本文是小密圈“交互小殿堂”本周主题“场景思维”的节选内容,如果大家对文章内容感兴趣,欢迎加入“交互小殿堂”获取全部内容。
很多产品在讨论需求的时候,喜欢把“场景”这两个字挂在嘴上。这本来没错。但“场景”的思维,其实最应该是交互同学的最长项。可以毫不夸张地说,如果要成为一名优秀的交互设计师,必须具备良好的场景思维。个中原因,且听我慢慢分解。
场景,英文是Scenario,本来是一个戏剧领域的词,意思是“剧情概要”,也就是用简短的话描述发生了什么事。后来借用到交互领域,是由Rosson和Carroll在他们的书《Usability Engineering: Scenario-Based Development of Human-Computer Interaction》(可用性测试:场景基础上的人机交互)中提出的。他们首次提出,将设计工作的焦点从“定义系统的操作”转变到“描述什么人将使用该系统去完成其任务”。这是一个伟大的视角转变。在这之前,设计者总是在思考如何去定义我们的系统和应用,人们在拿到应用之后,需要去学习如何使用这些应用来完成任务;而“以场景为中心”的概念,则强调要以人的需求为中心,系统和应用要去帮助人们满足他们的需求。这也可谓是计算机界的以人为本的革命了。
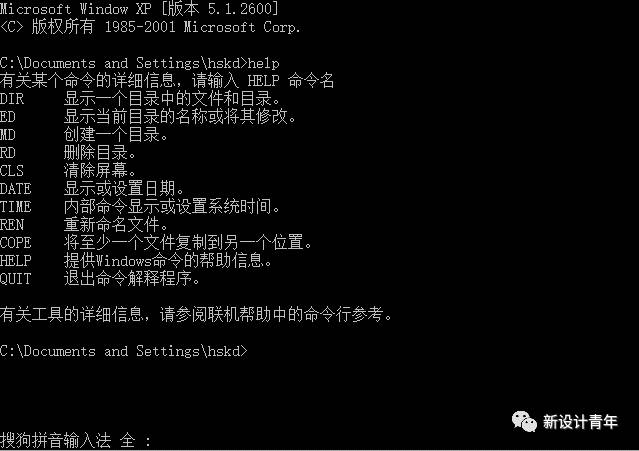
古董级操作系统——DOS。用户需要记住操作的命令符,进行操作
为什么交互的同学必须具备良好的场景思维呢?因为判断一个设计好坏,大多数情况下,主要是看设计方案能否帮助用户最高效,或者最愉快地完成想完成的操作。而场景处理的,正是发掘用户“想完成的操作”,也就是用户的需求——这是好设计的根基,如果一开始这个根基找的不准,那么后来所做的一切,都只能是南辕北辙,越跑越远。
这里想再强调一次:好的设计解决问题。这是设计鼻祖包豪斯提出的设计的原则。作为设计师,请大家一定要牢记。具体到交互设计:交互设计是一门把抽象的需求转换为具象的界面的学科。而需求,来源于用户在生活中遇到的各种问题。这些问题,就包含在一个个场景之中。我们有了场景的思维,就可以清晰地描述这些场景,从而确定用户的需求,并在这基础上用交互方案满足需求。
举个栗子,产品提出一个需求:应用添加“商品列表按照价格从低到高排序”的功能,这还是老思维,是在“定义我们的应用”;而如果从场景的角度来思考,用户搜索某种商品,在列表页会列出一长串商品,而用户此时只想快速找到符合要求的那一个;而有些用户在挑选的时候,会需要买价格便宜的,此时排序功能就是用户的需求。这样从场景来理解,会更清楚地理解需求发生的环境,便于做出好设计。比如,顺着排序的场景,可以进一步想:有这样需求的用户在我们的应用里多吗?如果多,那么意味着用户经常需要进行排序的操作,所以在设计的时候,可以把排序的入口放的明显一点,好操作一点,方便用户轻松地进行排序。
既然场景思维很重要,那么在做交互设计方案的时候,如何去描述一个场景?这里为大家提供一个公式:
场景 = 特定类型的用户(who)在某某时间(when),某某地点(where),周围出现了某些事物时(with what),萌发了某种欲望(desire),会想到通过某种手段(method)来满足欲望。
这个公式简称为“4WDM”。举个栗子说明一下 :
小美(用户)在周五晚上(时间),回家的地铁里(地点),收到了备忘应用的提示(出现某物), 想起了要购买周末在家做饭的食材(欲望),于是打开春播应用(手段)挑选。
本文为小密圈“交互小殿堂”本周主题“场景思维”的节选内容。下面将介绍从场景如何发现设计机会点,以及拿到一个需求之后如何发掘场景。文章最后,设置了三个思考题,帮助理解今天的主题:
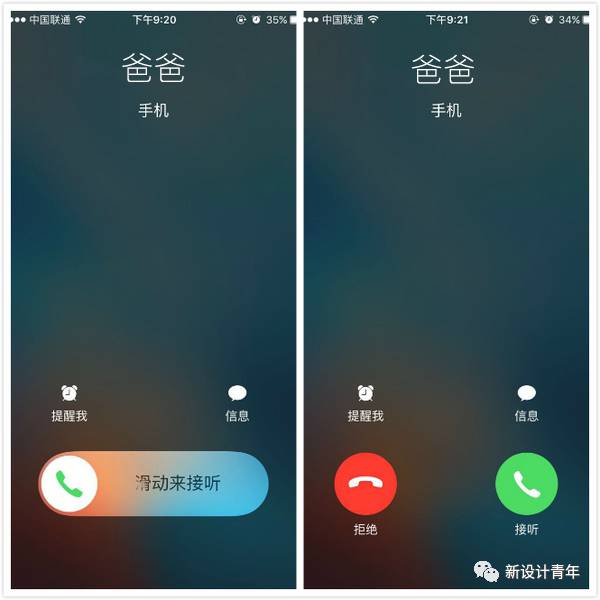
1. 为什么iOS系统中,接听电话的操作不同?这两种操作的场景分别是怎样的?
2. 现在有这样一个产品需求:某电商APP正在进行年中大促,希望用户能打开APP进入年中大促专题页,挑选商品。请思考两个场景,可以触发用户这样的需求。将两个场景描述出来,并发掘其中的设计机会点。
3. 平时在使用各种应用、系统、网站的时候,有哪些设计是你认为“特别符合场景”的?请截图记录下来,可以在圈子里发帖,与大家共同讨论。讨论可以使我们认识得更深刻。
思考之后可在文章最后的评论区写下你的答案,或者对这篇文章的心得。
如果对文章中讲解的知识点有疑问,请使用圈子的“提问”功能发起提问,我会进行解答。
关于小密圈“交互小殿堂”
交互小殿堂设置了6个主题,帮助你系统学习交互:
- 场景思维(2周)
- 心理模型(1周)
- 流程设计(5周)
- 正确使用控件(15周)
- 测试方案(3周)
- 用研(3周)
以上这些专题,将每周固定发布在我的小密圈“交互小殿堂”。
同时,为了让大家更好地掌握每周的专题,安排每周的计划如下:
- 周一在小密圈“交互小殿堂”独家发布一篇主文,介绍本周主题;
- 周二至周五解答圈友们关于本周主题的问题;
- 周六分享优秀交互设计案例,并带领大家解析设计亮点;
- 周日总结本周所学。
6个专题结束后,会为大家提供7个需求,供大家实战,锻炼之前学到的技能。
具体的安排如下:
第一周,给出需求说明和重点提示;
第一周剩下的几天以及第二周,大家根据需求进行交互方案设计;
第三周集中点评大家的方案,给出建议。
欢迎加入,和大家一起系统学习交互。
加入小密圈方法
方法一:可保存下面的二维码到相册,然后使用微信“扫一扫”→“从相册选取二维码”。注:长按识别二维码会出bug,导致无法支付(摊手)。
方法二:点击链接加入http://t.xiaomiquan.com/MBiq7qV
现在圈子刚刚建立,实行短暂优惠:
两人一起报名,享8折优惠;
三人一起报名,享7折优惠;
四人一起报名,享6折优惠;
五人及五人以上一起报名,享5折优惠;
关于圈子,有疑问请扫码加入微信群“交互小殿堂” :