- USB Hub 和 USB Dock 技术解析
TESmart碲视
KVM切换器领域相关技术网络电脑计算机外设智能硬件物联网游戏
"笔记本只有两个USB口,外接键盘鼠标后就没法插U盘了…"这样的困扰正在数百万办公族日常上演。面对接口荒,市场给出了两种截然不同的解决方案——轻巧便携的USBHub与功能强大的USBDock扩展坞,但究竟哪种才是你的Mr.Right?本文将从工作原理、协议支持、应用场景三个维度展开深度解析:Hub如同USB接口的"分线器",通过简单的信号复制实现多个USB端口基础扩展;Dock则是系统级的"外设中
- ERM每日小贴士0043
首席风险官CRO社群Alan
企业实施全面风险管理第一需要一种风险意识的建立,随之在这种意识的启发下促动企业对全面风险管理新机制的迫切的需求感;第二需要企业高层对实施企业全面风险管理的决心和支持;第三需要一批懂得如何做的风险管理专业人员来负责具体指导、设计和推进实施,与此同时还需要企业全员的参与和支持。【2018政府补贴班】《企业全面风险管理核心与实务》培训班火热报名中
- 嵌入式单片机开发实战指南: 从RISC-V到TinyML全栈技术
CodeMicro
单片机单片机risc-v嵌入式硬件
前言:嵌入式单片机的2025年技术浪潮2025年,嵌入式系统正经历开源架构与边缘智能的双重革命。RISC-V指令集打破ARM垄断,国产芯片如兆易创新GD32VF103、先楫HPM6750实现工业级可靠性;TinyML技术让STM32L4系列在1MB内存下运行神经网络;低功耗设计使物联网节点电池寿命突破10年。本文将从架构选型→开发环境→核心技术→实战项目,全方位拆解嵌入式开发的热门技术,带你从入门
- 淘宝返利的软件有哪些app?淘宝返利的app排行榜前十名
氧惠好物
淘宝优惠券的探索,犹如一场寻宝之旅。在繁杂的APP市场中,选择一款好的返利APP尤为重要。那么,究竟哪款APP能满足你的需求呢?氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,我们要
- DTU轮询通信有哪些隐患?功耗、容量与响应效率全解析
门思科技
技术分享网络物联网人工智能服务器科技
在物联网(IoT)应用中,DTU(数据传输单元)扮演着“数据中继桥梁”的角色,用于采集仪表或传感器数据并上传到云平台。DTU的通信模式直接决定了系统的整体效率与可扩展性,其中轮询(Polling)模式虽简单,但却存在多项隐患。1.功耗高,电池应用受限轮询模式要求DTU长时间处于接收状态,持续监听来自平台的下发指令。即便没有实际数据传输任务,DTU也无法进入低功耗休眠状态,导致能耗居高不下。这对于依
- 2023-01-05
图灵基因
Nature|重新优化突变负荷指导免疫治疗决策原创三千图灵基因2023-01-0509:55发表于江苏收录于合集#前沿分子生物学机制撰文:三千IF=69.504推荐度:⭐⭐⭐⭐⭐亮点:通过与肿瘤/非肿瘤组织配对测序结果对比发现,因为不正确地将胚系突变指定为肿瘤突变,仅肿瘤组织测序分析大大高估了TMB,特别是非欧洲血统的患者。基于回归分析,提出了一种以遗传特异性的方式重新校准肿瘤检测组的TMB值的方
- LLM系统性学习完全指南(初学者必看系列)
GA琥珀
LLM学习人工智能语言模型
前言这篇文章将系统性的讲解LLM(LargeLanguageModels,LLM)的知识和应用。我们将从支撑整个领域的数学与机器学习基石出发,逐步剖析自然语言处理(NLP)的经典范式,深入探究引发革命的Transformer架构,并按时间顺序追溯从BERT、GPT-2到GPT-4、Llama及Gemini等里程碑式模型的演进。随后,我们将探讨如何将这些强大的基础模型转化为实用、安全的应用,涵盖对齐
- 什么是高防 IP?从技术原理到实战部署的深度解析
快快网络-三七
业务安全服务器ip快快网络高防IP快快云弹性云云计算
