UIView动画简介
UIView动画实质上是对Core Animation的封装,提供简洁的动画接口。
UIView动画可以设置的动画属性有:
1、大小变化(frame)
2、拉伸变化(bounds)
3、中心位置(center)
4、旋转(transform)
5、透明度(alpha)
6、背景颜色(backgroundColor)
7、拉伸内容(contentStretch)
UIview 类方法动画
1)动画的开始和结束方法
1.1 动画开始标记
[UIView beginAnimations:(nullableNSString *) context:(nullablevoid *)];
第一个参数:动画标识
第二个参数:附加参数,在设置了代理的情况下,此参数将发送到setAnimationWillStartSelector和setAnimationDidStopSelector所指定的方法。大部分情况下,我们设置为nil即可。
1.2 结束动画标记
[UIView commitAnimations];
2)动画参数的设置方法
//动画持续时间[UIViewsetAnimationDuration:(NSTimeInterval)];
//动画的代理对象[UIViewsetAnimationDelegate:(nullableid)];
//设置动画将开始时代理对象执行的SEL[UIViewsetAnimationWillStartSelector:(nullableSEL)];
//设置动画结束时代理对象执行的SEL[UIViewsetAnimationDidStopSelector:(nullableSEL)];
//设置动画延迟执行的时间[UIViewsetAnimationDelay:(NSTimeInterval)];
//设置动画的重复次数[UIViewsetAnimationRepeatCount:(float)];
//设置动画的曲线[UIViewsetAnimationCurve:(UIViewAnimationCurve)];UIViewAnimationCurve的枚举值如下:UIViewAnimationCurveEaseInOut,// 慢进慢出(默认值)UIViewAnimationCurveEaseIn,// 慢进UIViewAnimationCurveEaseOut,// 慢出UIViewAnimationCurveLinear// 匀速
//设置是否从当前状态开始播放动画[UIViewsetAnimationBeginsFromCurrentState:YES]; 假设上一个动画正在播放,且尚未播放完毕,我们将要进行一个新的动画: 当为YES时:动画将从上一个动画所在的状态开始播放 当为NO时:动画将从上一个动画所指定的最终状态开始播放(此时上一个动画马上结束)
//设置动画是否继续执行相反的动画[UIViewsetAnimationRepeatAutoreverses:(BOOL)];
//是否禁用动画效果(对象属性依然会被改变,只是没有动画效果)[UIViewsetAnimationsEnabled:(BOOL)];
//设置视图的过渡效果[UIViewsetAnimationTransition:(UIViewAnimationTransition) forView:(nonnullUIView*) cache:(BOOL)]; 第一个参数:UIViewAnimationTransition的枚举值如下UIViewAnimationTransitionNone,//不使用动画UIViewAnimationTransitionFlipFromLeft,//从左向右旋转翻页UIViewAnimationTransitionFlipFromRight,//从右向左旋转翻页UIViewAnimationTransitionCurlUp,//从下往上卷曲翻页UIViewAnimationTransitionCurlDown,//从上往下卷曲翻页第二个参数:需要过渡效果的View 第三个参数:是否使用视图缓存,YES:视图在开始和结束时渲染一次;NO:视图在每一帧都渲染
3)实例代码:
1、属性变化动画(以frame变化为例)
- (void)changeFrame { [UIViewbeginAnimations:@"FrameAni"context:nil]; [UIViewsetAnimationDuration:1.0]; [UIViewsetAnimationDelegate:self]; [UIViewsetAnimationWillStartSelector:@selector(startAni:)]; [UIViewsetAnimationDidStopSelector:@selector(stopAni:)]; [UIViewsetAnimationRepeatCount:1]; [UIViewsetAnimationCurve:UIViewAnimationCurveEaseInOut];self.cartCenter.frame =self.centerShow.frame; [UIViewcommitAnimations];}- (void)startAni:(NSString*)aniID {NSLog(@"%@ start",aniID);}- (void)stopAni:(NSString*)aniID {NSLog(@"%@ stop",aniID);}
动画效果:
2、转场效果动画(以Flip效果为例)
- (void)flipAni { [UIViewbeginAnimations:@"FlipAni"context:nil]; [UIViewsetAnimationDuration:1.0]; [UIViewsetAnimationDelegate:self]; [UIViewsetAnimationWillStartSelector:@selector(startAni:)]; [UIViewsetAnimationDidStopSelector:@selector(stopAni:)]; [UIViewsetAnimationRepeatCount:1]; [UIViewsetAnimationCurve:UIViewAnimationCurveEaseInOut]; [UIViewsetAnimationTransition:UIViewAnimationTransitionFlipFromLeftforView:self.centerShow cache:YES];self.centerShow.image = [UIImageimageNamed:@"service"]; [UIViewcommitAnimations];}
动画效果:
UIview Block动画
iOS4.0以后,增加了Block动画块,提供更简洁的方式来实现动画。
1)Block动画方法
1、最简洁的Block动画:包含时间和动画
[UIView animateWithDuration:(NSTimeInterval) //动画持续时间 animations:^{
//执行的动画
}];
2、带有动画完成回调的Block动画
