Toolbar 是 Android 5.0 推出的一个 Material Design 风格的导航控件 ,用来取代之前的 Actionbar 。与 Actionbar 相比,Toolbar 明显要灵活的多。它不像 Actionbar 一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置。
开始使用
1、首先就是在布局文件中使用,很简单,就跟平常控件一样用就可以!
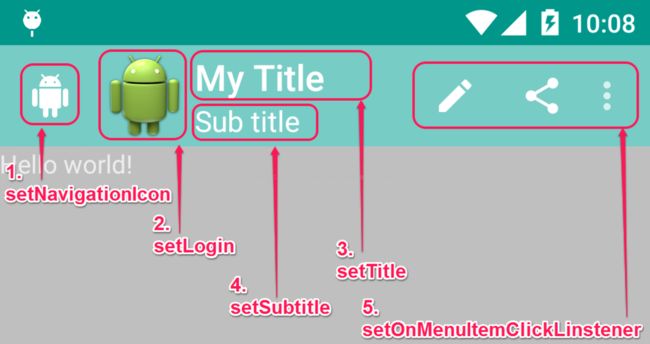
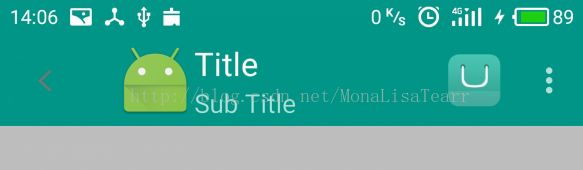
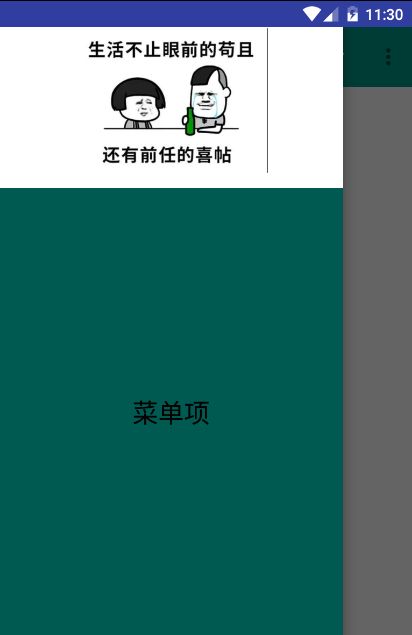
xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent"> android:background="@color/app_bg" android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"> 2、由于我们在代码用是以setSupportActionBar(toolbar)的方式去使用toolbar的,一也就是代替actionbar,那么我们就需要把actionbar去掉,一山不容二虎!!!去掉actionbar要自定义下主题,自定义一个Base.AppTheme样式 至此,我们的toobar已经可以正常显示出来了,不过先不急,我们先设置一些标题、logo、之类的东西再看效果,不过先看看google提供的图也可以的: 代码中对toolbar最基本的设置: publicclassMainActivityextendsAppCompatActivity{ @Override protectedvoidonCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Logo toolbar.setLogo(R.mipmap.push_4); // 主标题 toolbar.setTitle("Title"); // 副标题 toolbar.setSubtitle("Sub Title"); //设置toolbar setSupportActionBar(toolbar); //左边的小箭头(注意需要在setSupportActionBar(toolbar)之后才有效果) toolbar.setNavigationIcon(R.mipmap.back); //菜单点击事件(注意需要在setSupportActionBar(toolbar)之后才有效果) toolbar.setOnMenuItemClickListener(onMenuItemClick); } } 经过初步设计后,我们就可以看看最原始的效果了!! 三、菜单部分 看了效果图,结合代码其它的不难理解 ,下面就着重说一下菜单那部分的实现 ,也就后面的三个点点点 1、首先我们要为toolbar绑定一个菜单,如下: @Override publicbooleanonCreateOptionsMenu(Menu menu){ // 绑定toobar跟menu getMenuInflater().inflate(R.menu.menu_main, menu); returntrue; } 2、其中R.menu.menu_main是我们创建的一个菜单文件,代码如下: xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> android:id="@+id/action_edit" android:icon="@mipmap/push_3" android:orderInCategory="80" android:title="@string/action_edit" app:showAsAction="never"/> android:id="@+id/action_share" android:icon="@mipmap/push_3" android:orderInCategory="90" android:title="@string/action_edit" app:showAsAction="never"/> android:id="@+id/action_settings" android:icon="@mipmap/push_3" android:orderInCategory="100" android:title="@string/action_settings" app:showAsAction="never"/> 下面解析下菜单项的几个属性: android:icon:这个属性是指定每个菜单项左边的图标的 android:id:菜单项的唯一标识 android:orderInCategory:菜单项的优先级,也就是顺序,只能设置大于正整数,数值越大菜单项越靠前 android:title:菜单描述,也就是菜单文字 app:showAsAction:这个是控制菜单项的显示的 其中app:showAsAction这个属性是比较有意思的我们一个个看看他的值都表示什么! always:设置这个值会让所有菜单项都会显示在toolbar上 ifRoom:设置这个值之后,如果toolbar上还有空间的话就会显示优先级高的菜单项在toolbar上,剩下的才显示在弹出的列表中 never:永远不会显示在Toolbar上,只会在溢出列表中出现 withText:这个属性我看了下效果是跟never一个样不知道是不是我哪里没设置对!!! collapseActionView:这个属性通俗的说就是声明某一个菜单项单独显示在toolbar上,而不是显示在打开的菜单中,一般配合ifRoom使用,如下: 3、还有个小问题,就是正常的设置完之后菜单item图标是不会显示的,我们需要重写onPrepareOptionsPanel(View view, Menu menu)方法,这样才能正常显示图标,代码如下: @Override protectedbooleanonPrepareOptionsPanel(View view, Menu menu){ if(menu !