介绍
1.现有项目集成ReactNative
2.js文件的简单介绍,常用工具的封装
3.真机调试
4.打包成jsbundle文件
一.现有项目集成ReactNative(手动集成)
- 在项目根目录下创建package.json文件
package.json内容填写
{
"name": "Test",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "~15.4.1",
"react-native": "0.42.3"
},
"devDependencies": {
"babel-jest": "19.0.0",
"babel-preset-react-native": "1.9.1",
"jest": "19.0.2",
"react-test-renderer": "~15.4.1"
},
"jest": {
"preset": "react-native"
}
}
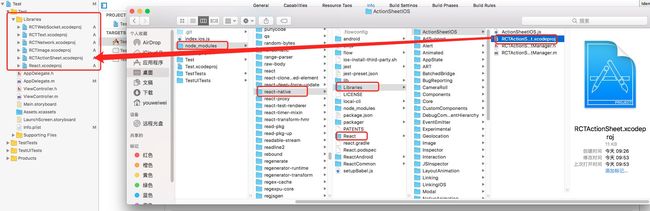
在根目录下npm install- 添加依赖项目(在项目下创建Libraries文件夹,添加node_modules下的需要的项目)
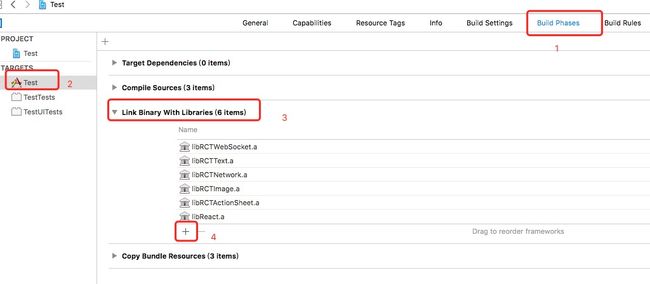
- 添加依赖库
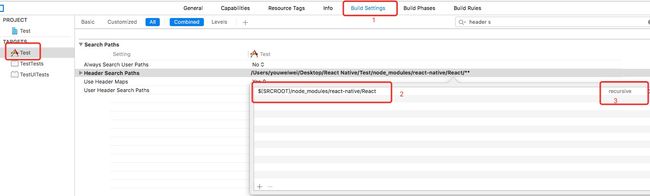
- 搜索路径下添加
$(SRCROOT)/node_modules/react-native/React
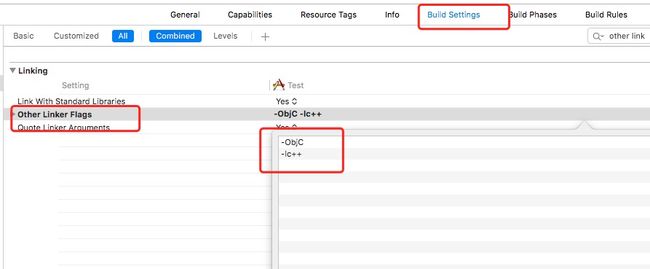
- 填写XCode的链接器参数
Other linker flags
- 修改info
好了,到这里手动集成就完成了...
二.js文件的简单介绍,常用工具的封装
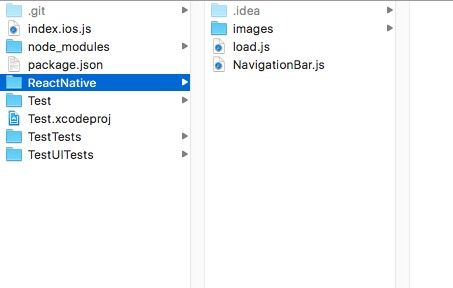
在项目根目录下创建一个文件夹,存放所有.js文件
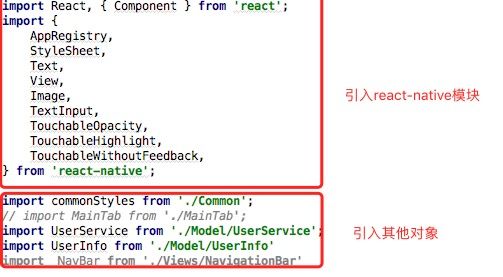
- 引入react-native模块
- 定义需要的对象(AppRegistry,StyleSheet,View更多的可以参考API)
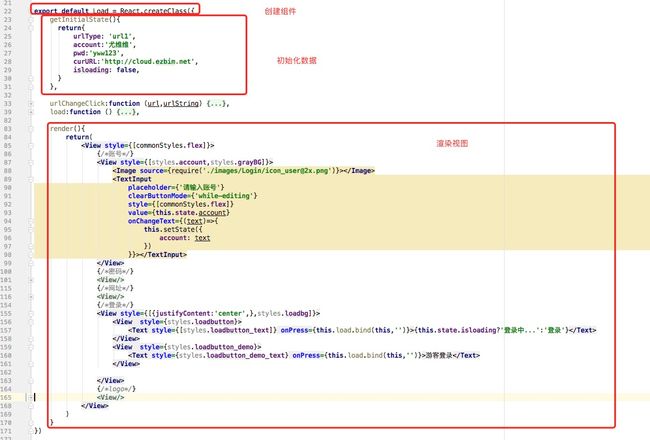
- 使用React.createClass创建一个组件,用render方法试图渲染
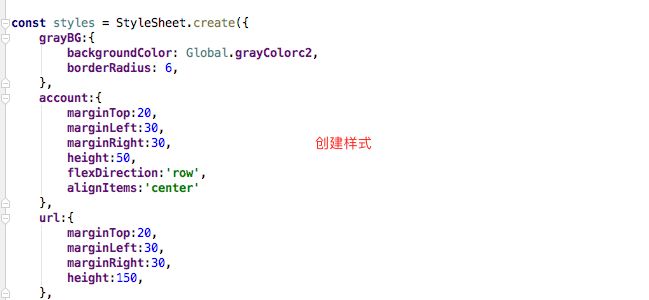
- 用StyleSheet.create创建样式表
- 使用了名为AppRegistry的内置模块进行了“注册”操作
“注册”AppRegistry.registerComponent('Test', () => Load);
- 关于网络数据获取,这里我使用的是fetch
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
创建一个网络请求js文件(NetWork.js)
// 注册hearURL
let registHeadUrl = 'https://********/'
module.exports = {
// get 请求
fetchWork:function (url,callBack,failure) {
fetch(url)
.then((response) => response.json())
.then((jsonData) => {
// console.log(url + jsonData);
callBack(jsonData)
}).catch((error) => {
failure(error);
});
},
fetchPostWork:function (url,body,callBack,failure) {
fetch(url, {
method: "POST",
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify(body)
}).then(function(res) {
if (res.ok) {
res.json().then(function(data) {
callBack(data);
});
} else if (res.status == 401) {
failure('401');
}
}, function(e) {
failure(e)
});
},
fetchPutWork:function (url,body,callBack,failure) {
fetch(url, {
method: "PUT",
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify(body)
}).then(function(res) {
if (res.ok) {
res.json().then(function(data) {
callBack(data);
});
} else if (res.status == 401) {
failure('401');
}
}, function(e) {
failure(e)
});
},
fetchPutWithData:function (url,formData,callBack,failure) {
fetch(url, {
method: "PUT",
body: formData,
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(function(res) {
if (res.ok) {
