自从苹果在 iOS 9 中开放了 Safari 内容拦截接口以后,内容拦截应用一度火爆一时。1Blocker 是最早的一批内容拦截应用之一,由两位国外独立开发者 Rinat Khanov、Salavat Khanov 开发,有 iOS 和 Mac 版本。因为一些独有的功能和优秀的表现,获得了很高的评价,堪称是目前最好用的 Safari 内容拦截应用。
内容拦截 ≠ 广告拦截
关于内容拦截,很多人会有个先入为主的错误认识:内容拦截 = 广告拦截。这多半是因为此类拦截应用,在宣传的时候都会打着「广告拦截」的名号。
但真实情况并非如此——内容拦截是 Safari 区别于其他浏览器的一个内置特性。Safari 以外的浏览器,拦截广告的扩展多是基于 JavaScript 脚本的。浏览器在读取网页时要先载入这些脚本,会导致加载时间变长,消耗内存增多,造成电池损耗。
而 Safari 的「内容拦截」则是通过预先将规则写入浏览器,来防止这些内容加载,以达到节省流量和加载时间的作用。能拦截的内容也不仅仅是广告,还包括追踪器、脚本、Cookies 和其他会拖慢加载速度的内容。
启用内容拦截应用的方式很简单——Mac 版需要安装 Safari 扩展,而 iOS 版只要在「设置 > Safari > 内容拦截器」中开启允许拦截即可。
1Blocker 内置了 9 组拦截规则组,包括广告拦截、追踪脚本、反广告拦截、社交分享组件、评论组件等。启用后,这些拦截规则就将作用于 Safari(包括原生应用中内嵌的 Safari)。
高可玩性的自建规则
除了内置规则组外,1Blocker 还具备非常高可玩性的自建规则,这也是它配称作「好用」的主要原因之一。
选取拦截页面元素
1Blocker iOS 在之前的版本更新中,加入了选取拦截页面元素的可视化编辑器。这是 1Blocker for iOS 里我最喜欢的功能,它使得 iOS 上「拦截页面元素」这个功能的易用性提升了数倍。
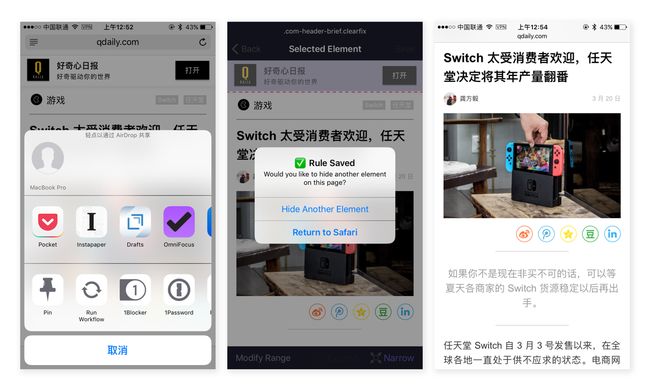
举个例子来说,我们在浏览网页时,经常会看到该网站 App 的引流横幅,很影响阅读体验。这时候,就可以用 Safari 的 Share Sheets 呼出 1Blocker 的选择器,对要拦截的元素确认进行拦截。
虽然该功能还是 Beta 版,但是开发者已经做了不少可用性上的优化。比如由于页面元素的点选不可能很精准,所以提供了 Narrow 和 Expand 两个选项供你调整选区。
自定义 URL 和 Cookies 拦截
除了隐藏元素,1Blocker 还可以添加自定义 URL 拦截,以及针对某些域名屏蔽 Cookies。声明这些规则时,需要用到「正则表达式」——一些用来描述字符规律的符号。
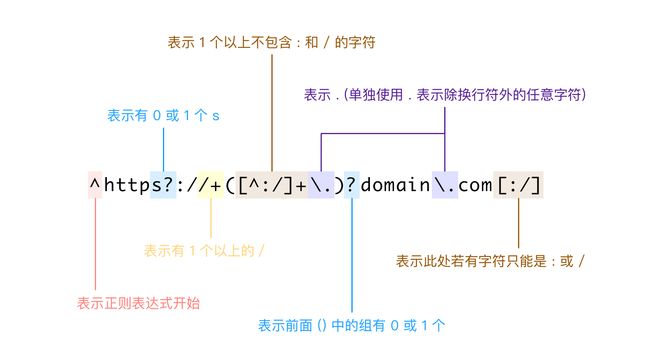
