注明:本人原创翻译,原版为Essential Image Optimization电子书,这里将其拆分为几篇文章发布。另外,文中部分链接可能会因为“网络”原因无法打开。不必着急,我会慢慢将其中一些比较好的内容翻译过来发表,都会在这个“Web图像技术深究”专题中。
目录
- 介绍
- 如何判断我的图像是否需要优化?
- 如何选择正确的图像格式?
- “素人”JPEG
- JPEG的压缩模式
- 渐进式JPEG的优点
- 谁在生产环境中使用了渐进式JPEG?
- 渐进式JPEG的缺点
- 如何生成一个渐进式JPEG?
- 色度(或颜色)抽样
- JPEG引发的格式拓展
- 使用JPEG优化编码器
- 什么是MozJPEG?
- 什么是Guetzli?
- MozJPEG与Guetzli孰优孰劣?
- Butteraugli
- 什么是WebP?
- WebP的表现如何?
- 谁在生产环境中使用WebP?
- WebP编码如何执行?
- WebP的浏览器支持
- 如何将我的图像转换为WebP?
- 如何在我的操作系统上查看WebP图像?
- 如何提供WebP?
- SVG优化
- 避免使用有损编解码器重复压缩图像
- 减少不必要的图像解码和尺寸调整带来的损耗
- 使用srcset提供HiDPI图像
- 艺术化的响应
- 颜色管理
- 图像拼合技术
- 延迟加载非关键图像
- 避免
display: none;的陷阱 - 图像CDN服务对你有意义吗?
- 缓存图像资源
- 预加载关键图像资源
- 图像的网络性能预算
- 最后的建议
- 附注
正文:
避免使用有损编解码器重复压缩图像
建议始终从原始图像开始压缩。重复压缩图像会带来恶果。假设您拍摄的JPEG已经被压缩,质量为60。如果再用有损编码重新压缩此图像,那它看起来会更糟。每一轮的压缩都会带来代数损失 - 信息将会丢失,并且开始产生虚影。即使您在高质量的环境下,重复压缩依然会是不好的结果。
为了避免这个陷阱,首先你要设置愿意接受的最低质量值,这样你从一开始就可以节省最多的文件存储空间。同时,您还可以避免这种陷阱,因为任何文件体积的降低必然带来可视质量的降低。
重新编码有损文件几乎总是给你一个更小的文件,但这并不意味着你可以像你所想的那样获得尽可能好的质量。
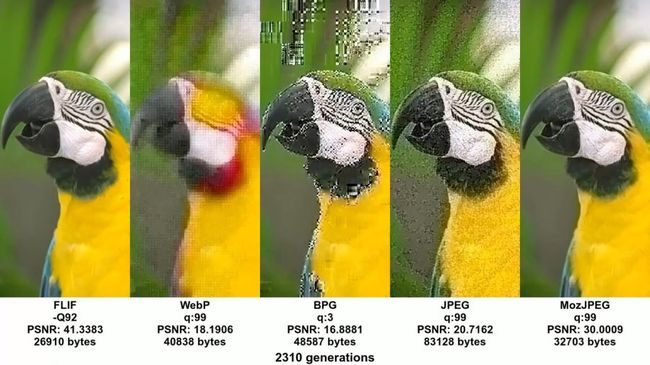
以上,从Jon Sneyers的 优秀视频和 随附文章中,我们可以看到多种图像格式被重新压缩后的影响。如果你从社交网络中保存(已压缩)图像,并重新上传(导致重新压缩),就会遇到这个问题:质量损失将会急剧增加。因为网格量化的原理,MozJPEG(或许不小心)具有了更好的抗再压缩性能。不同于精确的压缩所有的DCT值,MozJPEG会检查像素中+1/-1范围内的近似值,以查看相似的值是否压缩到较少的字节。有损的FLIF在(重新)压缩之前会有一个类似于有损PNG的黑科技,它可以查看文件的数据并决定丢弃什么。重新压缩的PNG它具有可以检测的“空洞”,以避免进一步的丢弃数据。
因此,编辑源文件时,请将其存储为无损格式(如PNG或TIFF),以便尽可能保留质量。这样,您的构建工具或图像压缩服务导出的压缩图像,才能在提供给你的用户时保持最小的质量损失。
减少不必要的图像解码和尺寸调整带来的损耗
我们以前都尽量提供体积大的、高清晰的图像给用户,甚至根本就超过了用户的需求。这样做是有代价的。解码和调整图像尺寸,对于大多数的移动设备上的浏览器来说,是个昂贵的操作。如果发送大图像,再使用CSS或width/height属性重新调整尺寸,您可能会经历下面的等待,这是非常影响设备性能的。
当浏览器获取图像的时候,它必须将图像从原始源格式(例如JPEG)解码为内存中的位图。而通常,图像又需要调整尺寸(例如,宽度已设置为其容器的百分比)。图像的解码和调整尺寸的操作是昂贵的,将会很大程度上延迟图片显示的时间。
发送给浏览器可以渲染的图像,并且不需要调整尺寸,才是最理想的情况。所以,要为你的用户提供适合屏幕尺寸和分辨率的最小图像,利用srcset和sizes属性 - 我们将很快的覆盖srcset,快速显示出图像。
忽略图像(width或height属性也可能会对性能产生负面影响。因为没有它们的话,浏览器会先为图像分配一个较小的占位符区域,然后直到足够的字节到达才能知道正确的尺寸。这种处理方式下,页面的文档布局就必须要更新,而更新可能会是一个昂贵的步骤,它被称做回流。
当然,更大的图像也会带来更大的内存占用。解码图像每个像素需要占用4个字节。如果你不小心,你可以真正地让浏览器崩溃; 在一些低端设备上,并没有多大的空间来进行内存交换。所以,请一定要注意您的图像解码、尺寸调整和内存占用带来的影响。
解码图像的成本在中低端的手机上,可能是非常昂贵的。在某些情况下,它的速度可能要慢上5倍还多。
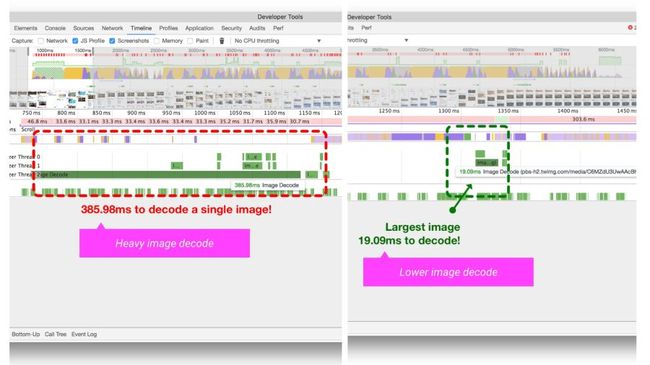
Twitter(推特)在构建它们新的移动网络体验时,通过确保向用户提供最佳适配尺寸的图像来提高图像解码的性能。这使得Twitter的许多图像在时间轴上测试的解码时间从400ms一直下降到19ms!
