1、ViewRoot和DecorView
ViewRoot对应于ViewRootImpl(其本质不是view而是Handler), 它是连接WindowManager和DecorView的纽带. View的三大流程都是通过ViewRoot来完成的. 当一个Activity对象在ActivityThread被创建后. 会将DecorView添加到Window中, 同时会创建ViewRootImp对象, 并将ViewRootImpl对象和DecorView建立关联.
View绘制流程是从ViewRoot的PerformTraversals()开始的. 经过三大流程才能将一个View绘制出来.
关于PerformTraversals()执行之前的操作可以参考View的onAttachedToWindow和onDetachedFromWindow的调用时机分析。其中包含了View的onAttachedToWindow和onDetachedFromWindow的调用过程。
view的onAttachedToWindow调用发生在PerformTraversals的1668行,是早于measure发生的。所以在view的onAttachedToWindow中获取宽和搞都是不行的。
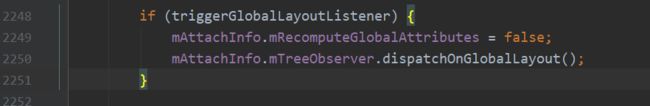
为什么在addOnGlobalLayoutListener接口中可以得到控件的宽和高?因为它的调用发生在 PerformTraversals的2250行,晚于measure发生的。
2、measure过程
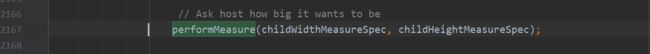
measure调用发生在PerformTraversals的2167行。
通过源码可以发现view中的measure为final,即子类不能重写,measure()方法中调用了onMeasure(),所以可以重写onMeasure()方法来达到measure的目的。
view的onMeasure:一般来说可以不用重写,因为view已经实现了改方法。
protected void onMeasure(intwidthMeasureSpec, intheightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec));
}
ViewGroup的measure:基本上需要重写,因为容器布局往往需要调用measureChildren()来确定子控件的尺寸。举个例子LinearLayout
@Override
protected void onMeasure(intwidthMeasureSpec, intheightMeasureSpec) {
if(mOrientation==VERTICAL) {
measureVertical(widthMeasureSpec,heightMeasureSpec);
}else{
measureHorizontal(widthMeasureSpec,heightMeasureSpec);
}
}
并且LinearLayout的onMeasure()并没有调用super.onMeasure(),说明一般容器布局需要完全自己实现测量过程。即先循环测量子控件的大小,然后根据子控件的尺寸以及自身的属性(一般是子控件宽和高以及margin加上自身的padding)最后通过调用setMeasuredDimension()方法来确定自身的大小。
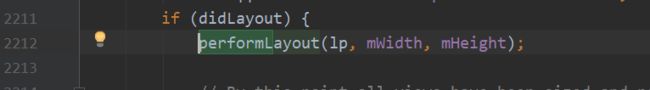
3、layout过程
通过view的源码可以发现layout是public的非final并已经实现了改方法。但是ViewGroup中的layout确实是public和final的。layout方法是确定自身位置的,而onLayout确是用来确定子控件的位置的(viewgroup中的onLayout通过遍历调用layout方法),所以对于子控件我们最终可以通过重写layout方法来干预自身的布局,而对于viewGroup只能通过父控件来实现其位置。其他的过程基本上和measure相似。
4、draw过程
draw过程一般比较简单,通过以下四个步骤实现:
1、绘制背景background.draw(canvas)
2、绘制自己onDraw()
3、绘制childrendispatchDraw()
4、绘制装饰onDrawScrollBars()
View绘制过程传递是通过dispatchDraw()实现的. 传递了自己的画布. 这个方法会遍历子元素并且调用元素的draw()
View一个特有的方法setWillNotDraw(), 这个方法是设置了true那么系统会进行相应的优化. 在View中默认是关闭的. 而ViewGroup默认是开启的. 如果我们继承了自定义ViewGroup如果还需要绘制自己的内容那么需要显示的关闭此标记.
5、自定义view
1.继承View重写onDraw方法
这种方法主要用于实现一些不规则的效果, 不方便组合布局实现,或者又有动态显示的一些图形. 需要自己绘制那么就重写onDraw()方法.这种方法需要自己支持wrap_content和padding
2.继承ViewGroup派生特殊Layout
这种方式用于实现自定义布局, 这种布局的实现稍微复杂,需要合适的处理ViewGroup的测量,布局这两个过程,并同时处理子元素的测量和布局过程.
3.继承特定的View(TextView)
比较常见, 一般用于扩展已有的View的功能. 这种不需要自己处理wrap_content和padding
4.继承特定ViewGroup(LinearLayout)
当某种效果看起来像几种View的组合在一起的时候,可以采用这种方式. 这种方式不需要自己处理ViewGroup的测量和布局. 其实这种方式和2没什么区别, 主要是2更接近于底层的View实现.
自定义View的须知
1、让View支持wrap_content
2、最好让你的View支持padding-> 如果直接继承View,在draw()中不处理padding,那么属性是无法起作用的. 还有继承ViewGroup的控件需要在onMeasure和onLayout中考虑padding和子元素的margin会造成的影响.
3、尽量不要在View中使用Handler-> 内部已经提供了post系列方法. 除非很明确要是用Handler发送消息.
4、View中如果有线程或者动画,需要及时的停止.-> 当包含此View的Activity退出或者此View被remove的时候,View的onDetachedFromWindow()会被调用,可以适当处理防止内存泄漏.
5、View带有的滑动嵌套时,需要处理好滑动冲突.