参考链接:https://my.oschina.net/mzdbxqh/blog/718748
摘要: 今天首次接触了JFinal,发现官网上只有Eclipse的配置文档,就写了这篇基于IDEA+maven的配置流程。本文使用安装了maven插件的IDEA进行配置,为了照顾IDEA新手,几乎每个步骤都截了图。
环境说明
程序版本
JRE1.8
Tomcat7.0
maven3.1.1
Intellij IDEA14.0.3
一、新建一个Project
★ 打开IDEA,Create New Project
★ 通过Maven建立Project,但不使用模板
★ 填写Project相关命名,完成Project的创建。此处将Project命名为「jfinal-demo」
二、把当前Project改为一个POM工程。
该工程作为项目的父工程,用于定义各模块依赖的包的版本、编码方式等。
★ 删掉src目录
★ 编辑根目录下的pom.xml,将打包格式设置为pom。
★ 父工程的pom.xml
4.0.0jfinal-demojfinal-parentpom1.0-SNAPSHOTUTF-82.24.12junitjunit${junit.version}com.jfinaljfinal${jfinal.version}${project.artifactId}org.apache.maven.pluginsmaven-resources-plugin2.7${project.build.sourceEncoding}org.apache.maven.pluginsmaven-compiler-plugin3.21.71.7${project.build.sourceEncoding}org.apache.tomcat.maventomcat7-maven-plugin2.280/
三、新建Module(模块)「jfinal-web」
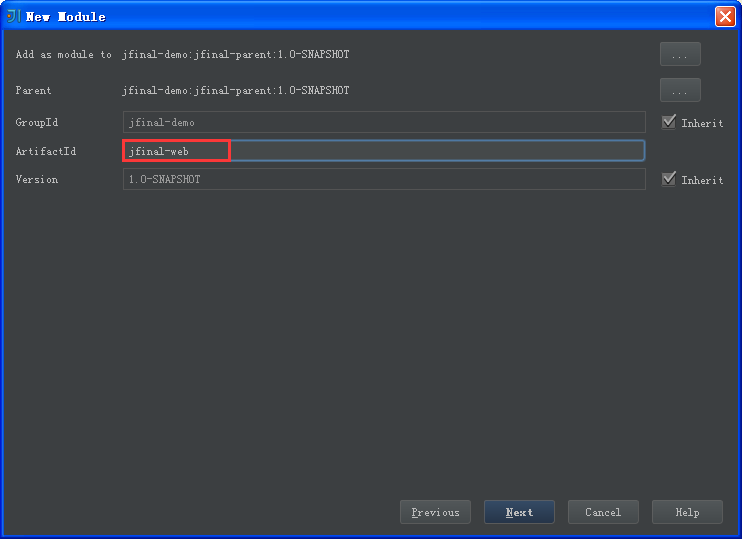
