- 关于沟通这件事,项目经理不需要每次都面对面进行
流程大师兄
很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些
- 数组去重
好奇的猫猫猫
整理自js中基础数据结构数组去重问题思考?如何去除数组中重复的项例如数组:[1,3,4,3,5]我们在做去重的时候,一开始想到的肯定是,逐个比较,外面一层循环,内层后一个与前一个一比较,如果是久不将当前这一项放进新的数组,挨个比较完之后返回一个新的去过重复的数组不好的实践方式上述方法效率极低,代码量还多,思考?有没有更好的方法这时候不禁一想当然有了!!!hashtable啊,通过对象的hash办法
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 数据仓库——维度表一致性
墨染丶eye
背诵数据仓库
数据仓库基础笔记思维导图已经整理完毕,完整连接为:数据仓库基础知识笔记思维导图维度一致性问题从逻辑层面来看,当一系列星型模型共享一组公共维度时,所涉及的维度称为一致性维度。当维度表存在不一致时,短期的成功难以弥补长期的错误。维度时确保不同过程中信息集成起来实现横向钻取货活动的关键。造成横向钻取失败的原因维度结构的差别,因为维度的差别,分析工作涉及的领域从简单到复杂,但是都是通过复杂的报表来弥补设计
- 【华为OD技术面试真题精选 - 非技术题】 -HR面,综合面_华为od hr面
一个射手座的程序媛
程序员华为od面试职场和发展
最后的话最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!资料预览给大家整理的视频资料:给大家整理的电子书资料:如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获
- 2022-08-28
蔚蓝一片晴
初三暑假培训收获点滴从8月25至8月27日三天两晚的培训结束了,回到家中,该静下心来整理一下触动心灵的收获,成为成长的积淀。1.在优秀团队中快速成长与提升,做一名反思成长型教师一名专业型教师的教学指导包括了教学原理知识、案例知识、策略知识。面对教学中的遇到的有趣的情形、问题会去研究其理,寻找更好的教法学法对策。从新手到成熟型教师,再走向专业型教师,需要的是觉醒与反思,多进行案例研究,从案例中观察、
- 2020-8-19晨间日记:看过的电影
盐大虾
今天是周三起床:6点半就寝:11点天气:晴心情:正常纪念日:周三任务清单今日完成的任务,最重要的三件事:1.整理写过的文档2.电影《电灯泡》3.这就是街舞第三季第五期改进:早睡早起习惯养成:早睡早起,看书周目标·完成进度两篇文章学习·信息·阅读电影艺术发展史相关教材健康·饮食·锻炼吃了挺多零食,还喝了果粒橙,还是得少吃,多锻炼,不然会慢慢死掉的。人际·家人·朋友淡定交流,不放在心上。工作·思考专心
- 好习惯和坏习惯
炫舞阳光
好习惯和坏习惯文/炫舞阳光生活中有很多细节,可以体现出一个人的习惯。好的习惯让人保持清晰的头脑,坏的习惯常常让人丢东忘西,头脑混沌。生活中,我喜欢整理东西。厨房里,锅碗瓢盆各样东西我习惯各就其位。案板、勺子、铲子和刀具我习惯性的挂起来。大大小小的碗和盘子,我习惯性的立在收纳柜里。每次轮到我在家做饭时,我习惯于一边使用,一边收拾和擦拭归位。做好饭时,台面干干净净。我想把这种习惯影响和传递给家人。然而
