本项目最大的收获为,得到了如何在时间紧迫资源稀缺的情况下,一稿过的设计方法。
电子交付单是公司的一个服务O2O项目,它替代了原来需要销售员(卖完加密锁后)打印纸质交付单,并去找客户签字确认,然后再回执到公司的过程,现在客户只需要打开PC端G+上的一个小工具(电子交付单的载体),插入新购买的加密锁并输入短信交付码即可完成确认交付的操作。
公司从中实现交付环节无纸化从而节约成本,以及避免某些“过分聪明”的销售员做出越过公司价值红线的行为(捏造假客户自己签单骗业绩)。
在主体业务上非常简单,但是在利益相关性上它需要同时满足客户,销售管理部,加密锁管理部,财务部,以及我本部门的共同利益,所以麻雀虽小,并不好搞~
另外在工期方面只给了1个月的时间。分配到设计上只有1周,而且UI设计师同学因为手上也有一个紧急项目,最早解放时间也要一周后,所以这个项目只能先我一个人来了......
定义设计活动
因为项目紧人员少,因此在开始动手之前就要好好考虑一下这次设计的活动范围,并明确重点,以避免草草收场的结局。
首先是红线思考(Dead-line):
1)必须1周内出成果,成果为经过评审定稿的详细交互设计文档
2)必须满足内部干系人的诉求,因为他们是推动这个项目成败的关键
3)必须保证使用简单,这是一个UX设计师的基本操守......
因为时间太紧,再加上目标用户和过去的产品有重叠,因此就大胆决定不做用户研究,利用已有的认知共情用户。
综上考虑之后,设计活动也就基本就确定下来:
1)搞清利益干系人的诉求和用户诉求,优先满足用户诉求,其次也要满足干系人的诉求
2)确立产品的体验调性,功能架构,交互流程,界面原型及细节case说明,并产出到Axure文档中保存
3)中间过程始终保持与干系人的沟通和反馈,尽量达到让最终评审一稿过
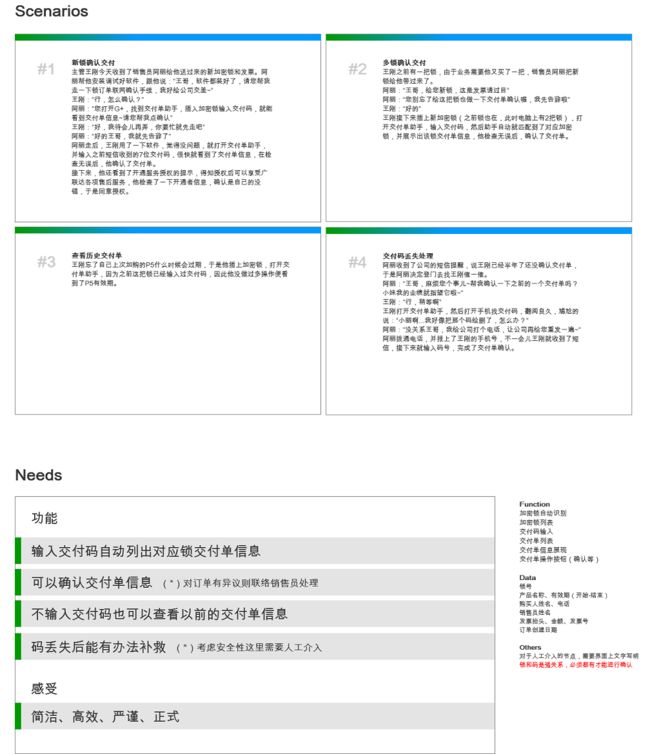
搞清主要干系人诉求
干系人很多,试图都去满足,到最后可能都无法满足,所以确定谁是主要干系人最关键。
怎么确定主要干系人呢?通盘思考一下这件事的原委,可以推断出公司做这件事其背后真正的动机在于控制越过价值红线,如果我是老板,我肯定会让销售部自己定策略处理。所以销售管理部很可能是背后的主要干系人,因此决定在他们身上多花一些时间调研。
