一、简介
Hexo
Hexo是一个开源的静态博客框架,基于node.js开发,作者是台湾大学生tommy351。
Github
如果是程序员肯定知道,Github是开源代码库以及版本控制系统。在GitHub,用户可以十分轻易地找到海量的开源代码。
Github Pages
Github Pages可以理解为用户编写的、托管在github上的静态网页,你只需将你的改动提交到Github,就可以实现更改你的网页。
二、基础环境配置
安装Node
从Node.js官网下载对应的版本安装即可。
安装Git
从Git官网下载对应版本安装即可。
安装Hexo
Node和Git都安装完毕后,在任意路径下新建一个文件夹(随意命名),如Hexo,作为你的博客专属路径,用于存放Hexo相关配置信息,之后终端进入到此路径并分别执行如下命令来安装和初始化Hexo
sudo npm install-g hexo
hexo init
至此,可以使用Hexo了,我们来实验一下。
分别执行如下命令来生成一个静态网页并启动本地服务来预览你的初始博客,
hexo generate
hexo server
或者简写
hexo g
hexo s
初始化后文件结构如图:
如图,启动本地服务后,即可在浏览器输入http://localhost:4000 来预览博客啦!
三、配置GitHub
首先你得有个Github帐号,到https://github.com 上注册个帐号,至于如何注册,相信你会的。
绑定Git & Github
//Github用户名
git config --global user.name "ConnorLin"
//注册Github的邮箱
git config --global user.email "[email protected]"
创建博客仓库
注册帐号后,点➕来创建一个repository,该仓库必须以 "your_user_name.github.io" 的格式命名
配置SSH Key
首先查看本地是否已经有SSH Key, 终端输入如下命令:
cd ~/.ssh;ls
如果存在id_ras.pub,说明已经有SSH Key,否则需要重新创建。
使用如下命令生成密钥
ssh-keygen -t rsa -C "[email protected]"
按提示分别输入Key文件保存路径和密码(可以为空),完成会有如下提示即表示创建成功
The key fingerprint is:
01:0a:f6:3c:ca:95:d6:17:a1:7d:f0:65:9d:f0:a2:db [email protected]
将SSH Key添加到ssh-agent:
eval "$(ssh-agent -s)"
ssh-add ~/.ssh/id_rsa
添加SSH Key到Github账户
1、复制ssh key内容
pbcopy < ~/.ssh/id_rsa.pub
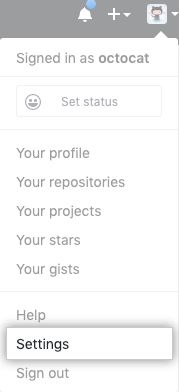
2、点击Github账户头像,点击设置进入Github设置
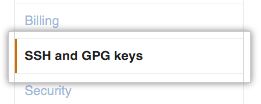
3、点击左边的SSH and GPG Keys
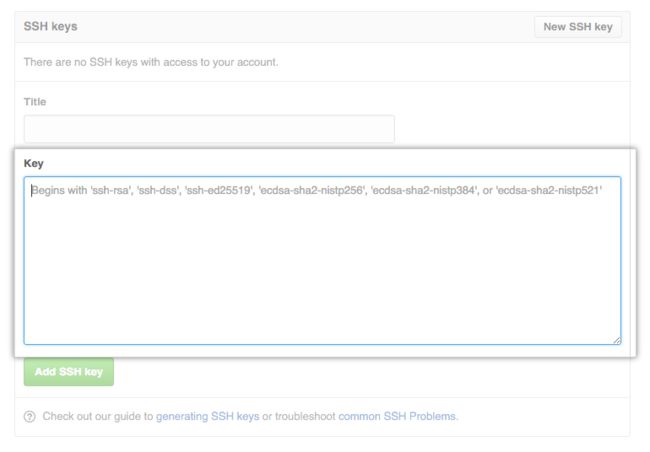
4、添加SSH Key, 填写刚刚复制的密钥内容
测试SSH连接
ssh -T [email protected]
如果有如下提示:
The authenticity of host 'github.com (192.30.252.1)' can't be established.