目录前言一、高防IP的定义与核心价值二、高防IP的技术原理与架构2.1流量牵引技术2.2流量清洗引擎2.3回源机制三、高防IP的核心防护技术详解3.1DDoS攻击防御技术3.2高防IP的弹性带宽设计四、实战:基于Linux的高防IP环境配置4.1配置高防IP回源白名单4.2配置TCP抗攻击参数4.3高防IP与Nginx的配合配置五、高防IP的选型与部署建议总结前言在网络攻击日益频繁的今天,DDoS
- 有爱的童年真美好 —— 读《北极村童话》有感
南菲
图片发自App我非常喜欢迟子建的作品。这位来自白山黑水的女作家,在她笔下,那广袤寥廓的黑土地上,无时不刻地流露出一展温情。虽然《北极村童话》是迟子建较早时期小说,写于三十多年前的1986年,但儿童对自然与人间的纯洁感知则是永恒不变。小说讲述了小女孩迎灯在北极村姥姥家的一段经历。清净空旷的北极村少有小伙伴,平日迎灯一个人与黄狗“傻子”为伴。在烦热的夏季,靠赏玩虫草、捏泥巴来寻得乐趣;秋天丰收时与家人
- Copula 回归与结构方程模型:R 语言构建多变量因果关系网络
技术点目录专题一、R及Python语言及相关性研究初步专题二、二元Copula理论与实践(一)专题三、二元Copula理论与实践(二)【R语言为主】专题四、Copula函数的统计检验与选择【R语言为主】专题五、高维数据与VineCopula【R语言】专题六、正则VineCopula(一)【R语言】专题七、正则VineCopula(二)【R语言】专题八、时间序列中的Copula【R语言】专题九、Co
- 阅来悦美·手写人生第1⃣️0⃣️9⃣️天
阅来悦美
04.20/星期四农历三月初一盛大的春日,群芳并集,群山回唱。拥抱着春色,满怀的春风,一眼望不尽的绿意,充斥着山林之间。谷雨至,春已远,愿你:工作中一“谷”作气,事业高升;朋友间“谷”道热肠,人缘美好;生活中欢欣“谷”舞,快乐舒畅。清风送爽,鸥鸟深情,人间四月爱正暖。雨生百谷,时至暮春。谷雨,是春季的最后一个节气,春日胜黄金,一分耕耘一分收获,趁着好春光,播种希望,向梦想出发。春与山川俱明媚,最美
- 《故事写作大师班》阅读笔记
莫如斯
从今天起,开始在微信读书上阅读《故事写作大师班》。每天晨读一个小时,细细来读,约需10天。在阅读过程中,发现有感触、有收获的段落,以及他人分享的有价值的内容,先在这里记录下来,等整本读完,再作一个总结。《故事写作大师班》作者约翰。特鲁比,是好莱坞首屈一指的故事写作顾问,约翰。特鲁比作家工作室创始人。该书是他30年故事创作与教学经验的精华,包含故事写作的整套秘诀,帮且创作者找到对的方法,写出好的故事
- 网络编程(服务器与端客户)
陈佳梁
网络
指令1.ipconfig本机ip地址打开终端,在黑窗口中输入ipconfig,回车后我们可以看到这两个不同的IP地址相比于IPv4,IPv6优于前者这里不再赘述。而IPv4在早期有着简单、易于实现、互操作性好的优势,但是现在其地址逐渐耗尽。2.pingip地址ip:终端唯一ip地址(127.0.0.1:本地回环地址)3.port端口号(用来识别TCP/IP网络中互连的主机和路由器)七层模型七层模型
- 【C++进阶】二叉搜索树特性 && 二叉搜索树模拟实现
花影随风_
数据结构算法
0.前言(对学习map与set内容的铺垫)我们之前在c语言部分数据结构初阶就已经讲过二叉树了,为什么那时我们不讲二叉搜索树呢?这是有原因的,这里讲二叉树进阶是因为:1.map与set特性需要先铺垫二叉搜索树的概念,理解了二叉搜索树可以更好的理解map与set2.当时用c语言讲二叉树时没有将进阶,是因为这部分较难,长时间下容易忘记。3.一些OJ题更适合用c++解决,当时用c语言会比较麻烦,需要动态开
- 三目运算符
陈佳梁
c笔记
三目运算符也叫条件运算符、三元运算符,它是唯一有3个操作数的运算符。三目运算符和ifelse条件判断类似。语法结构?:;意思是先求表达式1的值,如果为真,则执行表达式2,并返回表达式2的结果;如果表达式1的值为假,则执行表达式3,并返回表达式3的结果。三目运算符与ifelse的比较先简单举个例子:inta,b,c;a=7;b=6;if(a>b){c=a;}else{c=b;}等同于inta,b,c
- 探索OpenCV 3.2源码:计算机视觉的架构与实现
轩辕姐姐