通过总计约3个小时的访谈后(期间断断续续),搞清了他们的诉求为“避免销售员越线,但又不能完全让加密锁交付过程自动化(销售员需要尽量多的和客户见面)”,并且了解到过去的场景是“销售员拿着加密锁去到客户那里,帮助安装调试好软件后,然后用户签字验收,销售员再把单子回执公司”。基于这个诉求,这次的设计基本原则也定下来,就是“尽量不改变原服务场景的基础上,通过电子交付单工具避免价值越线行为”。
再跟加密锁部门和财务部门访谈后,验证了我的想法,他们其实是配合销售部的工作,他们的诉求也都比较笼统简单,基本上都是“不要破坏我现在的工作流程,不要添加额外的工作量”,ok,这些基本上也都不是问题。
而跟本部门访谈时,部门提出来的诉求则比较的具体和“私利”,就是希望这个东西能为G+(部门重头产品)带来黏性,并且顺带推一下“服务授权工具”,提一下它的活跃。这些则需要在场景对头的基础上审慎的加入。
干系人的主要诉求有了,次要诉求也搞清了,接下来就是目标用户的诉求了。
搞清目标用户诉求
搞清目标用户诉求前,先要搞清目标用户是谁。根据前面访谈对场景的理解,这个工具的目标使用者一般是主管或者小公司的boss,而他们的画像之前就清楚了,所以就决定直接上马scenario推导用户诉求了。
还是时间紧迫的原因,只探索了最为核心的4个剧本,并根据这个剧本推导用户诉求。在推导用户诉求的同时,也对干系人的诉求进行思辨和整合。
期间最大的发现是可以利用“交付码”来实现不破坏原场景基础上,给红线行为加上有力的闸门。
交付码是根据交付单编号生成的唯一7位数列,会发送到用户的手机上(手机号是购买时登记的),这样再配合码和锁实现用户本人签单验收。
关于交付码的构想和优化,跟利益干系人聊了几轮,最终也都获取了支持。
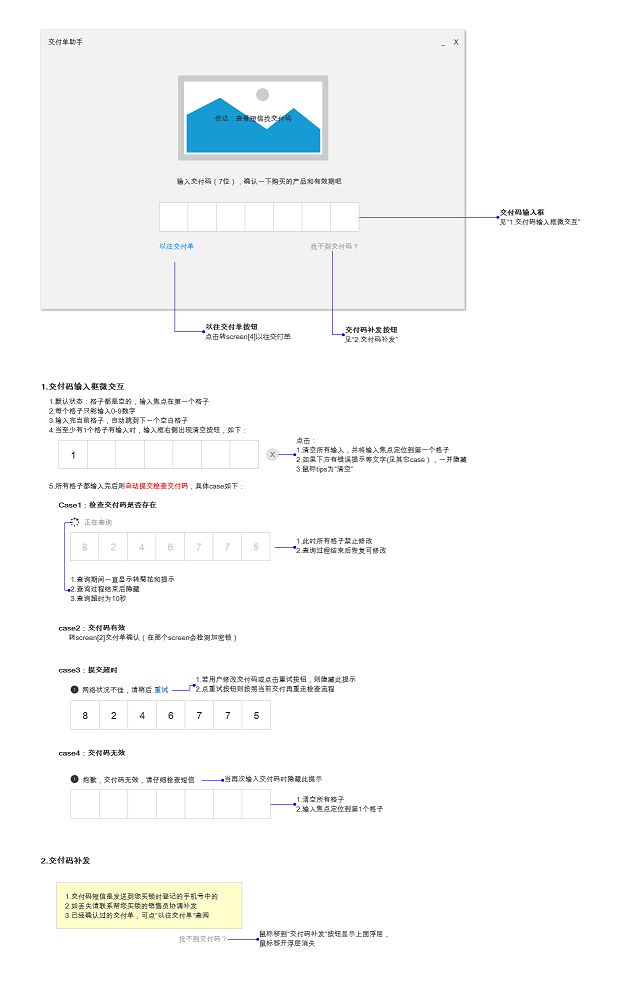
让记忆转为识别
在#1和#2scenario那里反复迭代了几个版本,最初的版本是列出所有锁号(兼容多把锁场景),用户选择哪把锁,然后输入交付码列出交付单。这里通过利用“懒惰帽”法(带上这顶虚拟的帽子,摇身变为一个懒得要死的人,找找那里还能让我更懒)思辨,发现用户识别和记忆锁号是一个巨大的痛点,因此决定解决这个痛点。
相对于记起锁号,识别手机上的交付码是一件更容易的事。所以就以此为原点来思考,结合实际的场景经过几轮推演,确定现在的1#故事版本,并及时跟技术负责人沟通,发现这种方式可行,于是就确定了下来,并据此修改了后面的剧本。修改后,把这个想法口述方式传达给了利益干系人,干系人也觉得很不错。
尽可能提升效率
