微信开发交流群:148540125
系列文章参考地址 极速开发微信公众号
欢迎留言、转发、打赏
项目源码参考地址 点我点我--欢迎Start
前几篇文章已讲完如何导入项目,如何启动配置项目,如何成为开发者,重源码分析消息是如何交互(如果前四项不是很清楚可以看这里 极速开发微信公众号。这篇文章就来讲讲如果实现自定义菜单
实现自定义菜单有两种方式
1、编辑模式
2、开发模式
编辑模式就很简单了就不赘述了......
开发模式实现自定义菜单
1、使用微信公众平台接口调试工具实现
2、使用官方提供的接口实现
前期准备
注意:
1、目前订阅号只能使用编辑模式而且不能添加超链接,微信认证之后才可以使用开发模式。
2、编辑模式与开发模式不能同时开启
3、生成的菜单不会立即显示(隔天),如果想立即看到效果可以取消关注再关注
添加插件
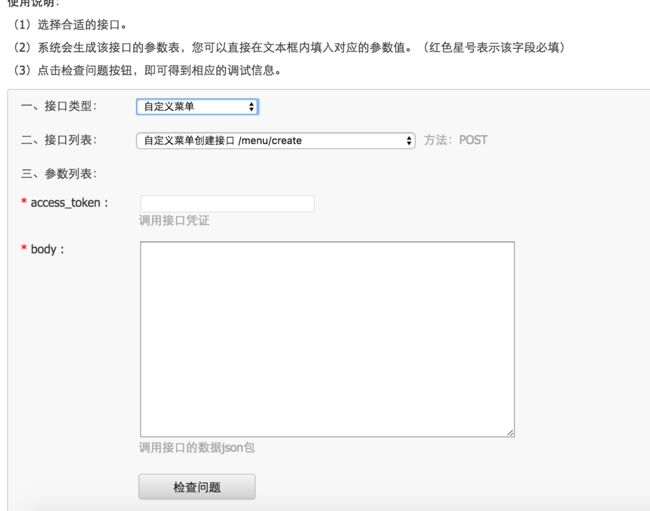
使用微信公众平台接口调试工具实现
可以看到需要两个参数而且都是必填 access_token body
有人要问,这两个参数如何获取呢?
body 其实就是要生成菜单的JSON对象 官方有提供一个栗子可以参考。
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
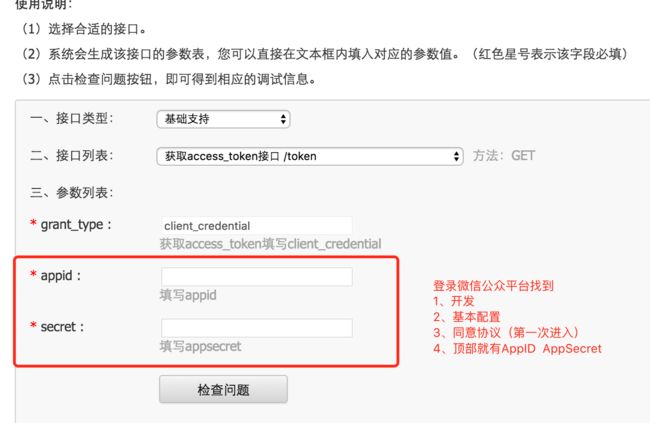
access_token 的获取如下图
使用官方提供的接口实现
初次了解微信自定义菜单的同学建议先看看官方的文档3遍
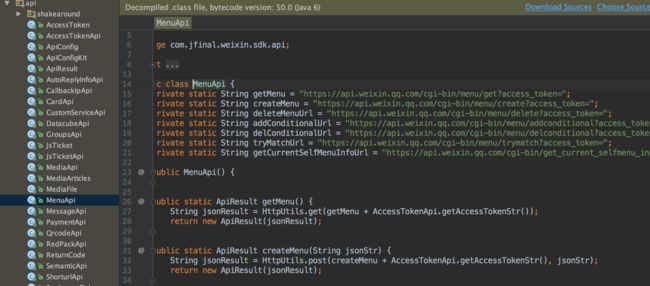
在Jfinal-weixin中有封装菜单的创建、查询、删除、以及个性化菜单的创建、查询、删除、测试个性化菜单匹配结果
那么问题来了,封装好了如何使用呢?
以下是提供封装的接口
//查询自定义菜单
public static ApiResult getMenu() {
String jsonResult = HttpUtils.get(getMenu + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//创建自定义菜单
public static ApiResult createMenu(String jsonStr) {
String jsonResult = HttpUtils.post(createMenu + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//删除自定义菜单
public static ApiResult deleteMenu() {
String jsonResult = HttpUtils.get(deleteMenuUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//创建个性化自定义菜单
public static ApiResult addConditional(String jsonStr) {
String jsonResult = HttpUtils.post(addConditionalUrl + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//删除个性化自定义菜单
public static ApiResult delConditional(String menuid) {
HashMap params = new HashMap();
params.put("menuid", menuid);
String url = delConditionalUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
//测试个性化菜单匹配结果
public static ApiResult tryMatch(String userId) {
HashMap params = new HashMap();
params.put("user_id", userId);
String url = tryMatchUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
public static ApiResult getCurrentSelfMenuInfo() {
String jsonResult = HttpUtils.get(getCurrentSelfMenuInfoUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
在开源项目weixin_guide中com.javen.weixin.menu.MenuManager类中提供了详细使用的Demo
public static void main(String[] args) {
// 将菜单对象转换成json字符串
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();
System.out.println(jsonMenu);
ApiConfig ac = new ApiConfig();
// 配置微信 API 相关常量 请使用你自己公众号的
ac.setAppId("wx614c453e0d1dcd12");
ac.setAppSecret("19a02e4927d346484fc70327970457f9");
// ac.setAppId(PropKit.get("appId"));
// ac.setAppSecret(PropKit.get("appSecret"));
ApiConfigKit.setThreadLocalApiConfig(ac);
//创建菜单
ApiResult apiResult=MenuApi.createMenu(jsonMenu);
System.out.println(apiResult.getJson());
}
可以看到main方法中调用了MenuApi.createMenu(jsonMenu)
那jsonMenu 从何而来呢?
