做页面除了功能点的开发,其他琐碎的事情也会消耗了不少的脑力,比如,网络请求的过程中获取数据处理数据是我们喜欢做的事情,但是无网络、需要登录验证、请求成功没数据、下拉刷新请求的数据、上拉分页的数据、请求失败...处理起来就比较消耗耐心了,虽然不难但是需要细心。整理一下,以备后面开发时捋顺思路。封装网络请求方法不在本文讨论范围~
1,判断网络状况
- (BOOL)requestListData:(BOOL)refresh {
BOOL reachable = [TYDialogUtil isHasNetwork:NO];
if (!reachable){ // 无网络
// 第一种情况
return NO;
}else{ // 网络正常
// 第二种情况
}
}
在网络请求之前,建议先判断手机网络状态,[TYDialogUtil isHasNetwork:NO];是我的项目中判断无网络的方法。你需要自己封装方法,或者用你项目中已有的工具类方法进行判断~
- 无网络
无网络情况下需要给用户进行提示,一般提示分三类 (提示细节需进一步与产品经理沟通)
if (self.listArray.count>0) {
//1, 提示 “没有网络连接,请稍后再试”
}else if (有缓存){
//2, 提取缓存数据,并给self.listArray赋值
[mainTable_ reloadData]; //reload tableview 数据
}else{
//3, 显示无网络空白页
}
1,有历史数据
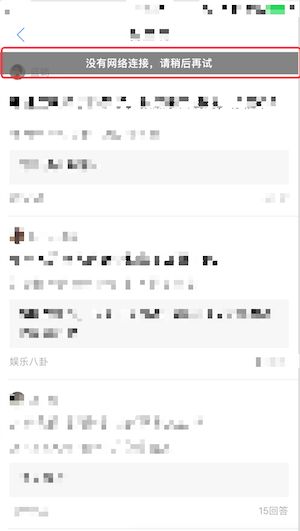
self.listArray是存储数据的全局变量, self.listArray.count>0 说明当前页面之前请求过数据存在,在有历史数据的情况下,给用户tip提示或者弹框提示
如下图:
2,有缓存数据
第二种情况其实包括self.listArray.count == 0,但是还需要判断是否有缓存,如果有,把读取缓存获取的数据赋值给全局变量self.listArray,(然后刷新tableview或者collectionView... 总之有数据了,正常支配数据)
3, 显示空白页
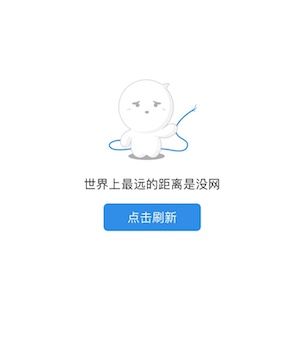
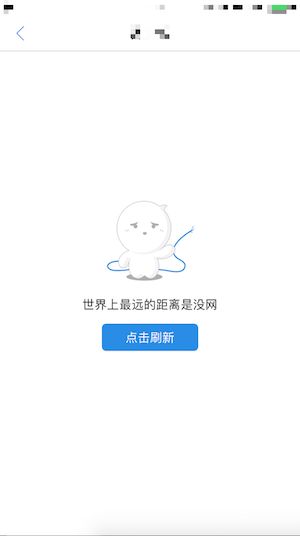
没有历史数据,也没有缓存数据的情况下,为了避免整个页面白茫茫一片,需要自定义一个空白页添加到页面上
如图:
- 有网络
如果有网络,不要忘记把自定义的空白页隐藏,然后进行网络请求。
预判断网络状况的整体逻辑流程:
- (BOOL)requestListData:(BOOL)refresh {
BOOL reachable = [TYDialogUtil isHasNetwork:NO];
if (!reachable){ // 无网络
if (self.listArray.count>0) {
//1, 提示 “没有网络连接,请稍后再试”
}else if (有缓存){
//2, 提取缓存数据,并给self.listArray赋值
[mainTable_ reloadData]; // 有新数据后刷新列表
}else{
//3, 显示无网络空白页
}
return NO;
}else{ // 网络正常
// 隐藏空白页
// 网络请求
}
}
2,网络请求
[TYHTTPManager GET:baseUrl parameters:parameters resultClass:[NSDictionary class] success:^(AFHTTPRequestOperation *operation, id responseObject) {
// 第三种情况
} failure:^(AFHTTPRequestOperation *operation, NSError *error) {
// 第四种情况
}];
网络请求有很多种方法,可以用原生方法,可以用第三方库,我自己是为了方便对第三方库加了个外壳,简单封装了一下。网络具体内容本文就不再深入了,继续逻辑分析~ 网络请求结果很明显是两种,success 和failure
2.1 网络请求成功
网络请求成功后,情况是最复杂的,接下来我们一个一个分析:
一般网络请求返回的数据是json或者xml格式,用工具类分析解析数据后,进行以下判断:
if (有数据){
if (刷新) {
// 第五种情况 对数据进行缓存(可选)
// 第六种情况 添加新数据
// 第七种情况 刷新有数据提示 (为您更新了XX条新内容)(可选)
}else {//上拉
// 第八种情况 对数据进行缓存(可选)
}
else{//网络请求无数据
if (无历史数据) {
// 显示自定义空白页
}else { //有历史数据
if (刷新) {
// 刷新 (暂无更多新内容)
}else {//上拉
//上来无数据提示 (已到末页请返回阅读)
}
}
}
网络请求成功后,有时候有数据,很多时候也会是空数据,
有数据的情况下
既然有数据,就会考虑有没有历史数据?新数据的加入方式,加在原有数据之前,还是简单的把新数据add到旧数据的后面?要不要缓存?以下分析考虑这些数据的先后步骤:
- 刷新逻辑分类:
如果有缓存方面的需求,一般在刷新的时候把get的数据加入缓存,有的缓存需求,只要求第一次refresh的新数据,有的要求缓存所有数据,如果缓存全部数据,不要忘记设置的缓存最大值,不过每个app、甚至每个页面的刷新机制都不一样,大同小异,没有技术难点,所以需要你具体问题具体分析了
因为是下拉刷新,一般建议把get的最新数据加到最前面,这样刷新之后用户第一眼看到的是最新内容,很少有加到后面的情况,
1,保留历史数据,在self.listArray数组index==0 的位置插入新数据
或 清除旧数据,直接给self.listArray 赋新值
2,考虑是否将数据加入缓存
3,提示 “为您更新了XX条新内容” ,可选,阅读性质的app需要,电商等app就不需要此类提示
- 上拉分页请求逻辑:
1,保留历史数据,self.listArray 直接add新数据
2,考虑缓存情况
3, pageindex ++
注:分页请求,有一个点需要注意,就是pageindex的计算,如果上传给服务器的参数有pageindex(第几页,int类型,记得要在http请求方法外面初始化),需要在此 ++,如果不需要传此参数,那么你可以忽略这个细节
无数据的情况下
既然没有数据,就会涉及要怎么样给用户做提示,还有考虑要不要重复加载网络请求方法,来重新获取数据(要注意细节,避免死循环)
再看一下伪代码:
//网络请求无数据
if (无历史数据) {
// 显示自定义空白页
}else { //有历史数据
if (刷新) {
// 提示 (暂无更多新内容)
}else {//上拉
//上来无数据提示 (已到末页请返回阅读)
}
}
- 无历史数据
显示自定义空白页(无历史数据+无新数据 所以要显示自定义空白页)
- 有历史数据
1,下拉刷新,
顶部tip提示,或者弹框提示 "暂无更多新内容"
2,上拉加载,
一般在列表底部,或者弹框 提示 ("暂无更多新内容"、“已经拉到底了”、“已到末页请返回阅读”)
目前为止伪代码逻辑:
[TYHTTPManager GET:baseUrl parameters:parameters resultClass:[NSDictionary class] success:^(AFHTTPRequestOperation *operation, id responseObject) {
// 第三种情况
if (有数据){
if (刷新) {
// 第五种情况 对数据进行缓存(可选)
// 第六种情况 添加新数据
// 第七种情况 刷新有数据提示 (为您更新了XX条新内容)(可选)
}else {//上拉
// 第八种情况 对数据进行缓存(可选)
}
else{//网络请求无数据
if (无历史数据) {
// 显示自定义空白页
}else { //有历史数据
if (刷新) {
// 刷新 (暂无更多新内容)
}else {//上拉
//上来无数据提示 (已到末页请返回阅读)
}
}
}
} failure:^(AFHTTPRequestOperation *operation, NSError *error) {
// 第四种情况
}];
2.2 网络请求失败
if (self.listArray.count>0) {
// 提示 (网络连接失败,请稍后再试)
}else{
// 显示自定义空白页
}
这部分提示与之前的雷同,就不赘述解释了~
最后
总体逻辑伪代码:
- (BOOL)requestListData:(BOOL)refresh {
BOOL reachable = [TYDialogUtil isHasNetwork:NO];
if (!reachable){ // 无网络
if (self.listArray.count>0) {
//1, 提示 “没有网络连接,请稍后再试”
}else if (有缓存){
//2, 提取缓存数据,并给self.listArray赋值
[mainTable_ reloadData]; // 有新数据后刷新列表
}else{
//3, 显示无网络空白页
}
return NO;
}else{ // 网络正常
// 隐藏空白页
// 网络请求
[TYHTTPManager GET:baseUrl parameters:parameters resultClass:[NSDictionary class] success:^(AFHTTPRequestOperation *operation, id responseObject) {
// 第三种情况
if (有数据){
if (刷新) {
// 第五种情况 对数据进行缓存(可选)
// 第六种情况 添加新数据
// 第七种情况 刷新有数据提示 (为您更新了XX条新内容)(可选)
}else {//上拉
// 第八种情况 对数据进行缓存(可选)
}
}else{//网络请求无数据
if (无历史数据) {
// 显示自定义空白页
}else { //有历史数据
if (刷新) {
// 刷新 (暂无更多新内容)
}else {//上拉
//上拉无数据提示 (已到末页请返回阅读)
}
}
}
} failure:^(AFHTTPRequestOperation *operation, NSError *error) {
// 第四种情况
if (self.listArray.count>0) {
// 提示 (网络连接失败,请稍后再试)
}else{
// 显示自定义空白页
}
}];
}
return YES;
}
以上是本人个人的逻辑,敬请参考~