版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2017.08.04 |
前言
很多时候我们的app都需要横竖屏的适配,并且根据手机的方向自动的更改屏幕的方向,下面我们就说一下屏幕横竖屏适配的方法。前面我也写过类似的一篇文章,但是有人说写的有点啰嗦,所以我又写了一个简化的demo,希望对大家有所帮助,下面先给出上一篇文章相关链接。
1. 实用小技巧(二):屏幕横竖屏的判断和相关逻辑
适配前提和基础
在我们进行横竖配之前我们需要几个前提和基础。
1. 交互方向
交互方向是一个枚举值,UIInterfaceOrientation,大家可以看一下
//状态栏方向,可以看见横屏时和设备方向是反的
typedef NS_ENUM(NSInteger, UIInterfaceOrientation) {
UIInterfaceOrientationUnknown = UIDeviceOrientationUnknown,
UIInterfaceOrientationPortrait = UIDeviceOrientationPortrait,
UIInterfaceOrientationPortraitUpsideDown = UIDeviceOrientationPortraitUpsideDown,
UIInterfaceOrientationLandscapeLeft = UIDeviceOrientationLandscapeRight,
UIInterfaceOrientationLandscapeRight = UIDeviceOrientationLandscapeLeft
} __TVOS_PROHIBITED;
2. 设备方向
这个和上面那个方向不是一回事,这个也是一个枚举UIDeviceOrientation,下面我们还是看一下
//设备方向,具体可以参考home键的位置,这里给的已经很清楚了
typedef NS_ENUM(NSInteger, UIDeviceOrientation) {
UIDeviceOrientationUnknown,
UIDeviceOrientationPortrait, // Device oriented vertically, home button on the bottom
UIDeviceOrientationPortraitUpsideDown, // Device oriented vertically, home button on the top
UIDeviceOrientationLandscapeLeft, // Device oriented horizontally, home button on the right
UIDeviceOrientationLandscapeRight, // Device oriented horizontally, home button on the left
UIDeviceOrientationFaceUp, // Device oriented flat, face up
UIDeviceOrientationFaceDown // Device oriented flat, face down
} __TVOS_PROHIBITED;
3. 设备横屏后状态栏的显示
默认情况下,横屏以后是不会显示状态栏的,所以我们要采取下面的措施。
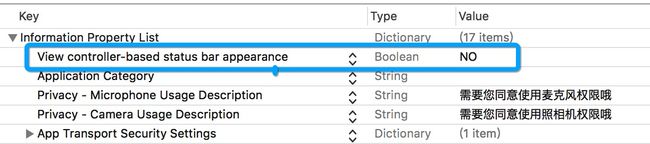
第一步:设置info.plist
如下图所示。
第二步:代码阶段
在要横屏显示的控制器里面viewDidLoad里面加上如下代码。
//横屏显示状态栏 ios9以后已经弃用,后面会有替代方法介绍
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationNone];
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:UIStatusBarAnimationNone];
适配代码实现
下面看一下适配的代码。
1. JJScreenOritentionVC.m
#import "JJScreenOritentionVC.h"
#import "Masonry.h"
#define kScreenWidth [UIScreen mainScreen].bounds.size.width
#define kScreenHeight [UIScreen mainScreen].bounds.size.height
@interface JJScreenOritentionVC ()
@property (nonatomic, strong) UILabel *label;
@end
@implementation JJScreenOritentionVC
#pragma mark - Override Base Function
- (void)viewDidLoad
{
[super viewDidLoad];
[self setupUI];
if ([UIApplication sharedApplication].statusBarOrientation == UIInterfaceOrientationPortrait ||
[UIApplication sharedApplication].statusBarOrientation == UIInterfaceOrientationPortraitUpsideDown) {
[self layoutPortraitView];
}
else if ([UIApplication sharedApplication].statusBarOrientation == UIInterfaceOrientationLandscapeLeft ||
[UIApplication sharedApplication].statusBarOrientation == UIInterfaceOrientationLandscapeRight){
[self layoutLandscapeView];
}
//监听屏幕的旋转方向
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(deviceOritentionDidChanged) name:UIDeviceOrientationDidChangeNotification object:nil];
//横屏显示状态栏 ios9以后已经弃用,后面会有替代方法介绍
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationNone];
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:UIStatusBarAnimationNone];
}
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
self.navigationController.navigationBarHidden = YES;
}
- (void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
self.navigationController.navigationBarHidden = NO;
}
#pragma mark - Object Private Function
- (void)setupUI
{
self.view.backgroundColor = [UIColor yellowColor];
UILabel *label = [[UILabel alloc] init];
label.text = @"这个可怎么破?";
label.textAlignment = NSTextAlignmentCenter;
label.backgroundColor = [UIColor colorWithRed:0.3 green:0.6 blue:0.8 alpha:1.0];
[self.view addSubview:label];
self.label = label;
}
//竖屏方向
- (void)layoutPortraitView
{
[self.label mas_remakeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.width.equalTo(@(kScreenWidth - 20));
make.height.equalTo(@30);
}];
}
//横屏方向
- (void)layoutLandscapeView
{
//注意:这里一定要用remake更新原先的约束,要不是变不过来的
[self.label mas_remakeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.width.equalTo(@(kScreenWidth - 20));
make.height.equalTo(@30);
}];
}
#pragma mark - Action && Notification
- (void)deviceOritentionDidChanged
{
UIDeviceOrientation deviceOrient = [UIDevice currentDevice].orientation;
NSLog(@"%ld",deviceOrient);
if (deviceOrient == UIDeviceOrientationPortrait || deviceOrient == UIDeviceOrientationPortraitUpsideDown) {
NSLog(@"竖屏");
//设置竖屏视图
[self layoutPortraitView];
}
else if(deviceOrient == UIDeviceOrientationLandscapeLeft){
NSLog(@"横屏");
[self layoutLandscapeView];
}
else if(deviceOrient == UIDeviceOrientationLandscapeRight){
NSLog(@"横屏");
[self layoutLandscapeView];
}
}
@end
具体代码就这么多,很简单吧。
适配效果验证
下面就看一下适配效果验证。
当你改变手机的方向的时候,就会触发通知,自使用的更改方向了。
后记
关于屏幕适配,这里是第二篇了,希望能解决大家的基本困惑,关于更深层次这方面的应用,我会后续继续和大家分享,希望对大家有所帮助。