RSA key fingerprint is nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.
Are you sure you want to continue connecting (yes/no)?
输入yes即可
Hi username! You've successfully authenticated, but GitHub does not provide shell access.
四、关联Hexo 和 Github
配置Hexo
进入博客根路径,打开_config.yml,拉到最后,修改如下:
//注意冒号后面有空格
deploy:
type: git
repository: [email protected]:ConnorLin/Connorlin.github.io.git
branch: master
安装Hexo git插件
npm install hexo-deployer-git --save
将博客部署到Github
hexo deploy
至此,在浏览器输入博客地址 http://connorlin.github.io 就可以访问博客啦!
五、Hexo常用命令
1、新建文章
hexo new [template] "Title" //新建标题为Title的文章
其中template是可选参数,我称之为文章模板,默认值为post。scaffolds路径下的文件就是模板文件,你可以新建或编辑现有模板。
执行命令后,在source/_posts/下会生成Title.md文件,当然,也可以手动创建后缀为“.md”的文件,并用喜欢的markdown编辑器编辑。
本文使用作业部落的Cmd MarkDown编写的。
2、新建页面
heox new page "Page Title" //新建页面
3、生成静态页面至public目录
hexo generate //生成静态页面
4、本地预览
hexo server //启动本地服务,Ctrl+C关闭
5、部署到Github
hexo deploy //将博客部署到Github
6、清理已经生成的静态文件
hexo clean
六、美化
美化自然离不开主题,Hexo主题花样繁多,可以在Hexo_Themes找到你中意的主题。
试过几种主题,个人比较中意Yilia和Next这两款主题,本文主题使用的是Next。
Next有官方教程,讲解非常详细,包括添加评论、搜索等一应俱全,此处不再赘述。
至于如何应用主题,步骤大同小异,此处以next为例:
//进入博客根目录
$ cd your-hexo-site
//从Github上克隆主题到你博客theme里
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
然后打开根目录下的_config.yml文件,将theme的值改为主题名字:
theme: next
配置完毕,此时可以启动本地服务http://0.0.0.0:4000/ 来预览主题了。
七、写作
Markdown
写博客当然用Markdown,目前mardkdown工具有很多,找到适合自己的还是要花点时间的,参考好用的Markdown编辑器一览找到你中意的吧。
作为一名程序猿,当然选择Sublime Text来装bility啦!
1、安装Package Control插件
详见官方教程
2、打开Package Control
按快捷键 Shift + command(Ctrl) + P -> 输入install -> 选择Install Package
稍等一会(左下角进度),就可以安装你想要的插件啦!
3、安装插件
输入插件名,回车即可安装,插件请参考Sublime插件:Markdown篇。
4、开始用Sublime Text写博客吧~
图床
开始写博客才知道图床,为了博客稳定,需要选择一个可靠且免费的图床,推荐七牛,有10G免费空间,仅做图床足矣。但是七牛现在注册需要实名,这点比较令人纠结。
所以我更推荐以强大的Github为免费图床,虽然麻烦点,但稳定安心!!!
1、添加博客图片专用Repository,如BlogImages,这样有利于维护;
2、发布博客前,将博客中用到的图片push到BlogImages;
3、从Github里获取图片地址,如何获取我想你会的;
4、将地址中的blob替换为raw,必须替换,否则无法显示图片
如
“https://github.com/ConnorLin/BlogImages/blob/master/2016:04:02/hexo_server.png”
改为
“https://github.com/ConnorLin/BlogImages/raw/master/2016:04:02/hexo_server.png”
5、将修改后的地址用于博客即可,大功告成!
至此,博客基础框架搭建完毕,Enjoy it!
参考资料
1、hexo你的博客
2、HEXO+Github,搭建属于自己的博客
3、Github Help
4、小白独立搭建博客--Github Pages和Hexo简明教程
5、Sublime插件:Markdown篇
6、迁移博客图片者的福音:使用GitHub做免费不限流量图床