各位如果也有被弄到怀疑人生的话可以一看,如果没有到此程序的话继续左捣捣右弄弄吧,莫许一下就正常了的。
目前碰到scroll-view相关的问题一般都可以直接定位到没设置高度(或宽度),要么是设置了无效。
如果是没设置高度或宽度还好说,直接设置个差不多的高度就搞惦了,最怕的就是设置后无效,还死活看不出来原因。
比方说像我,硬是要冒天下之大不韪作死设置了scroll-view的百分比高度%,然后就死了——高度无效,无法滚动。但这种百分比写法硬是很常见,很有需求呀,像下方这种布局的绿色部分就需要按比例写成活的。
所以在网上看了圈,大家要么就是用Js计算也来或是直接写死成px来解决,要么就是直接让微信背锅——这是大Bug,就是不能设置百分比高度,否则无效,不信你试……
因为之前有解决过这个问题的先例,我也在思考为什么会出现有的地方可以用百分比有效而有的地方不可以,在看到@白屏写的《小程序scroll-view垂直滚动下设置高度问题》这篇文章的时候给了我一些思路,然后我想scroll-view也是view的一类,其实就是Dom中的div元素,那么div有没有此问题呢?然后问题就迎刃而解了。
问题出在给元素设置百分比高度时要制定父布局高度,否则就会出现百分比高度无效的问题。
具体参看后面的附文。
附文:参考另外几种方法:
一、简单粗暴的JS大法:
微信小程序scroll-view组件自适应不同高度的手机
已知微信相比于H5开发有rpx这个单位可以自适应一些不同宽度的手机,但是有的时候需要自适应一些手机高度贼大的手机比如iphoneX系列
所以scroll-view的wxss样式里肯定不能写死,我能想到的方法就是js里头加载画面前再设置高度
wxml里
```
// 一些标签
```
js
```
Page({
data: {
scroll_height: 0,
}
})
onLoad: function (options) {
let windowHeight = wx.getSystemInfoSync().windowHeight // 屏幕的高度
let windowWidth = wx.getSystemInfoSync().windowWidth // 屏幕的宽度
this.setData({
scroll_height: windowHeight * 750 / windowWidth - (本页面除了scroll以外其他组件的高度rpx) - 30
})
},
```
根据屏幕的宽高计算出屏幕高度的rpx值,减去其他组件的高度得出scroll高度
原文:https://blog.csdn.net/qq_20686495/article/details/82887541
二、小程序scroll-view垂直滚动下设置高度问题
参看此文https://www.jianshu.com/p/26c501790ef5
三、给div设置height:100%;
```
```
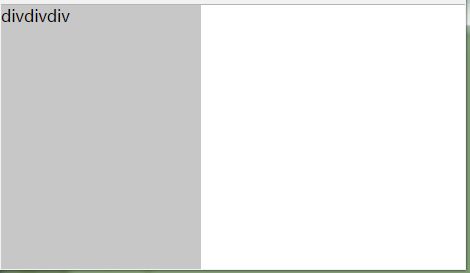
可div并没有按照所想的那样展开,但将div设置固定高度时能够正常展开,这是什么原因?
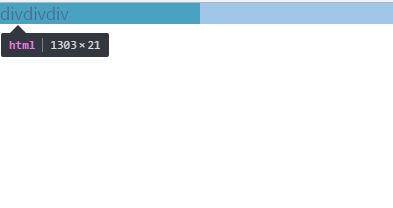
经过查找资料后,在给元素设置百分比高度时要制定父布局高度。正常情况下最外层的父布局是根据内容来确定的,正如上图,div的高度是21px。html的高度也是21px。既然知道问题原因后,那下面的事情就好办了。
解决方法一:
给外层设置高度为:100%
```
```
解决方法二:
```
```
可能会疑问为什么要用position:fixed。先看下W3C手册怎么说的吧~
是不是秒懂的节奏!??
两种方法各有不同。可以根据实际情况来做判断用哪种