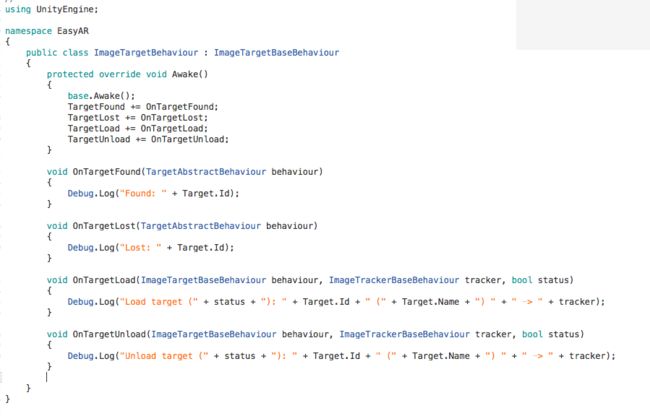
然后我们编辑挂在ImageTarget组件上的 "ImageTargetBehaviour" 脚本(这段脚本的功能主要是当捕捉到识别图时控制模型的显示与消失),脚本主要内容如下:
我们的EasyAR 官网上可以找到这段代码(http://www.easyar.cn/doc_sdk/cn/Getting-Started/Setting-up-EasyAR-Unity-SDK.html)
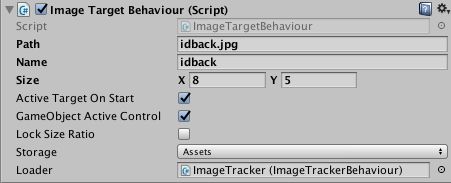
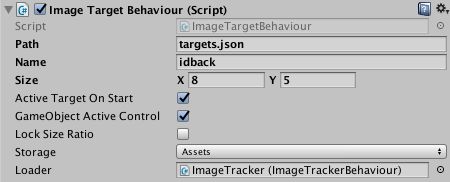
接下来,我们填写如下信息
Path: 识别图的路径
Name:识别图的名字
Size:识别图的大小
对于Path 的配置,我们有两种方法:一种是可以直接填写识别图名+后缀,另一种是填写json,比如:
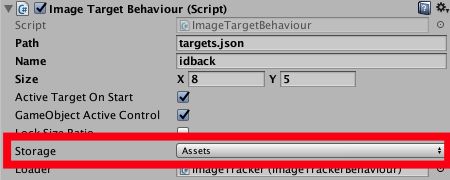
注意,我们一定要将Storage的格式修改为Assets
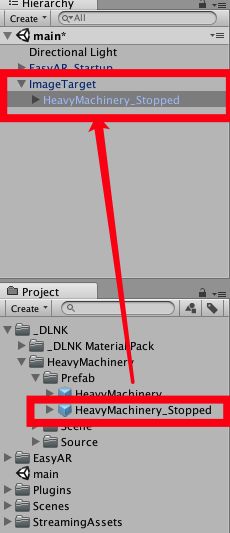
接着我们在Imagetarget组件下面创建我们是AR模型,我们将事先准备好的资源拖到其下面,如图:
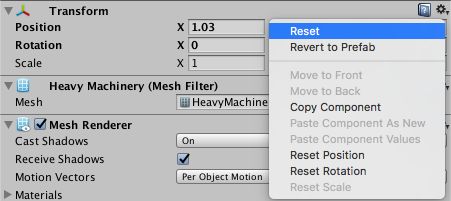
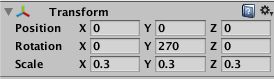
