- 不是外面没有阳光,而是你忘记打开窗
静纯净
这两天阴天,我想会影响到许多人的心情,会有莫名的闷的慌的情绪,其实上天是公平的,他在我们每个人心中都种下了一颗属于我们自己的太阳图片发自App只是我们自己没有打开一扇窗来迎接他而已,这是我在听翟鸿燊老师的课程里得到的大宝贝。在一开始每天都想着我心中的太阳时身体的感受是强大的,力量是充足的。不是外面没有阳光,而是你忘记打开窗!图片发自App就像我们现在的家庭里出现的好多家庭矛盾,特别是在教育儿女的矛
- 骚扰电话,一打十多年(十三)
璀璨夜空之星星
家里进城以后,我就在我同桌和同村女生的高中附近的幼儿园上班。每天中午我送回家的小朋友到路口,都能看到我同桌去食堂吃饭。我同村女生住在她的亲属家,离我们家很近。有时候,她周日休息就借着去我家后面的林带里背题来我家找我聊天。和我说我同桌处对象了,但是和校外的社会人也关系暧昧,经常有人来接她,她经常夜不归宿。我知道同村女生是什么人,她的话里水分太大,说我同桌处对象,这个我相信。因为我中午送小朋友回家的时
- 大声朗读的好处
ShningM梦醒花开
入住第十三天,坚持下去!读书时,大声读出来,不但可以加深印象,还可以培养孩子的胆量哦。让孩子大声读出来是非常有好处的!一、有利于开发右脑在诵读过程中,把文字变成了声音,并且伴之以节奏、韵律、形象、情感,使人进入了一种美的艺术体验,这就很好地开发和训练了右脑,久而久之,有利于孩子形象思维能力的自我培养。二、能改变孩子的性格很多小孩子小时候都性格内向,声音也很小,孩子不愿意说,如果孩子能坚持大声读,就
- 南极仙翁的坐骑白鹿,因何有一狐狸女儿?寿星行为蹊跷,不敢深究
中山人读文史
南极仙翁的坐骑白鹿,因何有一狐狸女儿?寿星行为蹊跷,不敢深究《山海经》和《白鹿原》名著作品中,仙鹿都是天地间的祥瑞精灵。因为鹿是古人眼中的神物,代表着健康、幸福和长寿,但凡出现,就会为人们带来好事情。四大名著《西游记》里,作为吉祥神兽的仙鹿,却因给比丘国王进献女儿和长生不老的药方,成了反面的形象。向国王进献女儿,成为比丘国国丈,也不算什么太出格的事情;让人觉得仙鹿离经叛道的事情就是,他献策用111
- 基金赎回多久到账?货币基金和股票基金差异有多大?
彩虹易联-自媒体名片
量化投资量化交易程序化交易量化交易python量化炒股券商接口QMT量化投资PTrade
基金赎回多久到账?货币基金和股票基金差异有多大?基金赎回到账时间全解析"钱什么时候能到账?"这是基民赎回时最关心的问题。不同类型的基金到账速度差异很大,主要取决于基金的投资标的和清算流程。货币基金通常是T+1到账,比如你周一15点前赎回,周二晚上就能到银行卡。而股票型基金一般是T+3到账,遇到节假日还要顺延。QDII基金更慢,可能要T+7甚至更久。有个冷知识:虽然货币基金显示T+1,但很多平台通过
- 预售中期
96cd2785c65e
7月27日星期六上午学习了刘润五分钟之“统合综效”——1.尊重差异性激发多样性-不要追求投影,也就是观点、价值观的一致。相反,你应该尊重观点的差异,感激团队的多样性。2.第三,共享目标,创造性合作!从合作,到创造性合作的秘诀是:找到共享的目标。明日计划:上午:9:30开会学习中午:休息维护7-14至7-17的客户(询问)下午:要资源晚上:维护7-18至7-21的客户(分享体式)
- 【回溯法】n皇后问题 C/C++ (附代码)
haaaaaaarry