[UIView animateWithDuration:(NSTimeInterval) //动画持续时间 animations:^{
//执行的动画
}completion:^(BOOLfinished) { //动画执行完毕后的操作 }];
3、可设置延迟时间和过渡效果的Block动画
[UIView animateWithDuration:(NSTimeInterval) //动画持续时间 delay:(NSTimeInterval) //动画延迟执行的时间 options:(UIViewAnimationOptions) //动画的过渡效果 animations:^{
//执行的动画
}completion:^(BOOLfinished) { //动画执行完毕后的操作 }];
UIViewAnimationOptions的枚举值如下,可组合使用:
UIViewAnimationOptionLayoutSubviews//进行动画时布局子控件UIViewAnimationOptionAllowUserInteraction//进行动画时允许用户交互UIViewAnimationOptionBeginFromCurrentState//从当前状态开始动画UIViewAnimationOptionRepeat//无限重复执行动画UIViewAnimationOptionAutoreverse//执行动画回路UIViewAnimationOptionOverrideInheritedDuration//忽略嵌套动画的执行时间设置UIViewAnimationOptionOverrideInheritedCurve//忽略嵌套动画的曲线设置UIViewAnimationOptionAllowAnimatedContent//转场:进行动画时重绘视图UIViewAnimationOptionShowHideTransitionViews//转场:移除(添加和移除图层的)动画效果UIViewAnimationOptionOverrideInheritedOptions//不继承父动画设置UIViewAnimationOptionCurveEaseInOut//时间曲线,慢进慢出(默认值)UIViewAnimationOptionCurveEaseIn//时间曲线,慢进UIViewAnimationOptionCurveEaseOut//时间曲线,慢出UIViewAnimationOptionCurveLinear//时间曲线,匀速UIViewAnimationOptionTransitionNone//转场,不使用动画UIViewAnimationOptionTransitionFlipFromLeft//转场,从左向右旋转翻页UIViewAnimationOptionTransitionFlipFromRight//转场,从右向左旋转翻页UIViewAnimationOptionTransitionCurlUp//转场,下往上卷曲翻页UIViewAnimationOptionTransitionCurlDown//转场,从上往下卷曲翻页UIViewAnimationOptionTransitionCrossDissolve//转场,交叉消失和出现UIViewAnimationOptionTransitionFlipFromTop//转场,从上向下旋转翻页UIViewAnimationOptionTransitionFlipFromBottom//转场,从下向上旋转翻页
4、Spring动画
iOS7.0后新增Spring动画(iOS系统动画大部分采用Spring Animation,适用于所有可被添加动画效果的属性)
[UIView animateWithDuration:(NSTimeInterval)//动画持续时间 delay:(NSTimeInterval)//动画延迟执行的时间 usingSpringWithDamping:(CGFloat)//震动效果,范围0~1,数值越小震动效果越明显 initialSpringVelocity:(CGFloat)//初始速度,数值越大初始速度越快 options:(UIViewAnimationOptions)//动画的过渡效果 animations:^{
//执行的动画
}completion:^(BOOLfinished) { //动画执行完毕后的操作 }];
5、Keyframes动画
iOS7.0后新增关键帧动画,支持属性关键帧,不支持路径关键帧
[UIView animateKeyframesWithDuration:(NSTimeInterval)//动画持续时间 delay:(NSTimeInterval)//动画延迟执行的时间 options:(UIViewKeyframeAnimationOptions)//动画的过渡效果 animations:^{
//执行的关键帧动画
}completion:^(BOOLfinished) { //动画执行完毕后的操作 }];
UIViewKeyframeAnimationOptions的枚举值如下,可组合使用:
UIViewAnimationOptionLayoutSubviews//进行动画时布局子控件UIViewAnimationOptionAllowUserInteraction//进行动画时允许用户交互UIViewAnimationOptionBeginFromCurrentState//从当前状态开始动画UIViewAnimationOptionRepeat//无限重复执行动画UIViewAnimationOptionAutoreverse//执行动画回路UIViewAnimationOptionOverrideInheritedDuration//忽略嵌套动画的执行时间设置UIViewAnimationOptionOverrideInheritedOptions//不继承父动画设置UIViewKeyframeAnimationOptionCalculationModeLinear//运算模式 :连续UIViewKeyframeAnimationOptionCalculationModeDiscrete//运算模式 :离散UIViewKeyframeAnimationOptionCalculationModePaced//运算模式 :均匀执行UIViewKeyframeAnimationOptionCalculationModeCubic//运算模式 :平滑UIViewKeyframeAnimationOptionCalculationModeCubicPaced//运算模式 :平滑均匀
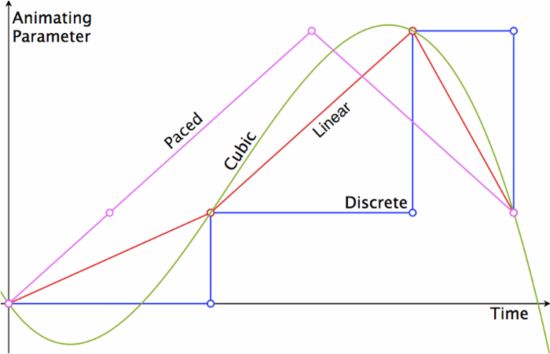
各种运算模式的直观比较如下图:
图片来源网络.png
增加关键帧的方法:
[UIView addKeyframeWithRelativeStartTime:(double)//动画开始的时间(占总时间的比例) relativeDuration:(double) //动画持续时间(占总时间的比例) animations:^{
//执行的动画
}];
6、转场动画
6.1 从旧视图转到新视图的动画效果
