Material Design入门学习笔记写了有两篇了,有开发者问我,我说的这些网上都能搜到,为什么还要再写一遍。
网上的确是有许多关于Material Design的资料,但是方法并不详细,有的偏于高级自定义的组件库。我重新整理,首先是为了能介绍的更详细,方便新手学习,其次我要自己写出demo,看一看效果到底是什么样,有没有什么其他坑,再有对于自己也是一次加深印象的过程。
之前的文章:
『Material Design入门学习笔记』前言
『Material Design入门学习笔记』动画(含demo)
demo下载
AppCompatActivity
AppCompatActivity与Activity最大的差别就是界面顶上的ActionBar了,AppCompatActivity新增了许多方法用了实现ActionBar的功能。通过getSupportActionBar()可以获得ActionBar的实例,然后进行操作:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("aaaaa");
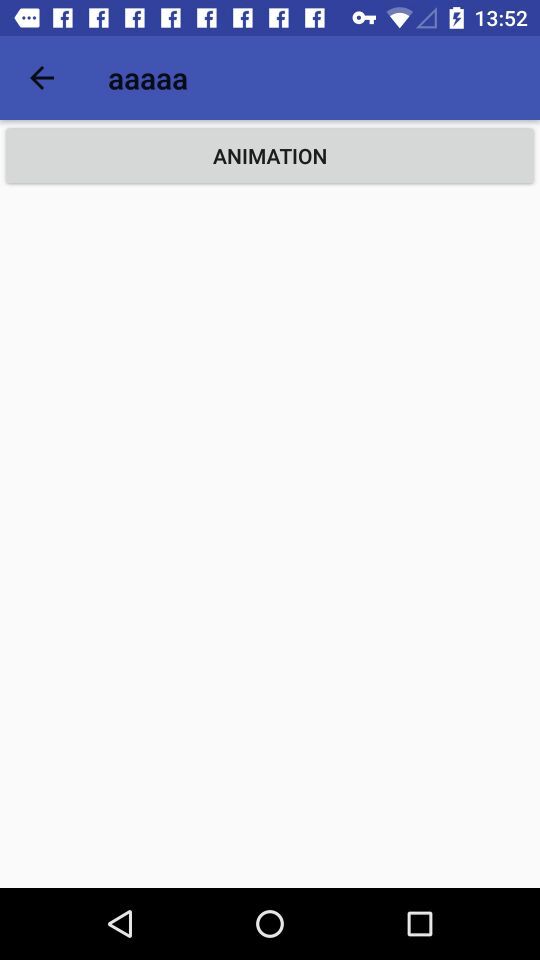
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
效果如图:
如何设置点击事件呢:
@Override
public boolean onSupportNavigateUp() {
finish();
return super.onSupportNavigateUp();
}
这样点击返回键,就可以回到上一界面了。
如果是Activity怎么使用呢?使用方式差不多:
public class TestActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_testactivity);
setTitle("TestActivity");
getActionBar().setDisplayHomeAsUpEnabled(true);
getActionBar().setHomeButtonEnabled(true);
}
@Override
public boolean onNavigateUp() {
finish();
return super.onNavigateUp();
}
}
主题
对于主题的设置分为Activity和AppCompatActivity两种,对于系统原生提供的主题,不能混用,否则会报错。
AppCompatActivity
对于AppCompatActivity配置的theme必须要继承自Theme.AppCompat
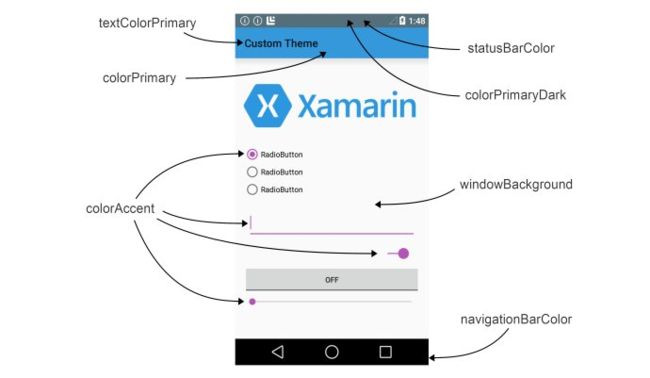
对于属性可以参考这张图片(图片来源自网络):
配置给AppCompatActivity:
Activity
对于Activity,配置的主题,不能使用Theme.AppCompat,可以选择Theme.Material下的主题:
ToolBar
前面我们说到了可以使用自带的ActionBar实现返回按钮的标题栏,但是如果需求很多,拓展还是比较麻烦的,不如自己定制一个ToolBar。
Android 5.0的时候就用Toolbar替代了ActionBar,而ActionBarActivity又被AppCompatActivity替代。
首先我们需要改变一下AppCompatActivity的主题,把ActionBar去掉,否则会出现两个,那就很奇怪了。
修改一下主题:
去掉ActionBar,并把相关的代码去掉,否则也会报错。
然后新建一个layout,titlebar的layout:
然后在你的布局中inclue一下:
修改对应代码:
public class TestAppComActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_testappcompat);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
}
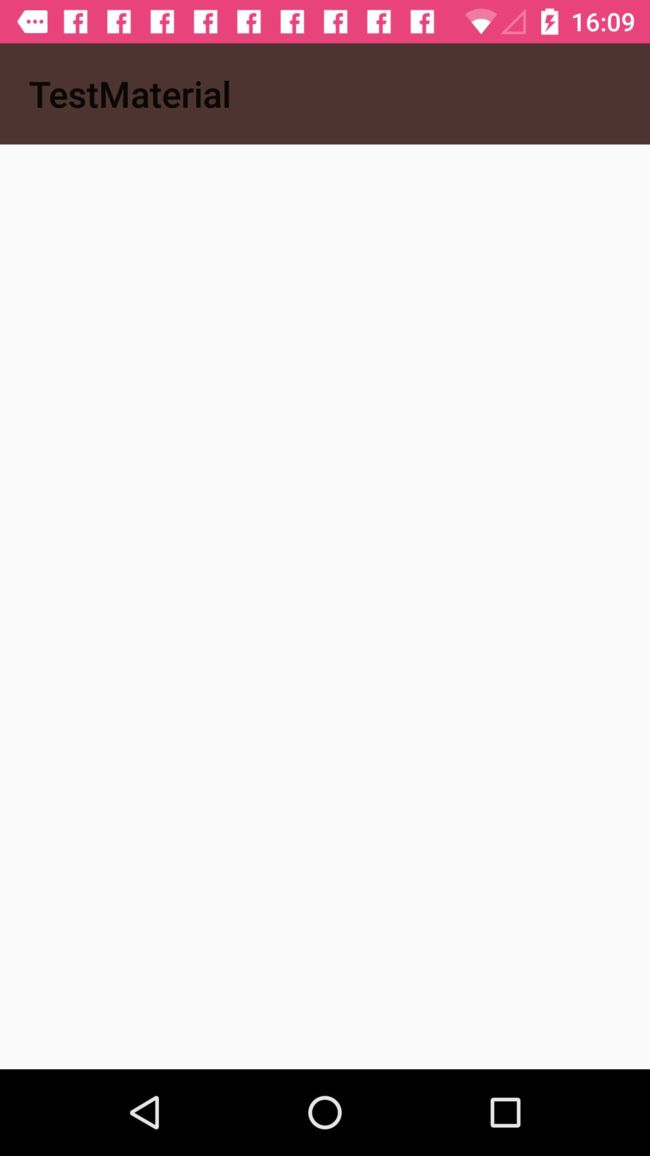
这样运行就有toolbar了:
原生拓展
Toolbar给我们提供了一些原生的功能可以使用,我们修改一下代码:
public class TestAppComActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_testappcompat);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
setTitle("aaaa");//设置标题
toolbar.setNavigationIcon(R.mipmap.ic_launcher_round);//设置返回键,我这里没有,就有icon代替吧
toolbar.setNavigationOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});//返回监听
toolbar.setLogo(R.mipmap.ic_launcher);//设置logo
toolbar.setSubtitle("bbbb");//设置副标题
}
}
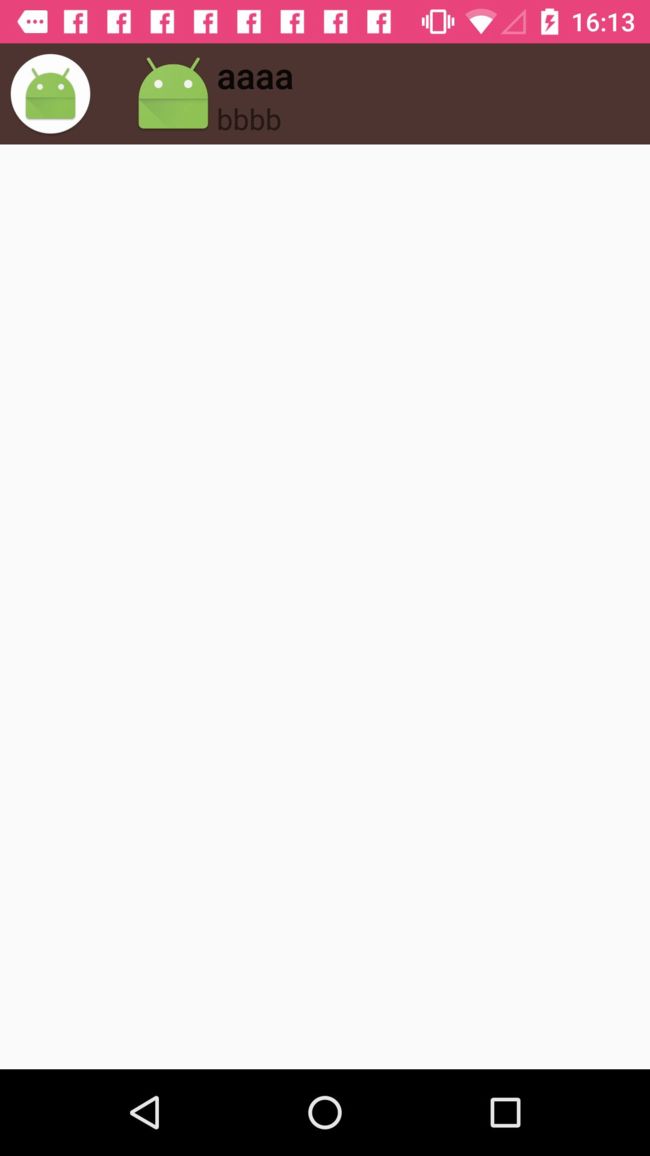
代码中都有注释,不清楚什么意思的可以看一下。
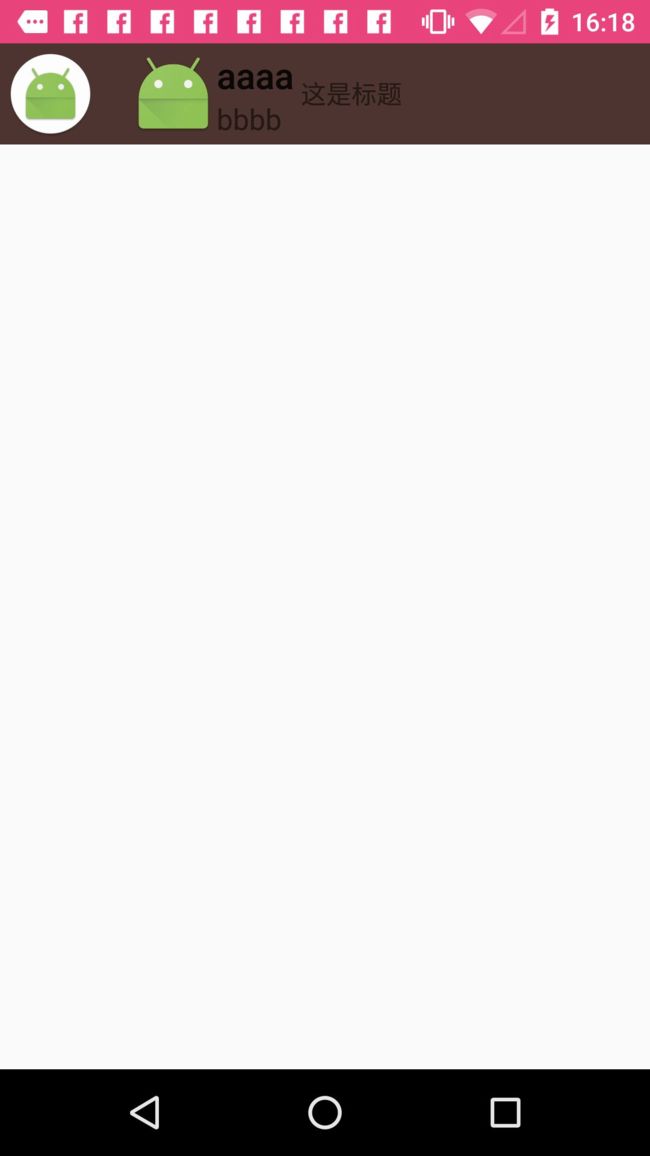
效果如下:
自定义拓展
你可能会觉得标题位置没有居中,不好看,Toolbar实际是ViewGroup的子类,我们可以在其中添加一些自己想要的元素和对应位置,修改toolbar的布局文件:
然后再看一下效果:
有了居中标题了对吧,也可以设置id,通过
findViewById动态设置,这都是可以的,你可以认为这就是一个布局文件而已。
设置菜单
重写onCreateOptionsMenu这个方法:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.btn_first:
Toast.makeText(this,"first",Toast.LENGTH_LONG).show();
break;
case R.id.btn_senond:
Toast.makeText(this,"second",Toast.LENGTH_LONG).show();
break;
}
return super.onOptionsItemSelected(item);
}
写一个res/menu/新增一个文件menu_main:
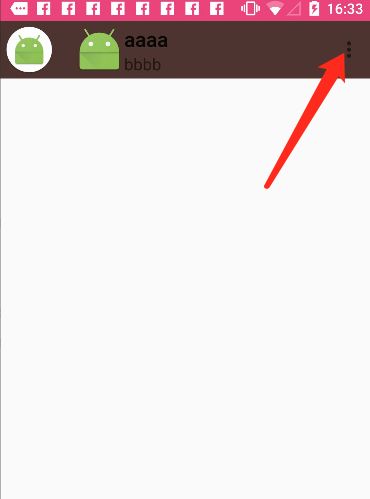
看一下效果:
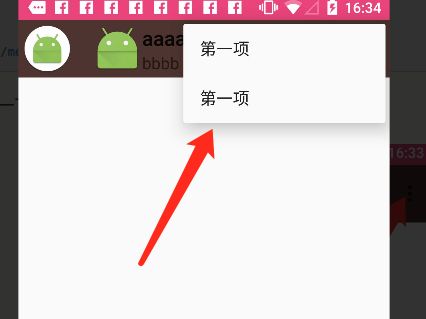
点击箭头所示就会有菜单效果:
菜单效果可能有点不尽如人意,他挡住了你辛苦写的toolbar了。
新建一个style:
然后让你toolbar使用这个主题:
这样就可以了。
总结
基本上关于主题和ToolBar的东西就这些,这篇文章,图片和代码都较多,需要的用户请仔细查看,有问题可以给我留言,或者关注我的公众号留言。