其实这里是将自定义菜单的实体对象转化为了JSON
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();
菜单的封装
/**
* 组装菜单数据
*
* @return
*/
private static Menu getTestMenu() {
ClickButton btn11 = new ClickButton();
btn11.setName("微信相册发图");
btn11.setType("pic_weixin");
btn11.setKey("rselfmenu_1_1");
ClickButton btn12 = new ClickButton();
btn12.setName("拍照或者相册发图");
btn12.setType("pic_photo_or_album");
btn12.setKey("rselfmenu_1_2");;
ClickButton btn13 = new ClickButton();
btn13.setName("系统拍照发图");
btn13.setType("pic_sysphoto");
btn13.setKey("rselfmenu_1_3");
ClickButton btn21 = new ClickButton();
btn21.setName("扫码带提示");
btn21.setType("scancode_waitmsg");
btn21.setKey("rselfmenu_2_1");;
ClickButton btn22 = new ClickButton();
btn22.setName("扫码推事件");
btn22.setType("scancode_push");
btn22.setKey("rselfmenu_2_2");;
ViewButton btn23 = new ViewButton();
btn23.setName("我的设备");
btn23.setType("view");
btn23.setUrl("https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx614c453e0d1dcd12");
ViewButton btn31 = new ViewButton();
btn31.setName("微社区");
btn31.setType("view");
btn31.setUrl("http://whsf.tunnel.mobi/whsf/msg/wsq");
ClickButton btn32 = new ClickButton();
btn32.setName("发送位置");
btn32.setType("location_select");
btn32.setKey("rselfmenu_3_2");
//http://tencent://message/?uin=572839485&Site=在线咨询&Menu=yes
//http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes
ViewButton btn33 = new ViewButton();
btn33.setName("在线咨询");
btn33.setType("view");
btn33.setUrl("http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes");
ViewButton btn34 = new ViewButton();
btn34.setName("我的博客");
btn34.setType("view");
btn34.setUrl("http://www.cnblogs.com/zyw-205520");
ClickButton btn35 = new ClickButton();
btn35.setName("点击事件");
btn35.setType("click");
btn35.setKey("rselfmenu_3_5");
ComButton mainBtn1 = new ComButton();
mainBtn1.setName("发图");
mainBtn1.setSub_button(new Button[] { btn11, btn12, btn13});
ComButton mainBtn2 = new ComButton();
mainBtn2.setName("扫码");
mainBtn2.setSub_button(new Button[] { btn21, btn22 ,btn23});
ComButton mainBtn3 = new ComButton();
mainBtn3.setName("个人中心");
mainBtn3.setSub_button(new Button[] { btn31, btn32, btn33, btn34 ,btn35 });
/**
* 这是公众号xiaoqrobot目前的菜单结构,每个一级菜单都有二级菜单项
*
* 在某个一级菜单下没有二级菜单的情况,menu该如何定义呢?
* 比如,第三个一级菜单项不是“更多体验”,而直接是“幽默笑话”,那么menu应该这样定义:
* menu.setButton(new Button[] { mainBtn1, mainBtn2, btn33 });
*/
Menu menu = new Menu();
menu.setButton(new Button[] { mainBtn1, mainBtn2, mainBtn3 });
return menu;
}
执行main方法会输出生成菜单的JSON以及响应的状态
生成菜单的JSON:{"button":[{"sub_button":[{"name":"微信相册发图","type":"pic_weixin","key":"rselfmenu_1_1"},{"name":"拍照或者相册发图","type":"pic_photo_or_album","key":"rselfmenu_1_2"},{"name":"系统拍照发图","type":"pic_sysphoto","key":"rselfmenu_1_3"}],"name":"发图","type":null},{"sub_button":[{"name":"扫码带提示","type":"scancode_waitmsg","key":"rselfmenu_2_1"},{"name":"扫码推事件","type":"scancode_push","key":"rselfmenu_2_2"},{"name":"我的设备","type":"view","url":"https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx614c453e0d1dcd12"}],"name":"扫码","type":null},{"sub_button":[{"name":"微社区","type":"view","url":"http://whsf.tunnel.mobi/whsf/msg/wsq"},{"name":"发送位置","type":"location_select","key":"rselfmenu_3_2"},{"name":"在线咨询","type":"view","url":"http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes"},{"name":"我的博客","type":"view","url":"http://www.cnblogs.com/zyw-205520"},{"name":"点击事件","type":"click","key":"rselfmenu_3_5"}],"name":"个人中心","type":null}],"matchrule":null}
响应的状态: {"errcode":0,"errmsg":"ok"}
以上是生成自定义菜单的全过程。
欢迎留言、转发、打赏
项目源码参考地址 点我点我--欢迎Start