1. 炫酷的Toast
Toasty
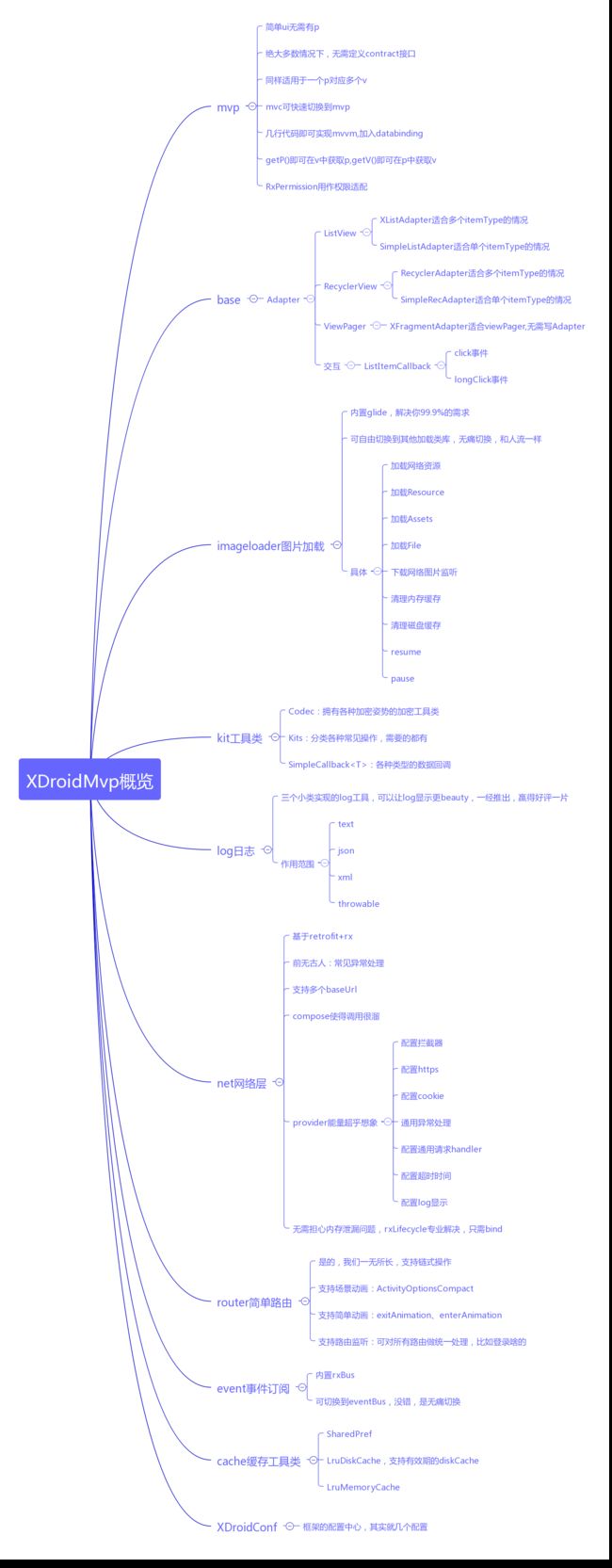
2. 轻量级的Android MVP快速开发框架
XDroidMvp
作者地址:droidlover
项目结构目录
3. 视频播放器
IJKplayer
作者地址:恋猫月亮
视频播放器(IJKplayer),HTTPS支持,支持基本的拖动,声音、亮度调节,支持边播边缓存,支持视频本身自带rotation的旋转(90,270之类),重力旋转与手动旋转的同步支持,支持列表播放 ,直接添加控件为封面,列表全屏动画,视频加载速度,列表小窗口支持拖动,5.0的过场效果,调整比例,多分辨率切换,支持切换播放器,进度条小窗口预览,其他一些小动画效果。
-
进度条小窗口预览
进度条小窗口预览 -
列表模式
列表模式 -
详情模式
详情模式
4. 网络请求框架
OKGO
作者地址:廖子尧
该库是封装了okhttp的标准RESTful风格的网络框架,可以与RxJava完美结合,比Retrofit更简单易用。支持大文件上传下载,上传进度回调,下载进度回调,表单上传(多文件和多参数一起上传),链式调用,可以自定义返回对象,支持Https和自签名证书,支持超时自动重连,支持cookie与session的自动管理,支持四种缓存模式缓存网络数据,支持301、302重定向,扩展了统一的上传管理和下载管理功能
-
演示
我是图
我是图
我是图
我是图
我是图
我是图
5. RecyclerView
BaseRecyclerViewAdapterHelper
它能做什么?
- 优化Adapter代码
和原始的adapter相对,减少70%的代码量。````
- [**添加Item事件**](https://github.com/CymChad/BaseRecyclerViewAdapterHelper/wiki/%E6%B7%BB%E5%8A%A0Item%E4%BA%8B%E4%BB%B6)
Item的点击事件
Item的长按事件
Item子控件的点击事件
Item子控件的长按事件````
- 添加列表加载动画
一行代码轻松切换5种默认动画。````
- [**添加头部、尾部**](https://github.com/CymChad/BaseRecyclerViewAdapterHelper/wiki/%E6%B7%BB%E5%8A%A0%E5%A4%B4%E9%83%A8%E3%80%81%E5%B0%BE%E9%83%A8)
一行代码搞定,感觉又回到ListView时代。````
- 上拉加载
上拉加载无需监听滑动事件,可自定义加载布局,显示异常提示,自定义异常提示。````
- [**添加分组**](https://github.com/CymChad/BaseRecyclerViewAdapterHelper/wiki/%E6%B7%BB%E5%8A%A0%E5%88%86%E7%BB%84)
随心定义分组头部。````
- 自定义不同的item类型
简单配置、无需重写额外方法。````
- [**设置空布局**](https://github.com/CymChad/BaseRecyclerViewAdapterHelper/wiki/%E8%AE%BE%E7%BD%AE%E7%A9%BA%E5%B8%83%E5%B1%80)
比Listview的setEmptyView还要好用。````
- 添加拖拽、滑动删除
开启,监听即可,就是这么简单。````
- [**分组的伸缩栏**](https://github.com/CymChad/BaseRecyclerViewAdapterHelper/wiki/%E5%88%86%E7%BB%84%E7%9A%84%E4%BC%B8%E7%BC%A9%E6%A0%8F)
比ExpandableListView还要强大,支持两级。````
- 自定义ViewHolder
支持自定义ViewHolder,让开发者随心所欲。````
#6. 沉浸式状态栏
##[StatusBarUtil 状态栏工具类](https://github.com/laobie/StatusBarUtil)
##特性
- 设置状态栏颜色
StatusBarUtil.setColor(Activity activity, int color)

- 设置状态栏半透明
StatusBarUtil.setTranslucent(Activity activity, int statusBarAlpha)

- 设置状态栏全透明
StatusBarUtil.setTransparent(Activity activity)

- 为使用 ImageView 作为头部的界面设置状态栏透明
StatusBarUtil.setTranslucentForImageView(Activity activity, int statusBarAlpha, View needOffsetView)

#7. 图片压缩工具类
##[CompressHelper](https://github.com/nanchen2251/CompressHelper)

##使用方法
----
####1、添加依赖
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.nanchen2251:CompressHelper:1.0.4'
}
####2、在Activity里面使用
File newFile = CompressHelper.getDefault(this).compressToFile(oldFile);
####3、你也可以自定义属性
File newFile = new CompressHelper.Builder(this)
.setMaxWidth(720) // 默认最大宽度为720
.setMaxHeight(960) // 默认最大高度为960
.setQuality(80) // 默认压缩质量为80
.setFileName(yourFileName) // 设置你需要修改的文件名
.setCompressFormat(CompressFormat.JPEG) // 设置默认压缩为jpg格式
.setDestinationDirectoryPath(Environment.getExternalStoragePublicDirectory(
Environment.DIRECTORY_PICTURES).getAbsolutePath())
.build()
.compressToFile(oldFile);
#8. AndroidLog库--ALog
##[ALog](https://github.com/Blankj/ALog)
##Functions
- 可设置Log开启和关闭
- 可设置Log全局Tag
- 全局Tag为空时Tag为当前类名
- 可设置Log是否显示头部信息
- Log头部含有当前线程名
- Log头部含有当前类及行号和函数名,支持点击跳转
- 可设置Log是否写入文件
- 可设置Log是否显示边框
- 可设置Log过滤器
- 支持长字符串的输出
- 支持多参数输出
- 支持单独写入文件
- 支持JSON串的输出
- 支持XML串的输出
- jar包不足5Kb

#9. RecyclerView加载视图
##[ShimmerRecyclerView](https://github.com/sharish/ShimmerRecyclerView)

#10.Android水波动画帮助类
##[CircularAnim ](https://github.com/XunMengWinter/CircularAnim)


#10.Android键盘面板冲突 布局闪动处理方案
##**[JKeyboardPanelSwitch](https://github.com/Jacksgong/JKeyboardPanelSwitch)**




#11.快速实现微信与支付宝支付
##**[Android-Pay](https://github.com/mayubao/Android-Pay)**
----
###1.引入依赖
dependencies {
//添加支付库
compile 'io.github.mayubao:pay_library:1.0.1'
}
###2.使用
- ####微信支付使用
WechatPayReq wechatPayReq = new WechatPayReq.Builder()
.with(this) //activity实例
.setAppId(appid) //微信支付AppID
.setPartnerId(partnerid)//微信支付商户号
.setPrepayId(prepayid)//预支付码
.setNonceStr(noncestr)
.setTimeStamp(timestamp)//时间戳
.setSign(sign)//签名
.create();
//2.发送微信支付请求
PayAPI.getInstance().sendPayRequest(wechatPayReq);
//关于微信支付的回调
//wechatPayReq.setOnWechatPayListener(new OnWechatPayListener);
- ####支付宝支付使用
//1.创建支付宝支付订单的信息
String rawAliOrderInfo = new AliPayReq2.AliOrderInfo()
.setPartner(partner) //商户PID || 签约合作者身份ID
.setSeller(seller) // 商户收款账号 || 签约卖家支付宝账号
.setOutTradeNo(outTradeNo) //设置唯一订单号
.setSubject(orderSubject) //设置订单标题
.setBody(orderBody) //设置订单内容
.setPrice(price) //设置订单价格
.setCallbackUrl(callbackUrl) //设置回调链接
.createOrderInfo(); //创建支付宝支付订单信息
//2.签名 支付宝支付订单的信息 ===>>> 商户私钥签名之后的订单信息
//TODO 这里需要从服务器获取用商户私钥签名之后的订单信息
String signAliOrderInfo = getSignAliOrderInfoFromServer(rawAliOrderInfo);
//3.发送支付宝支付请求
AliPayReq2 aliPayReq = new AliPayReq2.Builder()
.with(activity)//Activity实例
.setRawAliPayOrderInfo(rawAliOrderInfo)//支付宝支付订单信息
.setSignedAliPayOrderInfo(signAliOrderInfo) //设置 商户私钥RSA加密后的支付宝支付订单信息
.create()//
.setOnAliPayListener(null);//
PayAPI.getInstance().sendPayRequest(aliPayReq);
//关于支付宝支付的回调
//aliPayReq.setOnAliPayListener(new OnAliPayListener);
**同时可以关注本人的专题,不定时收录一些优秀作品!**