算法设计与分析c语言c++开发语言回溯法算法
问题描述在一个n*n的棋盘上放置彼此不受攻击的n个皇后,按照国际象棋规则,皇后可以攻击与其在同一行,同一列或者同一对角线的其他皇后,求合法摆放的方案数。问题分析通过递归和回溯的方法,逐行放置皇后,并在每一步检查当前位置是否安全。如果安全,则继续放置下一个皇后;如果不安全,则回溯到上一步,尝试其他位置。代码数据结构intx[]:存放解向量,即第i个皇后的位置intsum:记录解的个数#define_
- CentOS下配置java环境变量
夜雨微澜醉挽清风
CentOSCentOS
CentOS下配置java环境变量一.需要自己配置的环境变量二.三种配置环境变量的方法一.需要自己配置的环境变量PATH环境变量。作用是指定命令搜索路径,在shell下面执行命令时,它会到PATH变量所指定的路径中查找看是否能找到相应的命令程序。我们需要把jdk安装目录下的bin目录增加到现有的PATH变量中,bin目录中包含经常要用到的可执行文件如javac/java/javadoc等待,设置好
- 院级医疗AI管理流程—基于数据共享、算法开发与工具链治理的系统化框架
Allen_Lyb
医疗高效编程研发人工智能算法时序数据库经验分享健康医疗
医疗AI:从“单打独斗”到“协同共进”在科技飞速发展的今天,医疗人工智能(AI)正以前所未有的速度改变着传统医疗模式。从最初在影像诊断、临床决策支持、药物发现等单一领域的“单点突破”,医疗AI如今已迈向“系统级协同”的新阶段。曾经,医疗AI的应用多集中在某一特定环节,比如利用深度学习算法分析医学影像,辅助医生进行疾病诊断。这种单点突破式的应用虽然在一定程度上提高了医疗效率,但随着医疗行业对AI技术
- 初识Linux--常用命令
为什么学习命令Linux刚面世是并没有图形界面,所有操作都靠命令完成,如磁盘操作、文件存取、目录操作、进程管理、文件权限等工作中,大量的服务器维护工作都是在远端通过SSH客户端来完成的,并未使用图形界面,所有的维护工作都需要通过命令来完成。Linux用户和用户组管理Linux用户分为以下几种root用户:也称超级用户,UID为0,权限最高。系统用户:也称虚拟用户、伪用户、假用户,是系统自身拥有的用
- 今天天放晴了,心情重新调整,继续挑战生活
修远聊成长
连续下雨多日,心情也跟着变差,但今天天放晴了,心情自然变好了。你的心情变好了吗?生活不止有晴天,还有阴天和下雨天,我们所要做的就是面对这些,直面生活带给我们的一切,做我们自己。挑战生活就是挑战自我,调整你自己的状态吧!每逢周一下午困,我们不应该这样,毕竟休息了周六或者是周日一天。如果你每逢周一下午困的话,那么你每逢周二周三周四周五下午也会困的。你要做到的是从周一中午就开始好好睡觉,或者说从周日晚上
- 你不终身成长,会成为新的底层阶级
爱读书的思维导图队长
每天写一篇文章第93天终身成长.jpg01就让我肥宅着富起来我曾经在十几年前看到非常火爆的《秘密》的时候,沉醉于它说的躺着想就能吸引想要的。虽然我当时的理解有偏差,但是我仍然认为当时的录影带本身就有很多隐藏的逻辑没说清楚。关键就是调整我们的情绪,想象我们希望的画面。那我当然想着美女、票子、房子、车子之类的东西了!然而,除了能偶尔赶上个公交车刚好在我到站点的时候过来外,没有什么奇迹发生。这个就是明显
- 2021-12-02
13李柳欣