我们reset这个模型的Transform
然后使它的大小缩放为0.3,y轴旋转270度,效果如图:
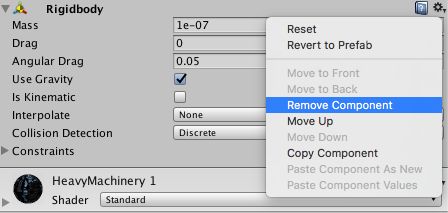
最后我们先删除没用的Rigidbody这个组件
Step 7:测试
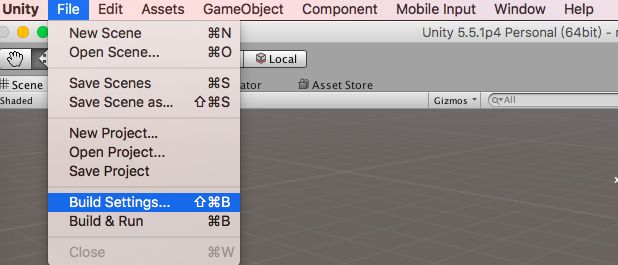
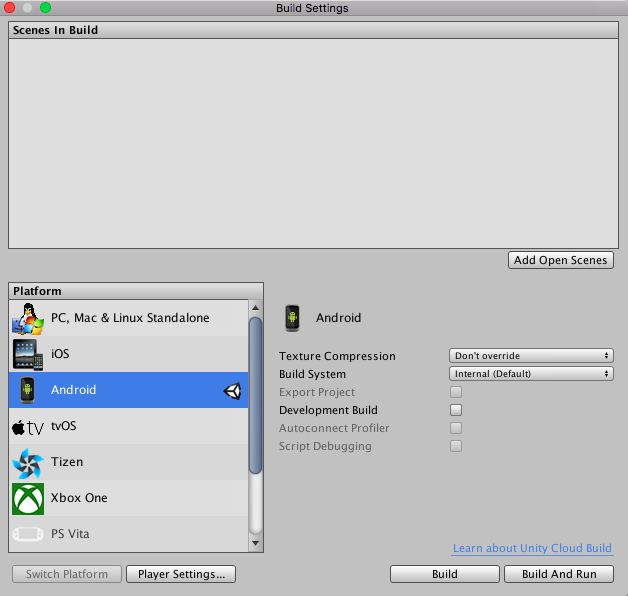
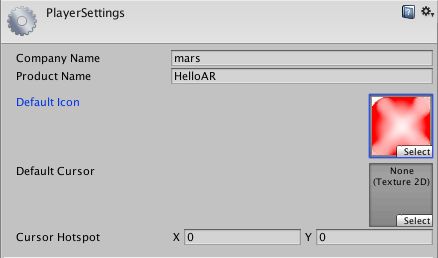
我们Build Setting,点击Player Settings
我们填写好信息,注意Compang Name 与我们申请key时的公司或团队名相同(比如我申请时填的是:mars),Product Name 也要和我们申请key时填的应用名相同(本次的项目演示为:HelloAR)
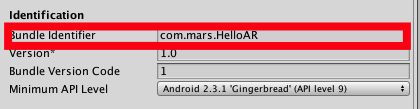
我们的Bundle Identifier 也要修改为
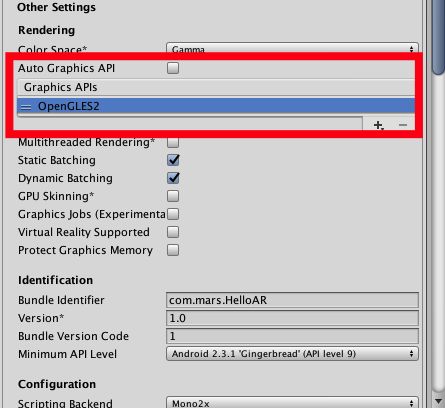
最后是最关键的一部分:我们的Graphics API 使用的是 OpenGLES2
Step 8:开发小技巧
在开发AR App中,我们为了高效地进行,没有必要这么基础的去配置EasyAR 开发环境,常常是下载好EasyAR 2.0 samples,直接使用里边的HelloAR 工程,这样可以很方便的快速的搭建AR开发环境,事半功倍。