一、简介
iOS动画主要是指Core Animation框架。官方使用文档地址为:Core Animation Guide。Core Animation是iOS和macOS平台上负责图形渲染与动画的基础框架。Core Animation可以作用与动画视图或者其他可视元素,为你完成了动画所需的大部分绘帧工作。你只需要配置少量的动画参数(如开始点的位置和结束点的位置)即可使用Core Animation的动画效果。Core Animation将大部分实际的绘图任务交给了图形硬件来处理,图形硬件会加速图形渲染的速度。这种自动化的图形加速技术让动画拥有更高的帧率并且显示效果更加平滑,不会加重CPU的负担而影响程序的运行速度。
二、Core Animation类图以及常用字段
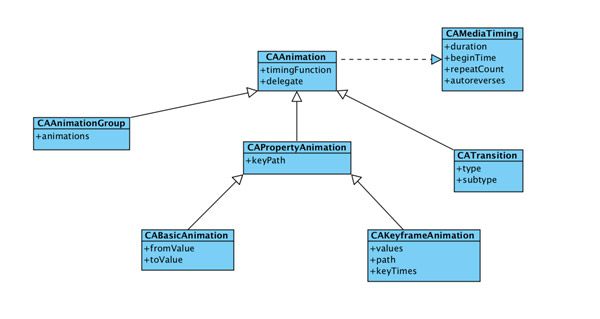
Core Animation类的继承关系图
常用属性
duration : 动画的持续时间
beginTime : 动画的开始时间
repeatCount : 动画的重复次数
autoreverses : 执行的动画按照原动画返回执行
timingFunction : 控制动画的显示节奏系统提供五种值选择,分别是:
kCAMediaTimingFunctionLinear 线性动画
kCAMediaTimingFunctionEaseIn 先快后慢
kCAMediaTimingFunctionEaseOut 先慢后快
kCAMediaTimingFunctionEaseInEaseOut 先慢后快再慢
kCAMediaTimingFunctionDefault 默认,也属于中间比较快
delegate : 动画代理。能够检测动画的执行和结束。
@interface NSObject (CAAnimationDelegate)
- (void)animationDidStart:(CAAnimation *)anim;
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
@end
path:关键帧动画中的执行路径
type:过渡动画的动画类型,系统提供了四种过渡动画。
kCATransitionFade 渐变效果
kCATransitionMoveIn 进入覆盖效果
kCATransitionPush 推出效果
kCATransitionReveal 揭露离开效果
subtype : 过渡动画的动画方向
kCATransitionFromRight 从右侧进入
kCATransitionFromLeft 从左侧进入
kCATransitionFromTop 从顶部进入
kCATransitionFromBottom 从底部进入
三、iOS动画的使用
3.1基础动画 CABasicAnimation
重要属性
fromValue:keyPath对应的初始值
toValue:keyPath对应的结束值
基础动画主要提供了对于CALayer对象中的可变属性进行简单动画的操作。比如:位移、透明度、缩放、旋转、背景色等等。
3.1.1位移
//位移
- (void)positionAnimation{
//如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"position"];
ani.fromValue = [NSValue valueWithCGPoint:CGPointMake(0, 100)];//坐标指的是视图的中心点
ani.toValue = [NSValue valueWithCGPoint:CGPointMake(self.view.frame.size.width, 100)];
ani.duration = 2;
ani.fillMode = kCAFillModeForwards;
ani.removedOnCompletion = NO;
[self.moveView.layer addAnimation:ani forKey:nil];
}
3.1.2透明度
//透明
- (void)opacityAnimation{
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"opacity"];
ani.toValue = [NSNumber numberWithFloat:1];
ani.fromValue = [NSNumber numberWithFloat:0.1];
ani.duration = 1.5;
[self.moveView.layer addAnimation:ani forKey:nil];
}
3.1.3缩放
//缩放
- (void)transformAnimation{
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
ani.fromValue = [NSNumber numberWithFloat:0.1];
ani.toValue = [NSNumber numberWithFloat:1];
ani.duration = 2;
[self.moveView.layer addAnimation:ani forKey:nil];
}
3.1.4旋转
//旋转
- (void)RotationAnimation{
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
ani.duration = 6;
ani.toValue = [NSNumber numberWithFloat:M_PI ];//2*M_PI 为旋转一圈
[self.moveView.layer addAnimation:ani forKey:nil];
}
3.1.5//背景色
- (void)backColorAnimation{
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"backgroundColor"];
ani.toValue = (id)[UIColor greenColor].CGColor;
ani.duration = 2;
[self.moveView.layer addAnimation:ani forKey:nil];
}
3.2关键帧动画(CAKeyframeAnimation)
CAKeyframeAnimation和CABaseAnimation都属于CAPropertyAnimatin的子类。CABaseAnimation只能从一个数值(fromValue)变换成另一个数值(toValue),而CAKeyframeAnimation则会使用一个NSArray保存一组关键帧。
重要属性
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略。
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的。