Unit3Part11,从本单元中我学到的最重要的理念(精读和视听说分别总结)精读:浪漫的故事,不能只看外表视听说:感受到了一些地方的美丽2,我在本片文章/音频/视频中学到的怦然心动的单词(精读和视听说分别总结)精读:单词短语在一块单词短语在一块视听说:单词短语在一块3,在本片文章/音频/视频中我最喜欢的一句话(精读和视听说分别总结)精读:Thetruenatureofaheartisseenin
- 在家做的手工兼职有什么 在家做什么能赚钱
氧惠购物达人
有哪些可以在家做的手工兼职呢,在家做什么能赚钱呢,下面小编为大家提供可以在家做的赚钱工作,仅供大家参考,希望大家选择一个好的项目。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入。氧惠邀请码888999
- 2019-11-11晨间日记
麦新
今天是什么日子起床:6:00就寝:23:00天气:晴朗心情:平静纪念日:节日快乐叫我起床的不是闹钟是梦想年度目标及关键点:国考考研本月重要成果:学习今日三只青蛙/番茄钟开营分班处置一天成功日志-记录三五件有收获的事务开营分班处置一天财务检视-12邮费人际的投入链接新朋友开卷有益-学习/读书/听书《被忽视的孩子》健康与饮食今日步数:10000+好习惯打卡早晚打卡阅读打卡听书打卡社群打卡
- 与雨轩的对话(基于名次下降的对话,之前的对话用焦点讨论进行分析)
子浩竣
师:我看到你的现在的班级位次是116名,你学期初的位次是:生:105(事实性问题:名次下降)师:是什么原因导致下降了呢?生:不用心师:还有呢?生:不勤奋(感觉绕开了反应性层面,直接回归到解释性层面,自己为什么下意识的绕开呢?反思:在教练式对话中,突然感觉自己对感受层面的问题没怎么共鸣点,是不是暴露出自己的情商需要改善?生活中感觉确实有这点)师:不勤奋,不用心,我感觉你自己也不着急。生:都急死了师:
- 未来可期2022-06-11
九九聊
清晨,马路上非常清新,许是昨天的雨把所有的阴霾都扫去了吧?走着路上的脚步变得非常轻快。回忆这四个月来的晨读,有过退缩的想法,有过放弃的想法,但最终一直坚持下来,没事落下一堂课,虽然没有把所学知识及时落下去,但一直在做,一直在进步。因为不是科班出身,所以系统性的执行有些不足,虽然学习了时间管理,但时间管理的精髓还没有真正落地。后面的路还有很长要走。但是我发现自己的潜能正在慢慢的激发出来,接下来我将梳
- 镇魂街:天生为王怎么玩才厉害?教你如何当托申请内部号。
会飞滴鱼儿
今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用就在上个月,经一个游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给300-500的充值扶持,v7-12的vlp等级扶持,另外内部号充值100能得到
- 第五十九天
杨衡之
第五十九了,今天你一定过得很好吧!我呢!今天又有了一堂考试,考的是BIM,但是这不是上机操作,而是笔试,这让我感觉很奇怪,这种软件类的课程难道不都应该考操作吗?但是这也是一种幸运啊,因为笔试肯定比操作简单啊!太棒了,而且这次老师直接给了我们完整的试卷,也就是我们只需要背背就能够及格,不过我又抱着侥幸心理,没有背,而是打了小抄,不过我运气好吧,没有被抓到,但是这一堂考试,我好多同学都被抓了,看了还是
- 榴莲什么时候吃是应季?榴莲不能和什么一起吃?