本文还有配套的精品资源,点击获取简介:OpenCV是一个全面的计算机视觉库,提供广泛的功能如图像处理、对象检测和深度学习支持。OpenCV3.2版本包含了改进的深度学习和GPU加速特性,以及丰富的示例程序。本压缩包文件提供了完整的OpenCV3.2源代码,对于深入学习计算机视觉算法和库实现机制十分宝贵。源码的模块化设计、C++接口、算法实现、多平台支持和性能优化等方面的深入理解,都将有助于开发者的
- 基因地理学家-1
中信书院
《基因传》是普利策奖得主悉达多·穆克吉继医学普及畅销书《众病之王:癌症传》后的又一医学科普专著,讲述了基因理论的起源、发展与未来,对科学史上最具挑战与危险的概念进行了诠释。《基因传》可以看作一部反映基因发展史的传记,全书按照时间顺序展开故事情节,没有医学或生物学背景的读者不妨将其内容分为两个部分看,前一部分是基因的发现史,后一部分是基因技术的应用史。
- STM32 USB开发详解:CDC虚拟串口与HID键盘鼠标(基于CubeUSB库)
景彡先生
STM32stm32计算机外设嵌入式硬件
前言:STM32的USB功能为何重要?在嵌入式开发中,设备与外界通信的方式多种多样(UART、SPI、I2C等),但USB凭借"即插即用"、"高速传输"和"供电能力"三大优势,成为设备与PC/手机通信的首选方案。STM32大部分中高端型号(如F103C8T6、F407IGH6、L431RCT6等)都集成了USB外设,支持从机、主机或OTG模式,可实现虚拟串口、键盘、鼠标等多种功能。本文聚焦STM3
- 儿童财商小故事之国王与三个仆人
秀妈来了
从前,一个国王要出门远行,临行前,交给三个仆人每人一锭银子,吩咐道:“你们三去做生意,等我回来时,再来见我。”国王回来时,第一个仆人说:“主人,你交给我的一锭银子,我已赚了十锭。”于是,国王奖励他十座城邑。第二个仆人报告:“主人,你给我的一锭银子,我已赚了五锭。”于是,国王奖励他五座城邑。第三个仆人报告说:“主人,你给我的一锭银子,我一直包在手帕里,怕丢失,一直没有拿出来。”于是,国王命令将第三个
- C#与Web开发:ASP.NET Core MVC框架
墨瑾轩
一起学学C#【一】c#前端asp.net
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言嗨,小伙伴们!今天我们要聊的是一个超级有趣的主题——ASP.NETCoreMVC。如果你对C#还不熟悉,那么可以把它想象成一种既强大又灵活的语言,适合用来编写各种各样的应用程序。而ASP.NETCoreMVC呢?它是一种基于C#的现代Web开发框架,能够帮
- 三生三世之情深缘浅12 青丘提亲去,宠爱世无双
佛铃花语
夜月一帘幽梦,春风十里柔情。———北宋秦观众人吃完茶点,凤九端了茶杯及碗碟走了出去,帝君乘着凤九不在,与大家讨论提亲事宜。“本君打算明日去青丘提亲,然后带着九儿去碧海苍灵闭关,你们有什么建议?”大家目光扫过众人。“这么快?东华,会不会太仓促?”连宋问。“不快,本君等这一天已经等很久了”。“时间上确实比较仓促,东华,你打算怎么做?”墨渊问。“聘礼显然来不及准备,本君打算明日只带一件信物过去,其余聘礼
- 袁爷爷一路走好
木青MQ
#袁隆平逝世#据新华社报道,“杂交水稻之父”获得者袁隆平,5月22日13点07分在湖南长沙逝世,享年91岁。袁隆平是我国研究与发展杂交水稻的开创者,也是世界上第一个成功利用水稻杂种优势的科学家,被誉为“杂交水稻之父”。惊闻噩耗,至今还不敢相信,希望袁老一路走好!有些人虽然走了,但他一直活在我们心中!饮水思源,解决了这么多人吃饭问题的人将一直被历史铭记!!
- 逛街
30岁的日记
上午精神不佳,睡了几乎一上午,本打算录音的,可是声音也不好就没录听了听别人的声音,别人的声音比我的要温暖宽厚亲切,所以音色有待提升。可能早饭吃的多的缘故,其实饭量与往常一样,可能是肚子太大顶到胃了,稍微多吃点就觉得呼吸困难。只能少食多餐了,稍微多吃点感觉饭就到脖子了。下午打算出去走走,老躺着精神状态持续不佳。村里没什么好的去处,就找邻居高鹏妈到大许寨去逛逛,主要是看看别人在干什么?有没有好的商机?