★ 在jfinal-demo目录上单击鼠标右键,新建子Module
★ 创建时选择使用模板
★ 创建完成后,目录结果如下图所示
四、编写测试用代码
★ 在jfinal-web模块的main目录下,新建java目录
★ 把刚建立的java目录标记为Sources Root,这样IDEA才会把该目录下的.java文件当做java源文件来处理
★ 给「jfinal-web」模块添加依赖。版本已经在父工程里定义了,这里不需要填写version。
★ 「jfinal-web」模块的pom.xml
jfinal-parentjfinal-demo1.0-SNAPSHOT4.0.0jfinal-webwarjfinal-web Maven Webapphttp://maven.apache.orgjunitjunittestcom.jfinaljfinaljfinal-web
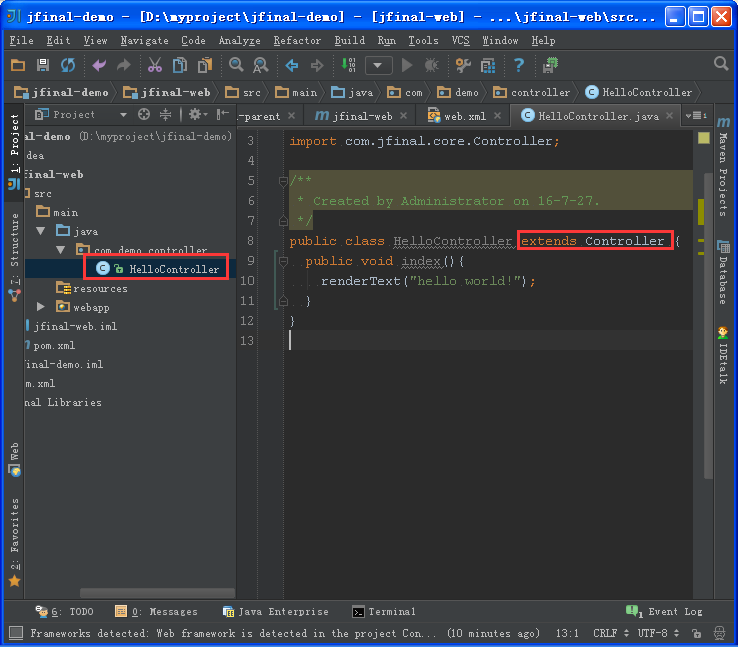
★ 创建测试用Controller类「HelloController.java」
★ 该类要继承com.jfinal.core.Controller类,并实现index方法
★ com.demo.controller.HelloController
packagecom.demo.controller;importcom.jfinal.core.Controller;publicclassHelloControllerextendsController{publicvoidindex(){ renderText("hello world!"); }}
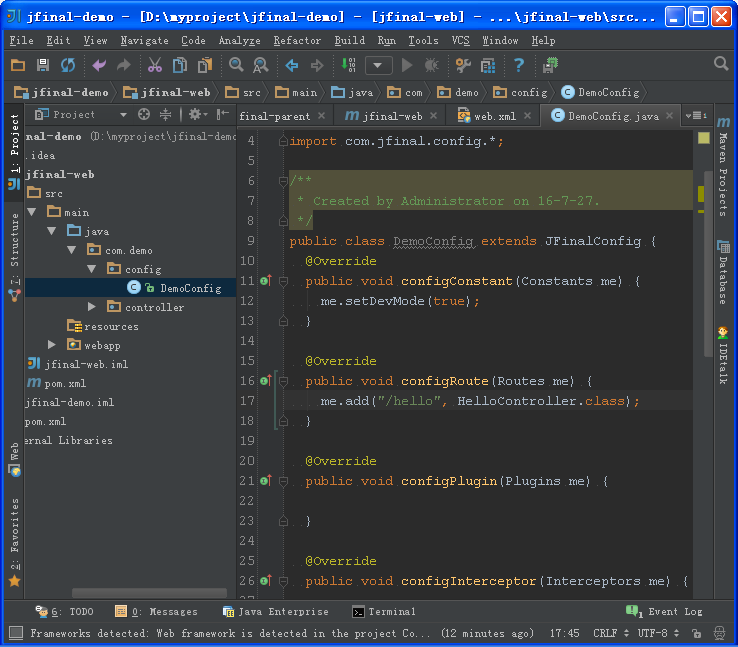
★ 创建测试用Config类「DemoConfig.java」
★ 该类要继承com.jfinal.config.JFinalConfi类,并重写五个方法。按Alt+Insert快捷键可快速生成代码