金钱保卫科长
榴莲应季食用指南榴莲作为热带水果之王,其最佳食用时期集中在每年的7月至9月。在这段时间内,榴莲经历了充足的阳光照射和适宜的温度,使得果肉饱满、糖分含量高、口感醇厚,品质达到了一年中的巅峰状态。因此,如果你热爱榴莲的独特风味,那么在7-9月间品尝,将更能享受到榴莲的绝佳风味和营养价值。【独家福利】主流网购平台无门槛红包+大额优惠券入口https://www.chaojiyouhui榴莲不宜搭配的食物
- 2018-06-03
佟色青青
*公交*小记——佟色青青今年的夏天,又一如继往地颠簸在公交车上。途经菜市场就上来几位乘客,涮卡器连续地报数着:老年卡……可最后者却报成“余额不足”。只听得公交车师机低声地说:您投一元吧,卡没费了!“谁说没费,昨天去观音庙还有的,国家给我们老年人办卡就是为了,不花钱乘车见,他妈的……”这无理不饶人的粗语,惊得四座都投去了诧异的目光。师机无奈地重申道:不是说公交卡办了就可以无偿乘一辈子公交,里面的费刷
- CentOS 8:环境变量
duansamve
linuxcentoslinux
环境变量环境变量,就是放在当前环境中的变量无论Linux,还是Windows,都有环境变量比如,最常用的环境变量PATH,JAVA_HOME定义环境变量exportJAVA_HOME=/opt/jdk1.8显示环境变量echo$JAVA_HOME查看所有环境变量printenv使用环境变量:在当前命令行窗口里中使用在SHELL脚本中使用注:其实SHELL本身就是命令行的意思用户环境变量用户环境变量
- 2019-11-26
f27835563ce4
构建和谐校园蓝天和白云的心一样,希望白鸽自由翱翔.老师和父母的心一样,希望我们健康成长.花开的日子我们走进校园这个快乐的地方,在平安校园愉快歌唱;花开的日子我们愿意用心情的音符,去谱写和谐校园的欢乐章.和谐是我国传统文化中具有代表性的观念,实现和谐,是古往今来人类孜孜以求的美好理想和愿望.而调动一切积极因素构建和谐文明的校园环境也将是一个永恒的主题.构建和谐校园需建立和谐师生关系.是老师给我们文化
- 鸡飞狗跳的日常2
岁岁ya
女生应该都喜欢事事有回应件件有着落去年过生日王洁他们没有发手机,王洁没有给我说一声生日快乐我有点不开心(当然我也知道他也肯定心里想着我的)昨天我过生日前天晚上他们发手机的时候他跟我说要等我生日到了跟我说一声生日快乐再睡觉后来因为手机查的太严没能玩昨天晚上也没有发手机我就等了他一天晚上10点多的时候我就瞌睡的不行了后来我又觉得他肯定会想办法玩手机找我的我就把手机声音开了然后我就睡觉了昨天晚上11点半
- 474天,日精进,只为目标达成找方法!
吕You
大家好,我是英丽今天是我的日精进行动第474天,和大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。2018年经营模式升级,为您的企业打造三个统一:统一形象(广告视觉产品)统一符号(企业形象设计)统一思想(文化标准建设)1、比学习:准备互助会的过程里,学习统筹的运作的重要性,作为主管人员的安排与协调能力很有必要,全局观念让我们感受到不同的人放在不同的位置上,会更有价值,
- 简单的力量,穿越复杂正确做事
曹玲_3ad8