res.json().then(function(data) {
callBack(data);
});
} else if (res.status == 401) {
failure('401');
}
}, function(e) {
failure(e)
});
},
// -----------------------------------------------注册-----------------------------------------
// 1. 验证手机号是否存在(解析exists字段)
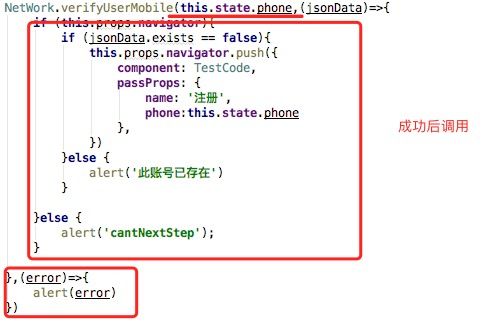
verifyUserMobile:function (phone,callBack,failure) {
var url = registHeadUrl+'user_exists?mobile='+phone;
console.log(url);
this.fetchWork(url,callBack,failure);
},
// 2. 获取验证码(根据手机)
postMobileVerify:function (phone,callBack,failure) {
var url = registHeadUrl+'sms'
var body = {mobile:phone}
this.fetchPostWork(url,body,callBack,failure)
},
// 3. 注册
registerNewUserWithName:function (nickname,pwd,phone,callBack,failure) {
var url = registHeadUrl+'register'
var body = {name:nickname,password:pwd,phoneNumber:phone}
this.fetchPostWork(url,body,callBack,failure)
},
// 4. 修改个人页面
putUserInfo:function (userID,attact,callBack,failure) {
var url = registHeadUrl+'users/'+userID
this.fetchPutWork(url,attact,callBack,failure)
},
// 5. 更新头像
sendUserAvatar:function (userID,avatar,callBack,failure) {
var url = registHeadUrl+'users/'+userID+'/avatar'
var photo = {
uri: avatar,
type: 'image/jpeg',
name: 'icon.jpg',
};
var data = new FormData()
data.append('avatar', photo)
this.fetchPutWithData(url,data,callBack,failure)
}
};
- 在ViewController中安置一个按钮,点击跳转到登录界面(load.js)
在ViewController.m中导入#import
在对应的方法中修改代码
- (IBAction)loadClick:(id)sender {
NSURL *jsCodeLocation = [NSURL
URLWithString:@"http://localhost:8081/ReactNative/load.bundle?platform=ios"];
// NSURL *jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main.jsbundle" withExtension:nil];
RCTRootView *rootView =
[[RCTRootView alloc] initWithBundleURL : jsCodeLocation
moduleName : @"iPhoneBIM"
initialProperties : nil
launchOptions : nil];
UIViewController *loadVC = [[UIViewController alloc] init];
loadVC.view = rootView;
[self.navigationController pushViewController:loadVC animated:YES];
}
效果图:
三.真机调试
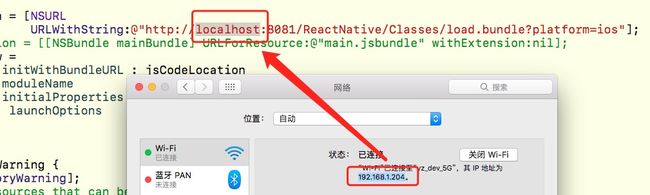
- 把localhost改为你的电脑的IP。在Mac系统下,你可以在系统设置/网络里找到电脑的IP地址
- 确认手机和电脑是在同一个无线网下面
-
把手机插上数据线,连接到你的电脑,这时候就可以在调试设备里,看到你自己的设备
四.打包成jsbundle文件
- 在项目根目录下创建一个release_ios文件夹
-
react-native bundle --entry-file ReactNative/load.js --platform ios --dev false --bundle-output release_ios/main.jsbundle --assets-dest release_ios/
- 把assets文件夹和main.jsbundle添加到项目,并修改代码
好了,基本到这就完成了!
最后,关于CocoaPods集成:ReactNative
1.创建package.json文件,内容同上
2.npm install