★ 注意这里加入了路由“/hello",定义了访问http://localhost/hello时,调用的是哪个controller
★ com.demo.config.DemoConfig
packagecom.demo.config;importcom.demo.controller.HelloController;importcom.jfinal.config.*;publicclassDemoConfigextendsJFinalConfig{@OverridepublicvoidconfigConstant(Constants me){ me.setDevMode(true); }@OverridepublicvoidconfigRoute(Routes me){ me.add("/hello", HelloController.class); }@OverridepublicvoidconfigPlugin(Plugins me){ }@OverridepublicvoidconfigInterceptor(Interceptors me){ }@OverridepublicvoidconfigHandler(Handlers me){ }}
五、配置运行环境
★ 照图操作,先不用理为什么
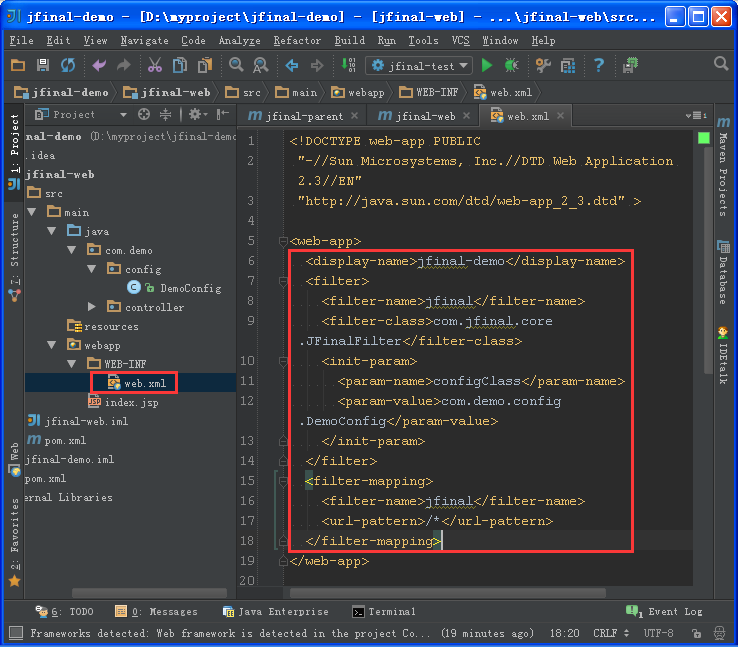
六、配置web.xml的过滤器,保证所有访问均能被JFinal拦截
★ web.xml
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >jfinal-demojfinalcom.jfinal.core.JFinalFilterconfigClasscom.demo.config.DemoConfigjfinal/*
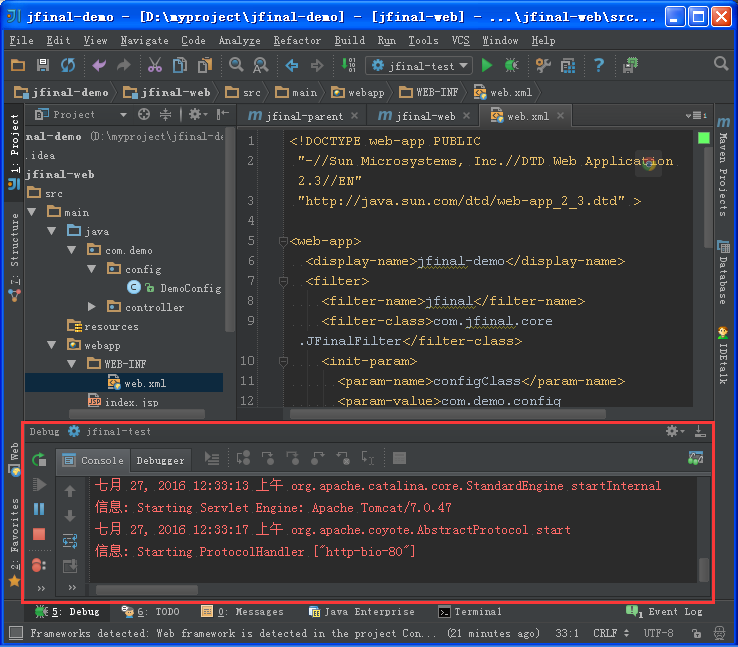
七、启动应用
★ 启动完成
★ 打开浏览器测试一下
搞定,收工。