- GPU网络运维
一行代码通万物
网络运维GPU
一、GPU网络架构与核心技术GPU集群网络需适配分布式训练中“多节点数据同步”(如all-reduce、broadcast)的高频、大流量需求,主流技术方案及特点如下:网络技术核心优势适用场景运维重点InfiniBand低延迟(~1us)、高带宽(400Gb/s)、原生RDMA支持超大规模集群(≥1000节点)、千亿参数模型训练子网管理、固件兼容性、链路健康RoCE(RDMAoverConverg
- 有声书配音工作,有声书配音员招聘
配音就业圈
一、有声书配音工作有声书配音工作指的是将文字转化为声音的工作,包括朗读、演绎等环节。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。有声书配音可以让听众通过声音来感受书中的情节和人物形象,为听书体验增添了更多乐趣。二、有声书配音员
- 今日头条极速版邀请码是多少?(附22个邀请码三连冠与填写方法)确定详细
桃朵十三
今日头条极速版(免费22个邀请码三连冠)邀请码大全,今日头条极速版邀请码是【1552042938】或【Q04911201】或【1451455648】百人大战的战场上需要的是对局势的把控,下面给大家带来一些今日头条极速版专属的福利,大家可以免费的兑换到不少皮肤和道具,今日头条极速版app上吃鸡其实更有把握。今日头条极速版是一款十分精彩的动作新闻app,根据热门动漫改编的资讯软件,还原经典角色和技能,
- 33、CentOS系统安装与配置全攻略
tgb34567890
Linux服务器管理实战指南CentOS安装CentOS配置系统更新
CentOS系统安装与配置全攻略1.安装CentOS及系统更新与增强在使用引导加载器命令时要格外小心,因为不当使用可能会导致操作系统无法启动。接下来,我们将学习如何增强CentOS7的最小安装,添加额外的管理和开发工具。1.1准备工作拥有具有root权限的CentOS7操作系统的最小安装。连接到互联网,以便下载额外的软件包。1.2操作步骤系统更新:以root用户登录,输入以下命令:yum-yupd
- 手游内部号申请平台 游戏托号内部福利号平台 仙侠手游内部号申请平台怎么找
会飞滴鱼儿
(如果你玩手游,请你认真看完这篇文章。因为下面的内容可能会颠覆你的认知。)我本人从2015年从事手游研发和运营5年时间,曾经是某一游戏大厂的运营主管,这五年时间里我接手过17款热门游戏的研发与运营工作。但在2020年,我毅然决然的退出游戏行业。所有才敢爆出手游产业链的内幕。大家玩游戏肯定都遇到过托,其实市面上百分之85的手游里面都有手游托,甚至达到一款游戏一个服都有一个托。我们业内以内部号来称呼。
- 云原生环境中Consul的动态服务发现实践
AI云原生与云计算技术学院
AI云原生与云计算云原生consul服务发现ai
云原生环境中Consul的动态服务发现实践关键词:云原生,服务发现,Consul,微服务,动态注册,健康检查,Raft算法摘要:本文深入探讨云原生环境下Consul在动态服务发现中的核心原理与实践方法。通过剖析Consul的架构设计、核心算法和关键机制,结合具体代码案例演示服务注册、发现和健康检查的全流程。详细阐述在Kubernetes、Docker等云原生技术栈中的集成方案,分析实际应用场景中的
- 云原生环境里Nginx的故障排查思路
AI云原生与云计算技术学院
AI云原生与云计算云原生nginx运维ai
云原生环境里Nginx的故障排查思路关键词:云原生、Nginx、故障排查、容器化、Kubernetes摘要:本文聚焦于云原生环境下Nginx的故障排查思路。随着云原生技术的广泛应用,Nginx作为常用的高性能Web服务器和反向代理服务器,在容器化和编排的环境中面临着新的故障场景和挑战。文章首先介绍云原生环境及Nginx的相关背景知识,接着阐述核心概念和联系,详细讲解故障排查的核心算法原理与操作步骤
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
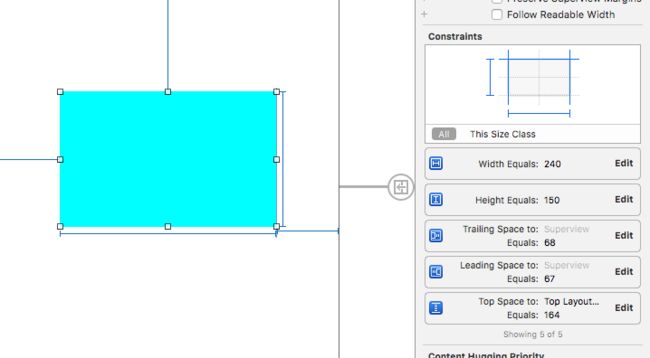
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后