前几天写了一篇关于启动图的文章(http://www.jianshu.com/p/58109c63b93e) 反应感觉还算是不错 今天打算 详细的介绍一下这方面的点
首先添加穷的那个图片到工程里
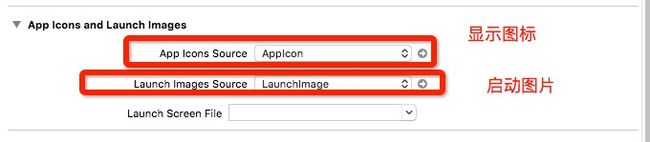
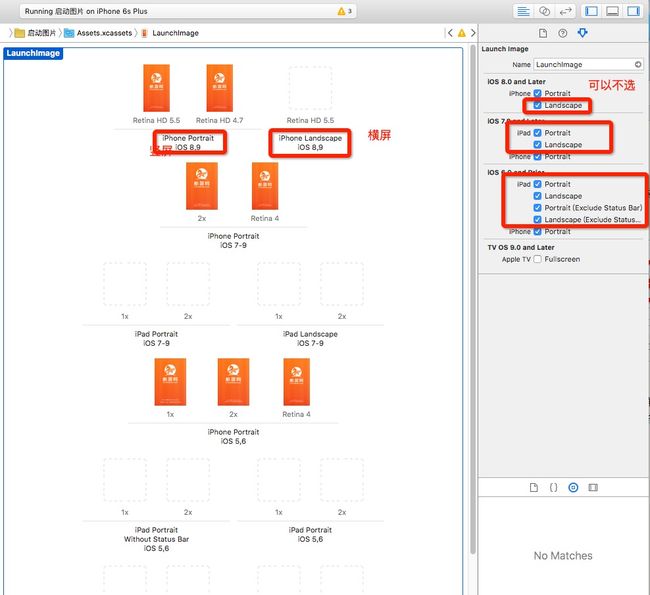
先说 Launch 刚点开时 可能不是这个样子 我们先把下面的 file 删除
然后点launch images 后面的箭头 就行
一般情况都是竖屏 并且没有ipad 根据情况来自己搞
关于图片的尺寸
iPhone portrait iOS8,9 retina HD 5.5 尺寸 : 1242 *2208
iPhone portrait iOS8,9 retina HD 4.7 尺寸 : 750 *1334
iPhone portrait iOS7 - 9 retina 4 尺寸 : 640*1136
iPhone portrait iOS7 - 9 2x 尺寸 : 640* 960
iPhone portrait iOS5,6 1x 尺寸 :320*480
iPhone portrait iOS5,6 2x 尺寸 :640*960
iPhone portrait iOS5,6 retina 4 尺寸 :640*1136
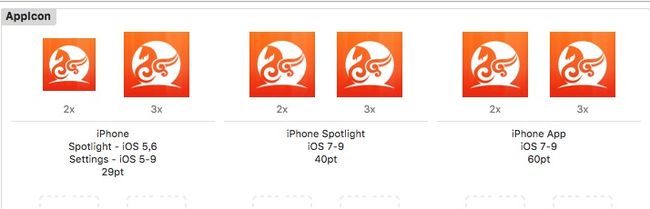
关于 APPcoin 就不多介绍了
![Uploading 4B320EEB-B571-471D-929D-5EA220BAD733_843399.png . . .]
相应尺寸 就是 xpt * 相应的JI x 就是 对应的尺寸 可以是正方形 也可以是圆角的
1.下面说第一个常见情况 两个启动图片出现 带有倒计时
qidongtuadd.gif
这个功能相对简单一些 大概有两种思路
1.1 第一个思路就是在第一张启动图显示完成后 我们在第一个即将显示的控制器中跳转到另一个 控制器中 在里面添加一个图片 展示完毕返回首页
方法2 就是 直接在第一个控制器中添加一个图片 在imagview上面请求 图片链接
然后在window上面添加一个label 设置定时器 倒计时就好.
下面看代码:
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
// /*****************/
UIWindow * window = [[UIApplication sharedApplication]keyWindow] ;
UIImageView *welcome = [[UIImageView alloc]initWithFrame:window.bounds];
self.WelcomeAddes = welcome;
NSLog(@"%@, %@",[self getLaunchImageName],window);
//[welcome setImage:[UIImage imageNamed:[self getLaunchImageName]]];
//添加第二张图片 同样可以通过网络请求
[welcome setImage:[UIImage imageNamed:@"qidong"]];
//把背景图放在最上层
[window addSubview:welcome];
[window bringSubviewToFront:welcome];
UILabel * lablel = [[UILabel alloc]initWithFrame:CGRectMake(window.bounds.size.width - 50, 30, 40, 20)];
lablel.backgroundColor = [UIColor redColor];
lablel.text = @"a";
[window addSubview:lablel];
self.timeLable = lablel;
welcome.alpha = 0.99;
//开启定时器 刷新倒计时
self.waitTime = [NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(timeClick) userInfo:nil repeats:YES];
//timecount 秒后执行 LanchImageClick 将图片移除
[self performSelector:@selector(LanchImageClick) withObject:self afterDelay:timeCount];
}
- (void)LanchImageClick{
UIWindow * window = [[UIApplication sharedApplication]keyWindow] ;
[UIView animateWithDuration:2.0f delay:0.0f options:UIViewAnimationOptionTransitionCrossDissolve animations:^{
// CGRect frame = self.WelcomeAddes.frame;
// frame.size.width = window.bounds.size.width*1.3;
// frame.size.height = window.bounds.size.height*1.3;
// self.WelcomeAddes.frame = frame;
//关于改变frame 有一句代码就可以实现的 放大图片(感谢道友提供的信息),其中参数 是图片放大的倍数
self.WelcomeAddes.transform = CGAffineTransformMakeScale(1.3, 1.3);
self.WelcomeAddes.center = window.center;
self.WelcomeAddes.alpha = 0;
} completion:^(BOOL finished) {
[self.WelcomeAddes removeFromSuperview];
}];
}
- (void)timeClick{
if (timeCount > 0) {
timeCount--;
self.timeLable.text = [NSString stringWithFormat:@"%ld",timeCount];
}else{
[self.waitTime invalidate];
self.waitTime = nil;
[self.timeLable removeFromSuperview];
}
}
//可以修改启动图片的时间
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[NSThread sleepForTimeInterval:3.0];//设置启动页面时间
}
代码地址https://git.oschina.net/GAOZEJIAN/qidongtupian2.git
大概还会有 的就是 环形倒计时 启动带声音(酷狗音乐) 启动图片上面带一些动画
相继会做这方面的整理