如果你不熟悉正则表达式也不要紧,首先 App 中有一些符号的基本使用说明。另外,由于 Safari 内容拦截本身就反对使用过于复杂的正则表达式,所以你大概只需要知道要用 \. 来表示 .,.* 可以表示 URL 中的任意字符(或者没有字符),而 https?:// 可以表示 http:// 或 https://( 1Blocker 拦截规则中 / 不用转义) 即可。
下图是是对 1Blocker 完整拦截一个域名规则的一些解释,可以帮助理解和编写自己的规则。
白名单
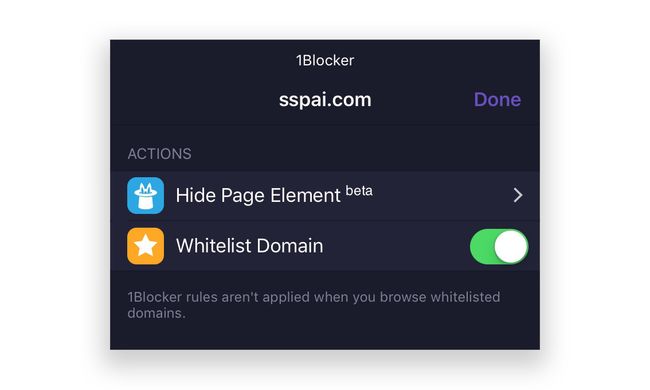
虽然随着拦截插件的日渐盛行,越来越多的网站已经开始调整广告的呈现形式,或将移动业务重心转移至原生应用。但是,仍有很多独立站点依然依靠流量广告来作为收入来源。针对这些站点,1Blocker 提供了一键设置白名单,通过 Safari 的 Share Sheets 呼出 1Blocker 即可「拉白」当前域名。
真正强大的 Mac 版
不管 1Blocker for iOS 有多么令人兴奋的功能,真正能发挥其所有功能的还当属 Mac 版。前者最大的短板在于:不管在可用性上做的多好,都始终回避不了内容拦截的本质——你需要首先能「找到」要拦截的内容,才能制定拦截规则。
更彻底的元素拦截
和 iOS 版一样,1Blocker for Mac 也有页面元素拦截的可视化编辑器,但是借助「网页检查器」这个利器,可以实现更为彻底的元素拦截。
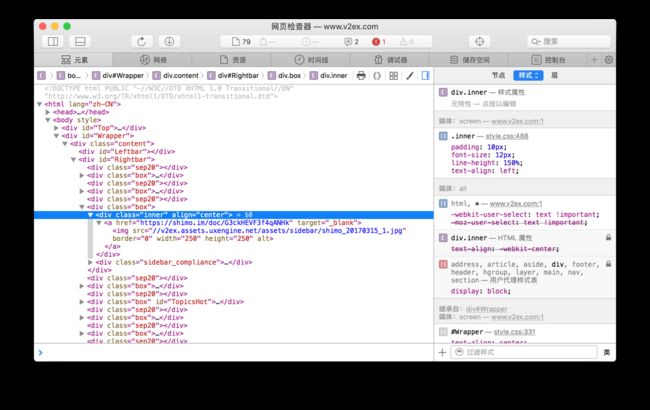
在 Mac 的 Safari 上,通过右键菜单>检查元素,你可以打开「网页检查器」查看页面上任意元素的代码,以及站点加载的所有字体、脚本、样式表等资源文件。
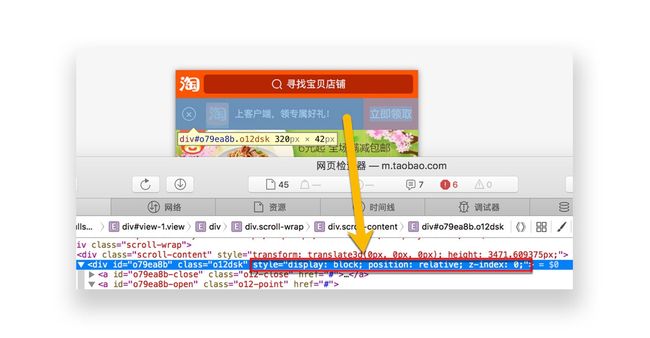
在使用 1Blocker for iOS 屏蔽淘宝手机站广告横栏时,你会发现并不能有效的拦截。这是因为像 1Blocker 这种拦截器,在选择元素的时候,使用的是元素的id 或 class这类简单选择器。
这些选择器通常能做到唯一对应,但淘宝这个横栏由于是 JS 生成的,id 和 class 的值每次都不同。虽然你生成的规则能成功拦截这个 id=o12dfs 的元素,但是再次刷新后,它又变成了 id=idfd23。这就导致你之前制定的规则完全无效。
好在1Blocker 支持所有被 WebKit 所支持高级 CSS 选择器,也就是说可以运用一些高级语法来更精准的选择元素。比如通过分析源码发现淘宝的这个元素标签有一个行内样式,于是就可以通过标签[属性]这种形式来精准匹配这个元素:div[style="display: block; position: relative; z-index: 0;"]。
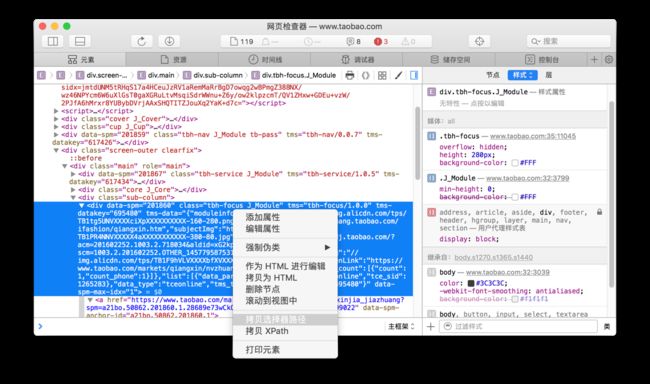
想要了解更多关于CSS Leve 4 选择器 请参考 w3c 的 文档。另外,获取元素路径还有个便捷的办法——右击元素标签,选择「拷贝选择器路径」即可。
iCloud 同步和导入规则包
1Blocker 另一个令人难以割舍的原因在于,所有你修改和建立的拦截规则或白名单,都能通过 iCloud 实时同步。想象一下你在 Mac 上建立了一堆复杂的拦截规则,低头拿起 iPhone 就能访问经拦截后的网页的那种酸爽!
此外,在 Mac 上你所有的自建规则组,除了可以通过 iCloud 同步外,还能导出成后缀名为 .1blockpkg 的 JSON 格式文件。这样就可以将自己的规则组导出分享给别人,而接收方只要在 Mac 或 iOS 设备上打开文件就能导入你的规则包。
这里分享一个我从 AdBlock 著名的规则列表 EasyList China 中移植过来规则包,为了保证普遍适用性,只移植了通用拦截规则部分,欢迎从 GitHub 上 下载 或者 fork 走。
问题和不足
1Blocker 当然也还存在不少问题,首先它所面临最根本的挑战是:我们真的需要一个 iOS 设备上的网页内容拦截器吗?既然我们在使用这些设备时,有超过 90% 的时间都是花在原生应用上,为余下的百分之几时间提供一个复杂的体验优化方案,怎么看都不向是个明智的决定。
试问,有多少影响阅读体验的广告是不能通过「阅读模式」一键解决的呢?
其次,亟需解决的还有本地化的问题。这里的本地化并非指简单的用户界面翻译,而是拦截规则的本地化。虽然它对于美国多数网站的优化拦截是到位的,但到了国内,最终效果与 Adblock 或 uBlock 等老牌拦截应用还有不小的差距。
1Blocker 并没有一个活跃的社区,单靠用户反馈、开发者补足规则的形式,显然不足以应对全部状况。虽然 1Blocker 提供足够强大的自定义拦截工具,但完善拦截规则是一件需要投入大量学习成本和时间成本的事。
而普通用户对拦截应用好坏的评判,并非基于是否提供了各种自定义工具,而是看它能否一次安装就一劳永逸,默默地做好拦截工作。而对于 Power user 们来说,如果能精准地定位到影响网页加载的广告或脚本,把它们写进 Surge 这类全局代理软件的 Reject 列表里,难道不是一件适用面更广的事么?
尾巴
虽然我还挺为 1Blocker 的产品定位担忧的,但对于苹果「全家桶」用户们来说,它仍然不失为目前最为好用的 Safari 内容拦截器。尤其是当「好用」这个词不作为形容词,而作为动词时。
现在你可以在 App Store 免费下载 1Blocker for iOS,但免费版本仅可开启一组内置规则组。多组规则、元素屏蔽、白名单和 iCloud 同步等高级功能,需要 30 元内购解锁。Mac 版售价 68 元,购买后可使用全部功能。
原文地址