=null) { if(menu.getClass() == MenuBuilder.class) { try{ Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE); m.setAccessible(true); m.invoke(menu,true); }catch(Exception e) { e.printStackTrace(); } } } returnsuper.onPrepareOptionsPanel(view, menu); } 4、设置菜单的点击事件,前面我们已经看到了toolbar.setOnMenuItemClickListener(onMenuItemClick);这句代码,那么onMenuItemClick的实现如下: privateToolbar.OnMenuItemClickListener onMenuItemClick =newToolbar.OnMenuItemClickListener() { @Override publicbooleanonMenuItemClick(MenuItem menuItem){ String msg =""; switch(menuItem.getItemId()) { caseR.id.action_edit: msg +="Click edit"; break; caseR.id.action_share: msg +="Click share"; break; caseR.id.action_settings: msg +="Click setting"; break; } if(!msg.equals("")) { Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show(); } returntrue; } }; 5、这样,菜单的基本功能就实现了,虽然大家都说程序员的审美观都不是很好(说这话的站出来,保证不打死你,,)大家有木有觉得黑乎乎的很难看?并且位置把toolbar都挡住了,对于有强迫症的我来说使无法容忍的,那么我们就修整一下吧! 其实我们可以通过toobar的app:popupTheme="@style/menu_bg"属性来指定一个自定义的样式,而那么这个样式具体能定义写什么呢,我们详细看看: false @color/material_deep_teal_500 5dp -2dp @color/toolbar_meun 定义好样式后需要在app的主题中引用该样式,才能改变溢出框内的文字颜色,如下: @style/toolbarMenuStyle 最后在toolbar中引用: android:background="@color/material_deep_teal_500" android:id="@+id/toolbar" android:layout_width="match_parent" app:popupTheme="@style/toolbarMenuStyle" android:layout_height="?attr/actionBarSize"> ok,至此我们对toolbar溢出框的调整已经初步完成,看看效果如何: 四、优化 到了这里,我们已经能简单的使用ToolBar了,那么需求随时都会改变的,比如说有的人就不需要logo、也不需要主标题副标题等,他就要在toolbar上加个搜索框!或者是要只要主标题,并且主标题要居中显示,那也只能做咯,毕竟产品经常被砍也不是没有原因的! 如果你有过这样的需求,你会发现原生的ToolBar的主标题是没法居中显示的,所以我们需要将主标题设置为空,然后自己写一个标题到ToolBar中,然后设置居中显示: xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent"> android:background="@color/material_deep_teal_500" android:id="@+id/toolbar" android:layout_width="match_parent" app:popupTheme="@style/toolbarMenuStyle" android:layout_height="?attr/actionBarSize"> android:layout_gravity="center" android:textColor="@color/toolbar_meun" android:textSize="24sp" android:text="ToolBar" android:layout_width="wrap_content" android:layout_height="wrap_content"/> 注意,需要在代码中对主标题设置为空字符串,否则会出现默认的主标题: // 主标题 toolbar.setTitle(""); 五、侧滑菜单 经过上面的介绍,其实已经能够使用Toolbar做挺多事情了,那么下面利用ToolBar配合DrawerLyout快速实现一个侧滑菜单看看! 1、布局文件实现,这里我写得比较乱,又有点偷懒不想改了,还是比较建议多使用include的方式的! xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/dl_left" android:layout_width="match_parent" android:layout_height="match_parent"> android:layout_width="match_parent" android:layout_height="match_parent"> android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/material_deep_teal_500" app:popupTheme="@style/toolbarMenuStyle"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="ToolBar" android:textColor="@color/toolbar_meun" android:textSize="24sp"/> android:background="@color/material_deep_teal_500" android:layout_width="match_parent" android:layout_gravity="start" android:orientation="vertical" android:layout_height="match_parent"> android:layout_width="match_parent" android:scaleType="centerCrop" android:src="@mipmap/aa" android:layout_height="150dp"/> android:gravity="center" android:background="@color/window_bg" android:layout_width="match_parent" android:layout_height="match_parent"> android:text="菜单项" android:layout_width="wrap_content" android:textColor="#333" android:textSize="24dp" android:layout_height="wrap_content"/> 这里一定要注意android:layout_gravity="start"属性的设置! 下面是整个java类的完整代码 publicclassMainActivityextendsAppCompatActivity{ privateDrawerLayout mDrawerLayout; privateActionBarDrawerToggle mDrawerToggle; privateToolbar mToolbar; @Override protectedvoidonCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mToolbar = (Toolbar) findViewById(toolbar); mDrawerLayout = (DrawerLayout) findViewById(R.id.dl_left); // Logo //toolbar.setLogo(R.mipmap.ic_launcher); // 主标题 mToolbar.setTitle(""); // 副标题 //toolbar.setSubtitle("Sub Title"); //设置toolbar setSupportActionBar(mToolbar); //左边的小箭头(注意需要在setSupportActionBar(toolbar)之后才有效果) mToolbar.setNavigationIcon(R.mipmap.store_home_tab_index_pre); //菜单点击事件(注意需要在setSupportActionBar(toolbar)之后才有效果) mToolbar.setOnMenuItemClickListener(onMenuItemClick); //创建返回键,并实现打开关/闭监听 mDrawerToggle =newActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open, R.string.close) { @Override publicvoidonDrawerOpened(View drawerView){ super.onDrawerOpened(drawerView); //侧滑栏打开 } @Override publicvoidonDrawerClosed(View drawerView){ super.onDrawerClosed(drawerView); //侧滑栏关闭 } }; //mDrawerToggle.syncState();此处注释掉是为了不使用默认的开关箭头 //设置侦听 mDrawerLayout.addDrawerListener(mDrawerToggle); } privateToolbar.OnMenuItemClickListener onMenuItemClick =newToolbar.OnMenuItemClickListener() { @Override publicbooleanonMenuItemClick(MenuItem menuItem){ String msg =""; switch(menuItem.getItemId()) { caseR.id.action_edit: msg +="Click edit"; break; caseR.id.action_share: msg +="Click share"; break; caseR.id.action_settings: msg +="Click setting"; break; } if(!msg.equals("")) { Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show(); } returntrue; } }; @Override publicbooleanonCreateOptionsMenu(Menu menu){ // 绑定toobar跟menu getMenuInflater().inflate(R.menu.menu_main, menu); returntrue; } @Override protectedbooleanonPrepareOptionsPanel(View view, Menu menu){ if(menu !=null) { if(menu.getClass() == MenuBuilder.class) { try{ Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE); m.setAccessible(true); m.invoke(menu,true); }catch(Exception e) { e.printStackTrace(); } } } returnsuper.onPrepareOptionsPanel(view, menu); } } 其中ActionBarDrawerToggle是对Toolbar上的开关跟侧滑栏进行关联的! 到这里,我们的toolbar跟侧滑都说了一些 简单的使用,下面看看侧滑栏的图: git地址:https://gitee.com/sddhkhyy/ToolBarDemo.git 本文转载自:https://blog.csdn.net/monalisatearr/article/details/78415585?utm_source=copy