本文将介绍
1、如何快速地搭建一个简单的服务端,提供App和web可以访问的接口
2、如何将服务器部署到LeanCloud上
一、创建项目
首先你需要安装NodeJS环境 这里不再做介绍
1.安装Express
sudo npm install express -g
sudo npm install express-generator -g
2.初始化项目
cd /Users/SPRINT/Desktop 进入桌面
express 项目名称
cd 项目名称
npm install
回到桌面 将看到一个wuappserver目录 这里使用Sublime Text打开
/bin:用来启动应用(服务器)
/public: 存放静态资源目录
/routes:路由用于确定应用程序如何响应对特定端点的客户机请求,包含一个 URI(或路径)和一个特定的 HTTP 请求方法(GET、POST 等)。每个路由可以具有一个或多个处理程序函数,这些函数在路由匹配时执行。
/views: 模板文件所在目录 文件格式为.jade
目录app.js程序main文件 这个是服务器启动的入口
二、启动本地服务
npm start //启动服务器
启动完成后终端将输出 node ./bin/www
在浏览器中访问 http://localhost:3000/
三、定义接口
如果我们想要实现一个获取用户信息接口该怎么写呢?
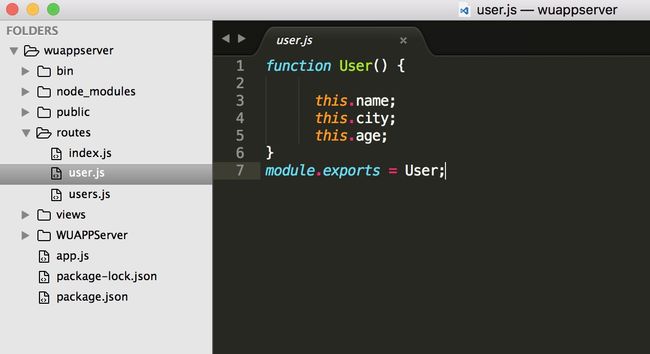
很简单在 routes目录下创建一个user.js文件内容如下:
定义一个User模型
function User() {
this.name;
this.city;
this.age;
}
module.exports = User;
切换到users.js文件
在文件顶部添加
var URL = require('url');
var User = require('./user');
并继续添加如下内容:
// 返回对象
router.get('/getUserInfo', function(req, res, next) {
var user = new User();
var params = URL.parse(req.url, true).query;
if(params.id == '1') {
user.name = "罗子君";
user.age = "37";
user.city = "上海市";
}else{
user.name = "贺函";
user.age = "36";
user.city = "上海市";
}
var response = {status:1,data:user};
res.send(JSON.stringify(response));
});
// 返回简单的 JSON
router.get('/getAll', function(req, res, next) {