简单的力量多年来,“简单”从来没有表扬之意。“头脑简单”的意义完全是负面的,它的意思是你笨、容易被骗或低能。难怪人们害怕简单。耶鲁大学人类关系学院的心理学家约翰·科勒德描述了七种常见的恐惧:对失败的恐惧对性的恐惧对自卫的恐惧对信任他人的恐惧对思考的恐惧对演讲的恐惧对独处的恐惧看起来,不简单或不寻求简单解决方案,源于“对思考的恐惧”。问题是我们不自己考虑问题,却在依赖他人的思考,这就是全球管理咨询业
- 【数据结构与算法】力扣 88. 合并两个有序数组
秀秀_heo
数据结构与算法leetcode算法职场和发展
题目描述88.合并两个有序数组给你两个按非递减顺序排列的整数数组nums1**和nums2,另有两个整数m和n,分别表示nums1和nums2中的元素数目。请你合并nums2**到nums1中,使合并后的数组同样按非递减顺序排列。注意:最终,合并后数组不应由函数返回,而是存储在数组nums1中。为了应对这种情况,nums1的初始长度为m+n,其中前m个元素表示应合并的元素,后n个元素为0,应忽略。
- 微信131~140
1.在组件中使用store对象的数据//要想使用store中的数据以及方法//需要从mobx-miniprogram-bindings方法将ComponentWithStore方法import{ComponentWithStore}from'mobx-miniprogram-bindings'//导入store对象import{numStore}from'../../../stores/numst
- 【React Native】模态页Modal
秀秀_heo
跨端开发reactnativereact.jsjavascript
模态页Modalapp/_layout.jsexportdefaultfunctionLayout(){return(//...{/*Modal*/},}}/>//...);}然后正常跳转就可以实现模态的效果了:exportdefaultfunctionIndex(){return(//...打开教师页(Modal));}默认跳转后没有关闭按钮,我们可以自定义一个:import{Link,Stac
- 认识时间教学反思
真真_3e13
认识时间教学反思今天是认识时间,这个单元坚持一周的日子,从上周五到今天整整一周的时间在学习二年级上册认识时、分、几时几分和简单的解决问题。在今天下午的测试中,通过孩子们的共同错误的,我有一下几点反思:共同错误点:看到时针指向几就是几时错误示例有时候眼睛看到的不一定是真相。上面这个题看着时针指向9,就误认为是九时多,其实这是错误的,在一年级认识钟表中就学习了,当分针在12的左边时是会几时了,所以打通
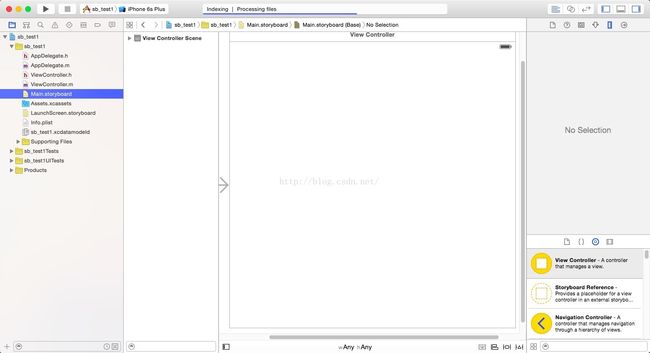
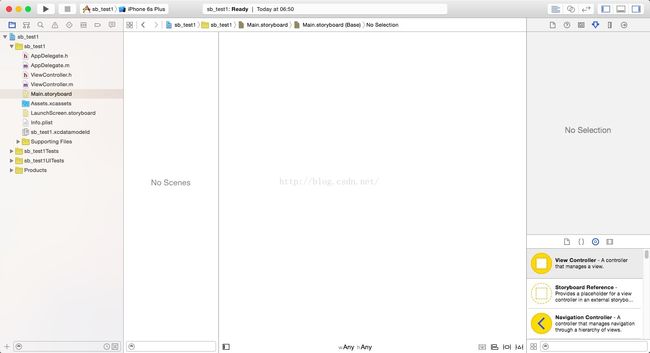
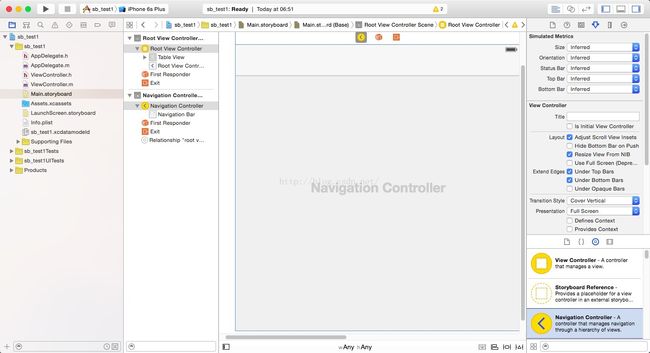
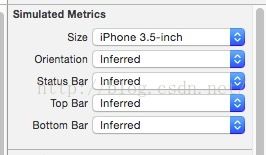
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt