根据颜色值生成对应的图片文件
如题,可以达到的效果是:#F28500 ---> F28500.png
生成单个颜色的图
最近在发现一个好玩的网站,可以根据参数自定义生成图片文件,这个网站可以满足生成单个颜色的图片的需求。
网站地址是https://dummyimage.com/,这个网站可以根据链接后面的参数自定义生成图片。
例如:https://dummyimage.com/300x300/FF007F/FF007F.jpg
说明:https://dummyimage.com/size/Background Color/Foreground Color/Format
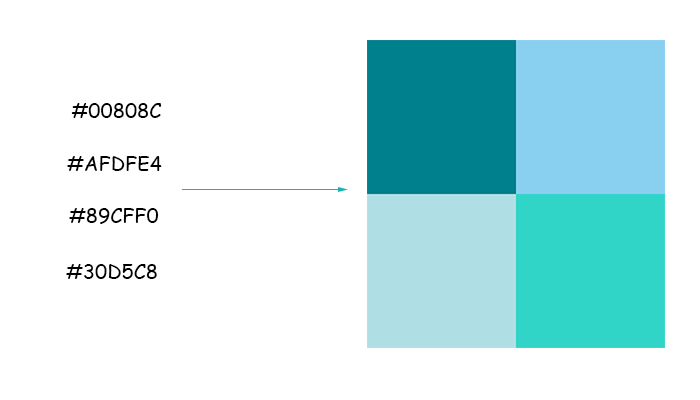
一张图片里面自定义多个颜色的值
现在有这样的需求,用很多16进制的颜色值批量生成图片,并且生成的每张图片需要包含多个颜色值。用上面的网站就满足不了这个需求了,没办法只有自己动手实现了。
用node.js实现。为了有一个前端界面输入颜色的值,我用express cli生成了一个color2img项目,然后在color2img里面写我的逻辑代码。
这里主要用到了node.js的一个模块,canvas,也就是html5的画布,为了实现一张图里有四种不同的颜色的需求,需要用到canvas去画四个不同颜色矩形。
这种实现方式,核心的两点。第一,用canvas画多个矩形。第二,用fs把canvas画好的数据存储为一个个图片文件。
核心代码如下:
var express = require('express');
var router = express.Router();
var Canvas = require('canvas');
var fs = require('fs');
var currentArr = [];
function drawRect(arr, callback) {
let Image = Canvas.Image,
canvas = new Canvas(800, 800),
ctx = canvas.getContext('2d');
ctx.fillStyle = '#' + arr[0] || '';
ctx.fillRect(0, 0, 400, 400);
ctx.fillStyle = '#' + arr[1] || '';
ctx.fillRect(0, 400, 400, 400);
ctx.fillStyle = '#' + arr[2] || '';
ctx.fillRect(400, 0, 400, 400);
ctx.fillStyle = '#' + arr[3] || '';
ctx.fillRect(400, 400, 400, 400);
var imgData = canvas.toDataURL();
//过滤data:URL
var base64Data = imgData.replace(/^data:image\/\w+;base64,/, "");
var dataBuffer = new Buffer(base64Data, 'base64');
var fileDir = __dirname + "/../public/generateImg/";
var fileName = arr[0] + "-" + arr[1] + "-" + arr[2] + "-" + arr[3] + ".png";
currentArr.length = 0;
//是否已存在此图片
fs.readFile(fileDir + fileName, (err, data) => {
if (data) {
console.log(fileName + '已存在');
callback(null);
};
});
//往generateImg文件夹里写入图片文件
fs.writeFile(fileDir + fileName, dataBuffer, function(err) {
if (err) {
throw err
} else {
console.log(fileName + "已生成");
callback(null);
}
});
}
router.post('/', function(req, res, next) {
var colorArr = req.body.params;
for (let i = 0, len = colorArr.length; i < len; i++) {
let index = i + 1;
let flag = index % 4;
let lastIndex = len % 4;
if (flag === 0) {
currentArr.push(colorArr[i]);
currentArr.push(colorArr[i - 1]);
currentArr.push(colorArr[i - 2]);
currentArr.push(colorArr[i - 3]);
drawRect(currentArr,(cbval)=>{
});
}
//最后余下的颜色值
if(i == len-lastIndex && lastIndex){
if(lastIndex == 1){
currentArr.push(colorArr[i]);
drawRect(currentArr,(cbval)=>{
});
}
if(lastIndex == 2){
currentArr.push(colorArr[i]);
currentArr.push(colorArr[i+1]);
drawRect(currentArr,(cbval)=>{
});
}
if(lastIndex == 3){
currentArr.push(colorArr[i]);
currentArr.push(colorArr[i+1]);
currentArr.push(colorArr[i+2]);
drawRect(currentArr,(cbval)=>{
});
}
}
}
res.json({'finish': true})
});
module.exports = router;
源代码
想看完整的实现请点此https://github.com/tiansn/color2img查看