var data = {
"靳东":"贺涵", "马伊琍":"罗子君", "袁泉":"唐晶", "雷佳音":"陈俊生 ", "吴越":"凌玲", "许娣":"薛甄珠", "张龄心":"罗子群", "邬君梅":"吴大娘", "栾元晖":"白光", "郑罗茜":"薇薇安", "啜妮":"洛洛", "梅婷":"卓渐清前女友", "谭凯":"Adom", "孔维":"单身女人", "张棪琰":"苏曼殊", "侯岩松":"老金", "魏之皓":"平儿", "王天泽":"冷佳清", "于明加":"安琪儿CEO", "任东霖":"李睿", "张衣":"罗平", "黄澜":"M女士", "陈道明":"卓渐清"
}
var response = {status:1,data:data};
res.send(JSON.stringify(response));
});
停止服务器 重新start服务器即可直接访问
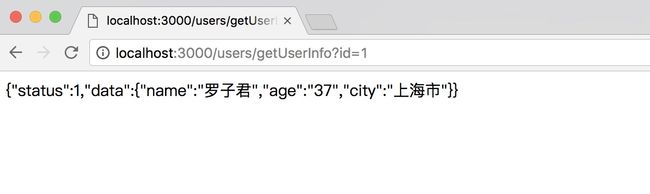
调用方式
http://localhost:3000/users/getUserInfo?id=1
或者
http://localhost:3000/users/getUserInfo?id=2
四、部署到LeanCloud
1、LeanCloud 对于每个应用都默认赠送一个「基本资源 0.5 CPU + 256 MB 内存」的体验实例,可以免费使用,供开发者学习和测试云引擎,因此我们选择LeanCloud。
2、LeanCloud部署是需要设置代码库,因此我们需要先把刚才创建的项目提交到Git仓库,我们选择 github仓库
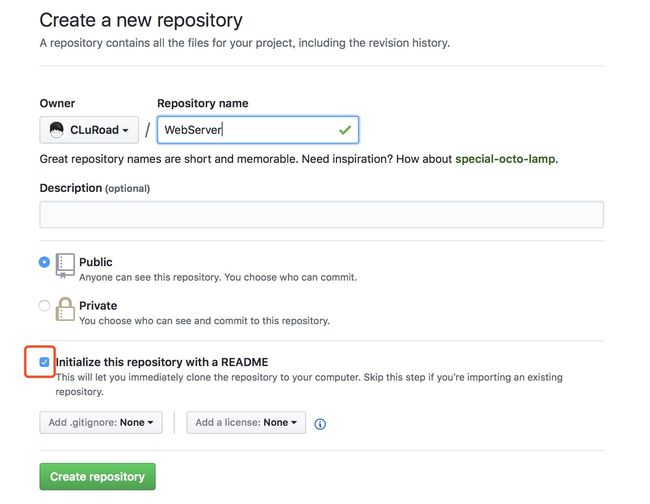
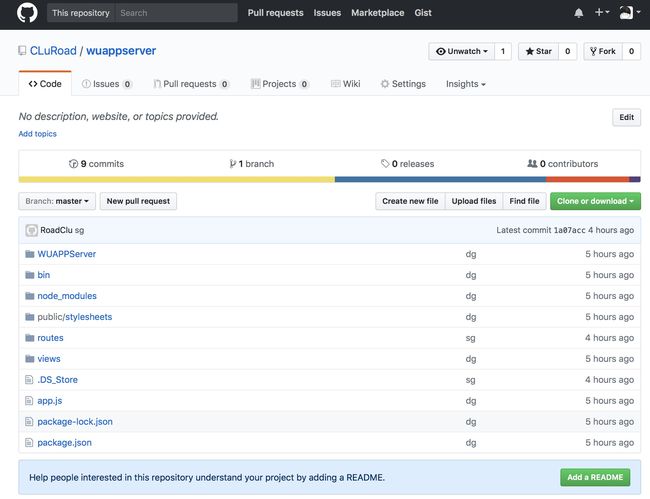
1、GitHub 新建仓库
创建成功
复制仓库地址,在终端执行下面命令,将代码clone到本地
cd desktop
git clone 仓库地址
桌面上会多一个名为 webserver 的文件夹,将第一步创建项目文件夹下的所有文件复制到 webserver 文件夹下,执行以下命令提交到仓库
git add .
git commit -m'info'
git push
这时再回到GitHub,会发现刚才新建的仓库里面已经有我们创建的项目了
2、设置LeanCloud
- 注册LeanCloud,新建一个应用
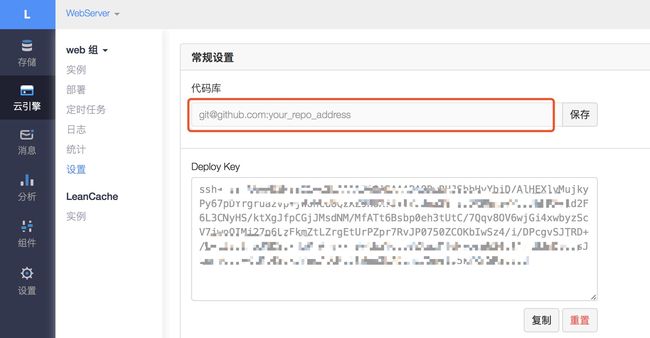
- 设置
设置git仓库地址
设置主机域名
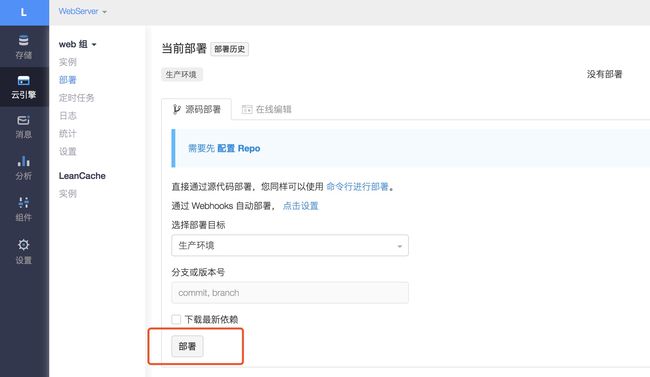
- 部署服务
部署成功后,将看到实例状态 “运行中”,至此,服务器已经启动,服务器的地址,就是上一步设置的主机域名!
五、测试接口
利用Postman模拟App发送Get请求