关键帧动画
-(void)keyFrameAnimation{
CAKeyframeAnimation *anima = [CAKeyframeAnimation animationWithKeyPath:@"position"];
NSValue *value0 = [NSValue valueWithCGPoint:CGPointMake(0, SCREEN_HEIGHT/2-50)];
NSValue *value1 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH/3, SCREEN_HEIGHT/2-50)];
NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH/3, SCREEN_HEIGHT/2+50)];
NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH*2/3, SCREEN_HEIGHT/2+50)];
NSValue *value4 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH*2/3, SCREEN_HEIGHT/2-50)];
NSValue *value5 = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-50)];
anima.values = [NSArray arrayWithObjects:value0,value1,value2,value3,value4,value5, nil];
anima.duration = 2.0f;
anima.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];//设置动画的节奏
anima.delegate = self;//设置代理,可以检测动画的开始和结束
[self.moveView.layer addAnimation:anima forKey:@"keyFrameAnimation"];
}
-(void)animationDidStart:(CAAnimation *)anim{
NSLog(@"开始动画");
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
NSLog(@"结束动画");
}
/**
* path动画
*/
-(void)pathAnimation{
CAKeyframeAnimation *anima = [CAKeyframeAnimation animationWithKeyPath:@"position"];
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(SCREEN_WIDTH/2-100, SCREEN_HEIGHT/2-100, 200, 200)];
anima.path = path.CGPath;
anima.duration = 2.0f;
[self.moveView.layer addAnimation:anima forKey:@"pathAnimation"];
}
/**
* 抖动效果
*/
-(void)shakeAnimation{
CAKeyframeAnimation *anima = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation"];
//数值越大抖动越大
NSValue *value1 = [NSNumber numberWithFloat:-M_PI/180*4];
NSValue *value2 = [NSNumber numberWithFloat:M_PI/180*4];
NSValue *value3 = [NSNumber numberWithFloat:-M_PI/180*4];
anima.values = @[value1,value2,value3];
anima.repeatCount = MAXFLOAT;
[self.moveView.layer addAnimation:anima forKey:@"shakeAnimation"];
}
3.3组动画(CAAnimationGroup)
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行。
重要属性
animations: 用来保存一组动画对象的NSArray
- (void)btAction:(UIButton *)button{
CABasicAnimation *ani1 = [CABasicAnimation animationWithKeyPath:@"position"];
ani1.fromValue = [NSValue valueWithCGPoint:CGPointMake(0, 100)];
ani1.toValue = [NSValue valueWithCGPoint:CGPointMake(self.view.frame.size.width, 100)];
ani1.duration = 2;
CABasicAnimation *ani2 = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
ani2.duration = 2;
ani2.toValue = [NSNumber numberWithFloat:M_PI ];//2*M_PI 为旋转一圈
[self.moveView.layer addAnimation:ani2 forKey:nil];
CABasicAnimation *ani3 = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
ani3.fromValue = [NSNumber numberWithFloat:0.1];
ani3.toValue = [NSNumber numberWithFloat:2];
ani3.duration = 2;
[self.moveView.layer addAnimation:ani3 forKey:nil];
//组动画
CAAnimationGroup *groupAnimation = [CAAnimationGroup animation];
groupAnimation.animations = [NSArray arrayWithObjects:ani1,ani2,ani3, nil];
groupAnimation.duration = 4.0f;
[self.moveView.layer addAnimation:groupAnimation forKey:@"groupAnimation"];}