- python批量读取tiff文件_Python Pillow批量转换tif格式到jpg
weixin_39557797
最近因为想要整下网站的壁纸,从网站下载了别人整理好的合集压缩包,解压之后,却发现里面的文件都是tif的,tif格式网站和电脑都不认的,根本不能作壁纸。这时候,就需要转换图片格式了,首先我找了几款转换格式的软件,发现效果都不好,要不是不支持tif格式,要不就是转换出来的图片糊的不行。最终,还是决定用Python的Pillow库来写一个脚本,完成这个任务。下面是整个的小脚本----importosim
- react-intl——react国际化使用方案
苹果酱0567
面试题汇总与解析java开发语言中间件springboot后端
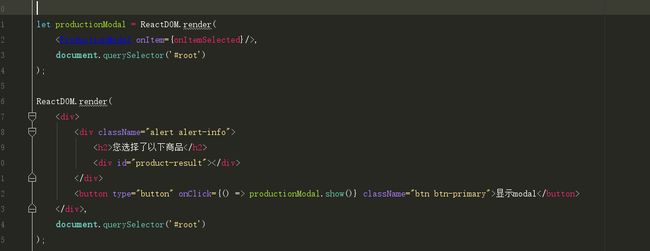
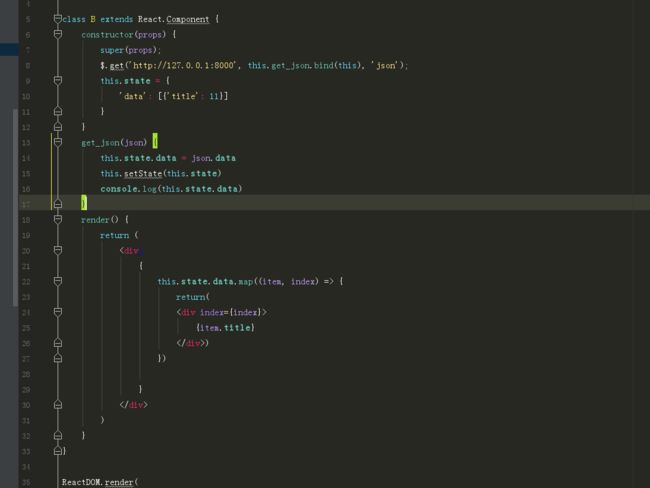
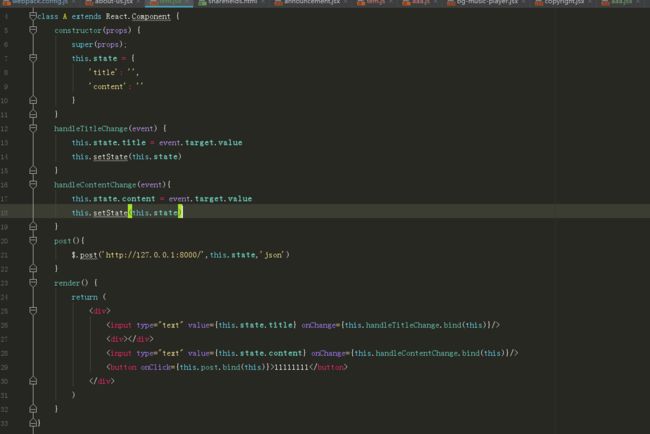
国际化介绍i18n:internationalization国家化简称,首字母+首尾字母间隔的字母个数+尾字母,类似的还有k8s(Kubernetes)React-intl是React中最受欢迎的库。使用步骤安装#usenpmnpminstallreact-intl-D#useyarn项目入口文件配置//index.tsximportReactfrom"react";importReactDOMf
- 00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
- 更改npm镜像源为淘宝镜像
骆小骆
基于node.js
npm常用指令后缀*最近复习了一下node.js整理了一下跟node.js相关的指令后缀*--save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,即你的package.json文件的dependencies字段中;–--save-dev、-D参数意思是把模块版本信息保存到devDependencies(开发环境依赖)中,即你的package.json文件的de
- 2022-07-06学会放手
杨晓玲乐平市第十一小学
2022年7月5日星期一晴今天结束了国培培训,上午收拾好物品,带着孩子整理心情,带着憧憬去到孩子新的学校,因为从小我有意培养孩子自己整理自己内务,孩子很认真的把自己要用的都整理好,不用的都另外装好,这一点孩子的能力还是挺强的。把自己的行李按学校提出的要求认真的整理好,我们便出发了。我们早早的来到学校,时间还早,便让她到阿姨那休息了一会儿,每去到一个新的地方,能迅速的安顿下来,这是非常好的。时间很快
- 抱怨很廉价,别做空想家
Fang2023
今天在整理浏览器收藏夹的时候,看到一个很多年前保存的一个网页,上面是一支央视公益广告的视频,《我创故我在》。思绪一下子回到了好几年前。还记得第一次无意中在电视上看到这支广告,喜悦之情溢于言表。抱怨很廉价,别做空想家,这句歌词尤其喜欢。听着歌曲,仿佛那时候的潮气蓬勃、意气风发,又回来了,即使此时感到疲惫。【公益】央视公益广告歌曲《我创故我在》_腾讯视频