[UIView transitionFromView:(nonnullUIView *) toView:(nonnullUIView *) duration:(NSTimeInterval) options:(UIViewAnimationOptions) completion:^(BOOLfinished) { //动画执行完毕后的操作 }];
在该动画过程中,fromView 会从父视图中移除,并讲 toView 添加到父视图中,注意转场动画的作用对象是父视图(过渡效果体现在父视图上)。
调用该方法相当于执行下面两句代码:
[fromView.superview addSubview:toView];[fromView removeFromSuperview];
6.2 单个视图的过渡效果
[UIView transitionWithView:(nonnullUIView *) duration:(NSTimeInterval) options:(UIViewAnimationOptions) animations:^{
//执行的动画
}completion:^(BOOLfinished) { //动画执行完毕后的操作 }];
2)实例代码:
1、普通动画
下面三段代码都实现了相同的视图frame的变化,不同之处只在于其延迟时间、过渡效果和结束回调。
- (void)blockAni1 { [UIView animateWithDuration:1.0 animations:^{ self.cartCenter.frame= self.centerShow.frame; }];}
- (void)blockAni2 { [UIViewanimateWithDuration:1.0animations:^{self.cartCenter.frame =self.centerShow.frame; } completion:^(BOOLfinished) {NSLog(@"动画结束"); }];}
- (void)blockAni3 { [UIViewanimateWithDuration:1.0delay:1.0options:UIViewAnimationOptionCurveEaseInOutanimations:^{self.cartCenter.frame =self.centerShow.frame; } completion:^(BOOLfinished) {NSLog(@"动画结束"); }];}
动画效果:
NormalAni.gif
2、Spring动画
- (void)blockAni4 { [UIViewanimateWithDuration:1.0delay:0.fusingSpringWithDamping:0.5initialSpringVelocity:5.0options:UIViewAnimationOptionCurveLinearanimations:^{ self.cartCenter.frame = self.centerShow.frame; }completion:^(BOOL finished) { NSLog(@"动画结束"); }];}
动画效果:
SpringAni.gif
3、Keyframes动画
这里以实现视图背景颜色变化(红-绿-蓝-紫)的过程来演示关键帧动画。
- (void)blockAni5 { self.centerShow.image = nil; [UIViewanimateKeyframesWithDuration:9.0delay:0.foptions:UIViewKeyframeAnimationOptionCalculationModeLinearanimations:^{ [UIViewaddKeyframeWithRelativeStartTime:0.frelativeDuration:1.0/4animations:^{ self.centerShow.backgroundColor = [UIColorcolorWithRed:0.9475green:0.1921blue:0.1746alpha:1.0]; }]; [UIViewaddKeyframeWithRelativeStartTime:1.0/ 4 relativeDuration:1.0 /4animations:^{ self.centerShow.backgroundColor = [UIColorcolorWithRed:0.1064green:0.6052blue:0.0334alpha:1.0]; }]; [UIViewaddKeyframeWithRelativeStartTime:2.0/ 4 relativeDuration:1.0 /4animations:^{ self.centerShow.backgroundColor = [UIColorcolorWithRed:0.1366green:0.3017blue:0.8411alpha:1.0]; }]; [UIViewaddKeyframeWithRelativeStartTime:3.0/ 4 relativeDuration:1.0 /4animations:^{ self.centerShow.backgroundColor = [UIColorcolorWithRed:0.619green:0.037blue:0.6719alpha:1.0]; }]; }completion:^(BOOL finished) { NSLog(@"动画结束"); }];}
动画效果:
KeyFramesAni.gif
4、转场动画
4.1 单个视图的过渡效果
- (void)blockAni6 { [UIViewtransitionWithView:self.centerShow duration:1.0options:UIViewAnimationOptionTransitionCrossDissolveanimations:^{self.centerShow.image = [UIImageimageNamed:@"Service"]; } completion:^(BOOLfinished) {NSLog(@"动画结束"); }];}
动画效果:
TransitionAni.gif
4.2 从旧视图转到新视图的动画效果
- (void)blockAni7 {UIImageView* newCenterShow = [[UIImageViewalloc]initWithFrame:self.centerShow.frame]; newCenterShow.image = [UIImageimageNamed:@"Service"]; [UIViewtransitionFromView:self.centerShow toView:newCenterShow duration:1.0options:UIViewAnimationOptionTransitionFlipFromLeftcompletion:^(BOOLfinished) {NSLog(@"动画结束"); }];}
动画效果:
ScreenTransitionAni.gif
原作者:明仔Su()