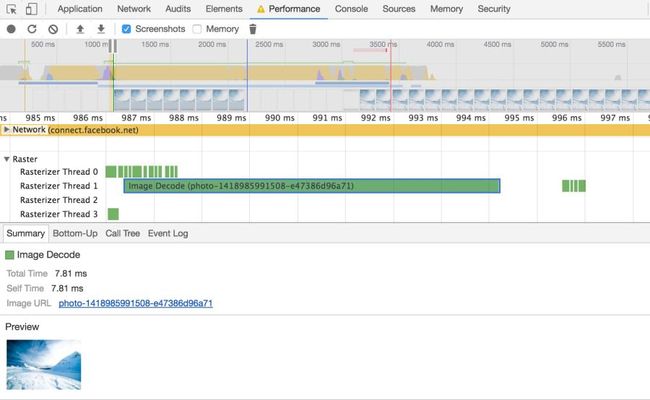
Chrome开发者工具中的时间轴/性能面板上,对比Twitter优化其图像管道之前和之后显示的图像解码时间(绿色)。
使用srcset提供HiDPI图像
用户可以通过各种具有高分辨率屏幕的移动设备和桌面设备来访问您的站点。在Web页面中,设备像素比(DPR)(也称为“CSS像素比”)被用来确定一个设备的屏幕分辨率如何被CSS来解释。DPR是由电话制造商创建的,被用于在提高移动屏幕的分辨率和清晰度的情况下,不会使显示的元素感觉太小。
而为了适配到用户可能期望的图像质量,需要将最合适的分辨率的图像提供到用户的设备上。高DPR图像(例如2x,3x)被聪明地提供给支持它们的设备,而较低或标准的DPR图像则被提供给那些没有高分辨率屏幕的用户,因为这些所谓的2x+的图像通常会显著地占用更多的字节空间。
设备像素比:许多网站可以检测流行设备的DPR,例如 material.io和 mydevice.io。srcset属性允许浏览器为每个设备选择最佳可用的图像,例如为2x移动设备显示2x图像。没有srcset支持的浏览器则会使用src指定的默认值。

像Cloud和Imgix这样的图像CDN服务都支持控制图像密度,并支持从单一的规范来源为用户提供最佳密度的图像。
友好的提醒你,Client Hints也提供了一个替代的标记方案来指定每个可能的像素密度和图像格式,借此来实现响应图像。不同的是,此信息是被附加到HTTP请求中,而Web服务器就可以通过它来选择最适合当前设备屏幕密度的图像来返回回去。
艺术化的响应
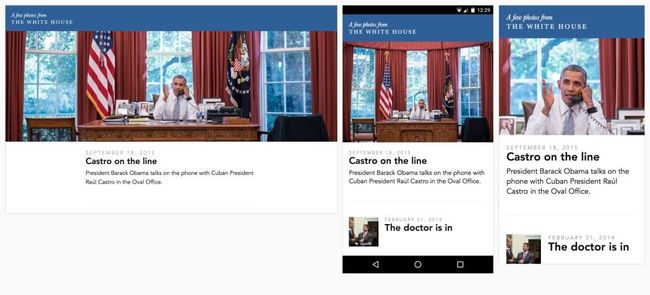
尽管向用户提供适配分辨率的内容很重要,但是有些网站可能会需要考虑艺术化的响应图像像是。如果用户位于一个较小的屏幕上,则可能需要裁剪或放大图像,以充分利用可用的空间突出图像的主题内容。虽然美术设计方面的内容超出了这个写作的范围,但像Cloudinary的服务是提供了这样的API,来尽可能地尝试自动化的处理类似的需求。
艺术化响应:Eric Portis放置了一个精彩的 样品来展示如何从美术设计方面响应图片。这个例子中通过焦点变换突出展示了焦点图片的主题内容,并充分利用了有限空间。下一篇:【译】重要的图像优化之八:颜色管理