在思辨效率方面问题的时候,主要场景因为业务的需要以无法再快了,但是次要场景,即查看历史交付单的场景,结合实际情况提出了不用再重复输入交付码的构想,并及时跟干系人沟通,获得认可,因此落实。
体验目标的确立
在确立体验目标的时候,一张照片给了我很大的启发,这是访谈的时候相关人员发给我的资料。
看到这个,我立刻带入到了一个场景,这个场景里我是用户,这一张单子让我,让我感受到信任和安定,所以这个产品也要梳理一种严谨正式的感觉,来迎合这种场景。
同时
结合实际场景融合部门诉求
本部门诉求为引导用户使用“服务授权工具”,并提升G+黏性。
考虑到用户场景为pc上使用,并且现在大多数用户pc上都装有G+,因此决定让它的载体为G+内的小工具(通过点击工具市场图标打开),与G+形成强绑定关系,又保证不干扰G+的原有功能。
而服务授权工具的推广,部门最初构想是直接追加在用户签单确认操作之后弹出授权工具界面。但这种方式太过粗暴,会造成扰民。因此通过对场景的进一步思考,决定如下处理:
1)检查加密锁购买人登记信息,只有没授权过的再提示授权(场景更合理)
2)授权提示的行为模式为建议式,即仅提醒用户,而非必须授权(行为更人性化)
3)不再弹出授权工具界面,可本工具内一键授权(操作更便利,有利于提升转化率)
这个构想提出来以后,及时跟部门沟通,也获得了认可。
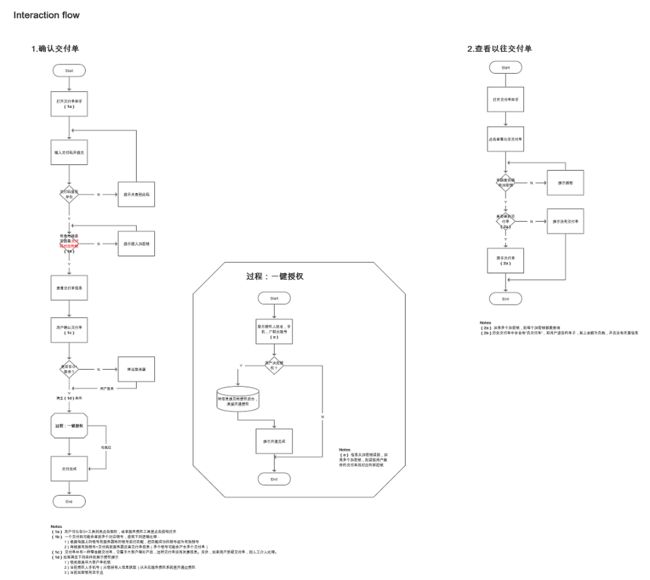
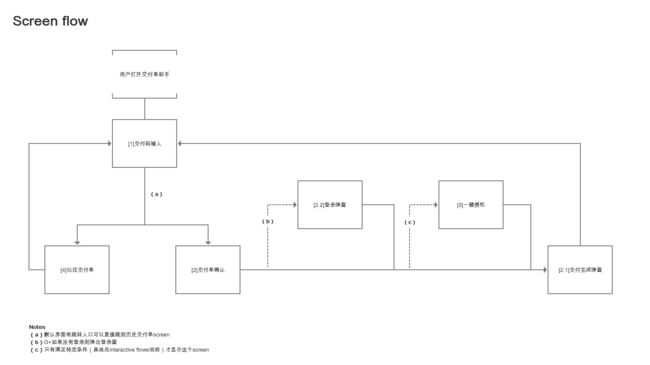
进入常规设计
在前期的研究都清晰了之后,心里的踏实感油然而生,进入常规设计后纠结也就少了很多。
交付单主体设计
交付单才是用户关注的重心,所以核心体验应来自于交付单的视觉感受和交付过程的心理体验。
在交付单视觉感受方面,目标是建立信任,所以结构上要简洁,表单布局要充分利用C.R.A.P原则,另外还要强化品牌感,同时也借力品牌背书形成信任呼应。
交付完成后,营造充满形式感的“谢场”,提升用户愉悦体验。
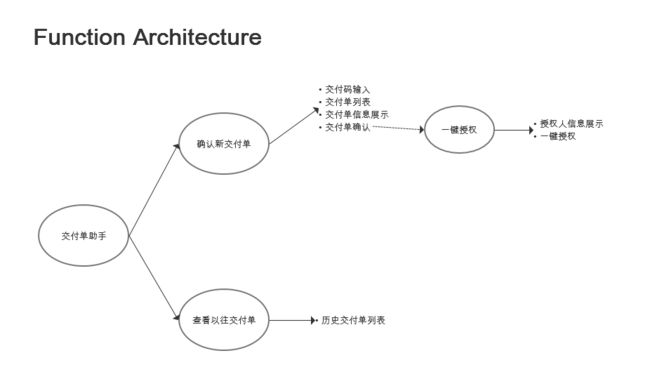
常规设计产出
功能架构
设计评审
由于在各阶段落实了当初的“保持跟干系人紧密沟通”的策略,因此评审阶段的时候大家几乎都是高票通过,没有太多的改动,这样我很是欣慰......
未来
接下来要做的就是等待产品上线后看反馈如何了,可以想象未来必定会遇到千奇百怪的场景导致千奇百怪的诉求,但,so what?变化本不就是产品常态嘛~拥抱变化吧~