- 好运来
是露漫漫呀
4月9日下午17.45分晴此时学校里广播站放着激情热烈的歌曲——《好运来》。“好运来,祝你好运来……”第一瞬间,我想到了他们是放这首歌是为补考的同学招来好运气的。然后我思绪飞扬,飘到了高中考试前同学放这首歌来抚平心态。飘到了高考前整理班级课桌时,学校喇叭里大大咧咧放着《好运来》……疲惫的我会心一笑。飘到了上学期考细解实验试卷时的那个中午青春小胖放这首歌来招好运,祈祷考的都会…………关于《好运来》的
- 思考成长
丁昆朋
这篇文章是加紧赶出来“应付”日更,一方面不想要再晚睡了;另一方面不想失去日更达人的称号,只能坐下来匆忙写下一点文字。既然标题是成长,先来总结一下这段时间的收获:1、整理箱子站着可以看电脑,坐着反而是一种享受,减少了坐着腰酸背痛的现象;2、使用讯飞输入法大大增加自己的输出量;3、Anaconda+“pythontutor.com"+Google算是简单入门python;4、英语的阅读文章能力、听力提
- 改变从每一刻
震震一点儿飞飞
每天要做的事情很多,思考的时间太少,整理的不够,所以,每天过的很快,但过的太单薄了,不知道进步在哪里?今天的意义在哪里?这问题到底出在哪里呢?哪里都很乱,时间可能还是被浪费了!要做的事情咬咬牙也就做了,想到看到就做到,是不是就会简单很多!立刻做,去试一试!
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- LeetCode github集合,附CMU大神整理笔记
Wesley@
LeetCodegithub
GithubLeetCode集合本人所有做过的题目都写在一个java项目中,同步到github中了,算是见证自己的进步。github目前同步的题目是2020-09-17日之后写的题。之前写过的题会陆续跟新到github中。目前大概400个题目Github项目链接:https://github.com/sunliancheng/leetcode_github附上一份优秀的教材整合:这是卡内基梅隆(C
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- 靠谱的海淘APP大全 可以海淘的软件有哪些
氧惠评测
96KaiFa为您整理了可以海淘的软件有哪些,分别有海淘、ZOZO日本海淘、海淘铺、美芽海淘、海淘1号海外购、高乐高海淘、海淘美瞳、海淘返利网、海淘拼单、豌豆公主海淘,下面一起来看靠谱的海淘APP大全吧!购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多
- 小学科学课堂管理规培有感
31c6a3d23d4e
今天进行了这学期的第一次新教师规培,又是干货满满的一次学习,两位有经验的老教师分享了自己很多年来有关科学教学的经验。苏老师的语言风趣幽默,通过他的课堂管理规则,懂得了语言的艺术。艳姐分享的培养小助手,对我的帮助很多,小组长,(做记录、整理材料、管理卫生)。既培养了学生,又减轻老师的工作量,还有评价表,学起来学起来!
- 正念内观练习20220622
蓝空静云
夏一、善念&感谢女儿一边说想明天放学后去看看要去北京手术的闺蜜,又一边念叨明天闺蜜要出发,家里得收拾行李什么的,是不是去了会添乱,真是个心思细腻又善解人意的姑娘。上周表姐回了趟老家,妈妈托给捎回来一些鹅蛋、鸡蛋还有自己腌的咸鸭蛋,拿回来一直放在楼下,今天拿上来收拾整理放入冰箱保鲜慢慢吃。妈妈家不养家畜,这些都是邻居们自家养的送给妈妈,妈妈又特意捎给女儿,妈妈总说自家养的比外面卖的好,好的总是会留给
- DVBS 卫星波段 设置
晨春计
TVAndroidTVandroid
目录背景DVBS介绍LNB(LowNoiseBlock)LNBC(LowNoiseBlockController)Tuner接收频率范围卫星波段范围卫星波段降频Ku波段降频C波段降频码流机和DVBS菜单设置背景不经常使用DVBS频率设置,容易忘记,整理如下。DVBS介绍在DVBS/S2信号通过同轴线进入电视/机顶盒的同时,LNBC会通过同轴线向外输出0/22K,13V/18V等信号,以控制LNB的
- Ubuntu常用命令整理
十里染林
ubuntu16.04server开启ssh:使用x-shell连接主机,发现22端口没有打开,开启ssh服务:安装openssh-serversudoapt-getinstallopenssh-server检查安装是否成功sudops-e|grepssh开启ssh服务sudoservicesshstartUbuntu开启/关闭防火墙:开启防火墙sudoufwenable关闭防火墙sudoufwd
- 关于日更的思考
暖益
日更也有10天了,习惯还在养成的过程中,遇到一些问题。日更确实让我觉得有一些成长和思考,感觉也非常棒。但是最近日更遇到一些问题,一个是内容,一个是时间。【日更内容】想要写的内容其实很多,但是需要整理思路,花更多的时间思考,才能提高输出文章的质量。日更内容可通过得到的听书,日常的电影,或者学习获取。记得之前看过的《暗时间》,其中有一个方法就很适合用在此处,往头脑中放一个问题,有事没事拿出来思考或者找
- 2021-10-03
虫虫新生111
今天放假的第3天感觉过得好快,总体来说数学做了25道题,里边有几道题还是弄得不清楚,仍然不懂怎么做,不过整体感觉思路比去年要清晰很多,因为有去年的基础,今年还是比较轻松一些。逻辑做了有几道题,6题,错2,有些概念总的是模糊不清,还是要反复的再整理一下概念,以及回头看一下讲的基础知识,把基础的公式弄懂才可以。现在困了睡觉,明天早点起床。
- 新媒体运营小白,有哪些书籍可以推荐?
y耳朵
为了转行运营,我曾花了3个月的时间,看了不下百本书,可以说市面上大部分跟运营有关的书籍,我都看过了,因此关于书的推荐也有一些自己的小见解。看书不一定要多,但一定要****精,我根据豆瓣评分、推荐热度和自己的转行经历,挑出了13本值得运营小白看的书,收藏好这份书单,不需要你浪费时间去找书了。先看下统计好的书单:整理不易,看完记得点个赞哦!感谢你的支持。入门篇:1.《运营之光》(豆瓣评分:8.0)推荐
- 世界十大名牌皮鞋都适合什么性格的人?
我信了你滴鞋
前面介绍了《世界公认的五大名鞋,穿过三个以上都是不一般的人》,大概讲了5大名鞋品牌的故事,受到广大读者的关注和讨论,因此在原来的基础上重新整理了世界十大知名皮鞋品牌及特点,揭开他们神秘的面纱,看看到底是哪些人在穿这些鞋子?他们为什么能被公认为是世界排名靠前的品牌?能进入十大名皮鞋的,制造的手工工艺已相近,不同的是品牌设计理念与鞋材选用。正因为每个品牌不同的设计理念,制造出不一样的美丽的产品,适合不
- 三角洲行动内测资格怎么获得 三角洲行动内测服怎么进入
会飞滴鱼儿
手游内测资格怎么获得?这是每款新游戏开放内测的时候,玩家问的最多的一个问题,其实现在大多数游戏在上线之前官方都会开启几轮的内测测试,每轮测试之后,官方会收集全部运行过程中的数据,来进行优化和改进,至此这也是每款游戏的定律,但是有一个问题的就是,不管哪款游戏,开启测试的时候,名额都是有限的,经常都有很多玩家想要测试资格,却无论怎么也不会获得,本期小编就来给大家整理几个方法,让大家抢先一步!游戏内测资
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt