- 学习记录之游标翻页实现
sjsjsbbsbsn
Java学习之路项目实战技巧javamysqlredis
游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1
- Ubuntu和Windows系统之Mamba_ssm安装
Netceor
Pythonubuntuwindowslinux
Mamba的论文:https://arxiv.org/abs/2312.00752Mamba的github:https://github.com/state-spaces/mamba一、Ubuntu安装直接新建一个环境是最好的,不然很容易产生各种冲突#创建环境和相关包condacreate-nmambapython=3.10.13condaactivatemambacondainstallcuda
- 分页优化之——游标分页
PhilipJ0303
Java面试java数据库优化游标分页分页查询
游标分页(Cursor-basedPagination)是一种高效的分页方式,特别适用于大数据集和无限滚动的场景。与传统的基于页码的分页(如page=1&size=10)不同,游标分页通过一个唯一的游标(通常是时间戳或唯一ID)来标记分页的位置,避免了传统分页在数据变动时的重复或遗漏问题。以下是游标分页在前后端的实现方式:1.游标分页的核心概念游标(Cursor):游标是一个唯一标识符,通常是数据
- pyqt5报错:qt.qpa.plugin: Could not find the Qt platform plugin “xcb“(已解决)
一问三不知_
计算机知识qt开发语言ubuntubugcondapython
我在使用pyqt库的时候报错:qt.qpa.plugin:CouldnotloadtheQtplatformplugin"xcb"in\"/mnt/private_disk/anaconda3/envs/aot-manip/lib/python3.8/site-packages/PyQt5/Qt5/plugins/platforms"eventhoughitwasfound.Thisapplica
- DS/ML:数据科学技术之数据科学生命周期(四大层次+机器学习六大阶段+数据挖掘【5+6+6+4+4+1】步骤)的全流程最强学习路线讲解之详细攻略
一个处女座的程序猿
资深文章(前沿/经验/创新)DataScienceML数据科学数据科学的生命周期机器学习
DS/ML:数据科学技术之数据科学生命周期(四大层次+机器学习六大阶段+数据挖掘【5+6+6+4+4+1】步骤)的全流程最强学习路线讲解之详细攻略导读:本文章是博主在数据科学和机器学习领域,先后实战过几百个应用案例之后的精心总结,应该是完全覆盖了数据科学的整个生命周期及其各个阶段的要点。其中机器学习领域六大阶段更是在整个数据科学生命周期中扮演着极其重要的角色。同时,因为涉及到博主出书中出版社要求在
- JVM常用概念之编译器黑洞
剑海风云
JDK(JavaDevelopmentKit)jvm编译器编译器黑洞
问题JMH如何避免微小基准测试中的不会运行的代码的消除工作?是否有隐式或显式编译器支持?基础知识优化编译器擅长优化简单的东西。例如,如果存在任何人都无法观察到的计算,则可以将其视为“不会运行的代码”并将其删除。这通常是一件好事,直到你运行基准测试。在那里,你想要计算,但你不需要结果。本质上,你观察基准测试所占用的“资源”,但没有简单的方法可以与编译器争论这一点。比如下面的测试用例,该方法中只涉及到
- 人工智能 - 通用 AI Agent 之 LangManus、Manus、OpenManus 和 OWL 技术选型
天机️灵韵
具身智能人工智能人工智能具身智能智能体
一、核心项目概览1.Manus(闭源通用AIAgent)定位:全球首个全流程自动化通用AIAgent,GAIA基准测试SOTA水平。核心能力:全流程自动化:从任务规划(如撰写报告)到执行(代码生成、表格制作)的端到端处理。智能纠错机制:基于沙箱环境的实时错误反思与调整(类似CodeAct技术)。云端依赖:需联网运行,集成浏览器操作、信息检索等工具。局限性:闭源且采用邀请制,二手市场邀请码溢价至数万
- 负载均衡策略之轮询策略
Time-Traveler
Python算法与数据结构
本文转自:https://mozillazg.com/2019/02/load-balancing-strategy-algorithm-weighted-round-robin.html#hidround-robin,尊重原创前言:本文简单介绍一下轮询(RoundRobin)这个负载均衡策略。轮询选择(RoundRobin):轮询选择指的是从已有的后端节点列表中按顺序依次选择一个节点出来提供服务
- CAD二次开发之图纸特性字段AcDbDatabaseSummaryInfo
我的sun&shine
CAD二次开发开发语言c++
一、CAD接口类AcDbDatabaseSummaryInfo接口函数acdbGetSummaryInfo(pDb,pSum);addCustomSummaryInfo(key,value);acdbPutSummaryInfo(pSum);二、使用方法1.实现功能:在一张图纸中定义好字段,插入到另外一张图中,对应的字段会更新值。原图纸需要将对应位置写入字段的表达式例如%%%%%%%%新图纸在创建
- python之pyttsx3实现文字转语音播报
l8947943
python问题语音识别人工智能pyttsx3python朗读
1.pyttsx3是什么pyttsx3是Python中的文本到语音转换库,可以实现文本的朗读功能。2.pyttsx3的安装pipinstallpyttsx33.pyttsx3的demoimportpyttsx3pyttsx3.speak("Areyouok?")pyttsx3.speak("最近有许多打工人都说打工好难")戴上耳机直接跑即可。是不是很简单!那如果我们想对读音的速率,中英文问题进行自
- 【YOLOv8】YOLOv8改进系列(9)----替换主干网络之RepViT
HABuo
YOLOv8入门+改进YOLO目标检测深度学习计算机视觉人工智能
主页:HABUO主页:HABUOYOLOv8入门+改进专栏如果再也不能见到你,祝你早安,午安,晚安【YOLOv8改进系列】:【YOLOv8】YOLOv8结构解读YOLOv8改进系列(1)----替换主干网络之EfficientViTYOLOv8改进系列(2)----替换主干网络之FasterNetYOLOv8改进系列(3)----替换主干网络之ConvNeXtV2YOLOv8改进系列(4)----
- 设计模式之装饰器模式
周努力.
设计模式设计模式装饰器模式
装饰器模式(Decorator)依然是我们设计模式中的结构型模式,其中的构造思想仍然是对多个类进行组合使用,以达成系统调用实现指定功能的设计模式。装饰器模式不论在我们日常开发过程中还是在我们提升技术阅读源码过程中都是比较常见的,但是整体学习这个模式的思路难度不大,接下来我将详细讲解此设计模式。目录1.概念2.代码实现3.应用场景4.装饰器模式与代理模式的区别1.概念我们前期所讲到的适配器模式,是连
- C# 设计模式之桥接模式
鲤籽鲲
C#c#设计模式桥接模式
总目录前言1基础介绍定义:将抽象部分与实现部分分离,使它们都可以独立地变化。桥模式不能只认为是抽象和实现的分离,它其实并不仅限于此。其实两个都是抽象的部分,更确切的理解,应该是将一个事物中多个维度的变化分离。一个维度可以认为是抽象部分,另一个维度可以认为是实现部分,而这两个维度可以独立扩充和维护。桥接模式中的角色:抽象化角色(Abstraction):定义抽象类的接口,一般为抽象类,规范Refin
- AI巨浪中的安全之舵:天空卫士助力人工智能落地远航
天空卫士
人工智能安全数据安全网络安全大数据
"AI时代的安全战场,不在云端在本地;数据治理的胜负手,不在防御在认知。"近期,众多企业纷纷接入DeepSeek大模型,迅速推动了大型模型应用的广泛铺开。无论是在制造业、金融业,还是在医疗、教育等领域,DeepSeek大模型的应用都如火如荼,遍地开花,展现出了其广泛的应用前景和巨大的商业价值。顺势而来的是DeepSeek一体机以"低成本、高算力、私有化部署"的优势席卷企业市场。因为DeepSeek
- 设计模式之桥接模式
周努力.
设计模式设计模式桥接模式java
目录1.概念2.代码实现3.应用场景桥接模式(BridgePattern)也是我们结构型设计模式的一种,桥接模式整体来说对于开发者需要深刻理解好抽象类这个概念,而且比较考验在开发前就要设计好桥接点来进行开发,所以整体的理解难度我认为是比较高,接下来我将从概念和一个示例来演示该模式。1.概念桥接模式就是将抽象与实现解藕,使两者都可以独立变化。在现实生活中,某些类具有两个或多个维度的变化,如图形既可按
- K8S之POD调度
〰振振 ༽
K8Skubernetesdocker容器
K8S-Pod调度1、Deployment/RC:全自动调度简述Deployment或RC的主要功能就是自动部署一个容器应用的多份副本,及持续监控副本的数量并维持该值。创建Deploymentkubectlcreate-fnginx-deployment.yaml#nginx-deployment.yamlapiVersion:apps/v1kind:Deploymentmetadata:name
- Kaop打印项之OFD(国标版式文件)
天蓝加点盐
Web打印控件Kaop前端javascripthtml
OFD功能说明实现OFD文件的打印,详细参见属性列表属性列表属性名类型默认值说明nameString“”打印项的名称,在打印任务内应该唯一。labelString“”打印项的标题,打印设计或维护时,可以更好的了解打印项代表的含义。xString0左边缘相对于打印区域的位置,默认单位毫米(mm),可用单位:毫米-mm,如:“10mm”厘米-cm,如:“1cm”点-pt,如:“16pt”英寸-in,如
- 程序员学商务英语之Don‘t jinx it、l have a half mind to do sth、Don‘t change the subject、Quality over quantity..
李匠2024
英文
1463-Don'tjinxit.-别鸟鸦嘴A:Whatifitrainstheweekend?Youknow,theweather'sbeenchangeablethesedays!如果这个周末下雨怎么办?你知道,这些天的天气变化无常!B:Don'tiinxit.i'vespentalotoftimepreparingforthiscamping.lhopeitstaysfineforthewe
- 拥抱健康养生,开启活力生活
lanlande33
生活
在快节奏的现代社会,健康养生不再是一句口号,而是我们对高品质生活的追求。它贯穿于日常的点点滴滴,对我们的身心状态有着深远影响。饮食养生是基础。秉持均衡原则,每日的餐盘应是色彩斑斓的。新鲜蔬菜富含维生素与膳食纤维,像菠菜、西兰花,助力肠道蠕动,维持身体代谢平衡;水果提供丰富果酸与天然糖分,苹果、橙子等,补充水分与营养。优质蛋白质不可或缺,瘦肉、鱼类、豆类都是上佳之选,为身体修复与生长提供原料。同时,
- Android 12.0 WiFi连接流程分析之IP地址分配流程
安卓兼职framework应用工程师
android12.0Rom开发疑难问题分析androidtcp/ipwifi连接ip地址分配ip
1.前言在12.0的系统rom定制化开发中,对于wifi的定制功能也是比较多的,在关于wifi连接流程模块的分析,了解整个wifi连接流程也是非常重要的,接下来看下wifi的连接流程分析下相关功能实现2.WiFi连接流程分析之IP地址分配流程的核心类frameworks/opt/net/wifi/service/java/com/android/server/wifi/ClientModeImpl
- GStreamer —— 3.1、Qt+GStreamer制作多功能播放器,支持本地mp4文件、rtsp流、usb摄像头等(可跨平台,附源码)
信必诺
GStreamerQtGStreamerQt
运行效果 介绍 本项目基于Qt和GStreamer开发了一款多功能播放器,
- GStreamer —— 3.2、Qt+GStreamer+OpenCV制作图像处理播放器(对每帧图像处理),支持本地mp4文件、rtsp流、usb摄像头等(可跨平台,附源码)
信必诺
GStreamerQtGStreamerQt
运行效果 介绍 本项目是一个结合了Qt、GStreamer和OpenCV的跨平台图像处理播放器项目。该
- Spring系列学习之Spring Messaging消息支持
m0_74825488
面试学习路线阿里巴巴springlinqjava
英文原文:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-messaging.html目录JMSActiveMQ支持Artemis支持使用JNDIConnectionFactory发送消息接收消息AMQPRabbitMQ支持发送消息接收消息ApacheKafka支持发送消息接收消息Kafka流
- 算法之魂:深入剖析数据结构中的七大排序算法
GeminiGlory
数据结构数据结构排序算法算法
目录1.冒泡排序(BubbleSort)2.选择排序(SelectionSort)3.插入排序(InsertionSort)4.希尔排序(ShellSort)5.快速排序(QuickSort)6.归并排序(MergeSort)7.堆排序(HeapSort)在计算机科学领域,排序是一项基础但至关重要的操作。无论你是处理数据库查询结果还是优化搜索效率,了解不同的排序算法及其适用场景都至关重要。本文将介
- 在Ubuntu20.04上交叉编译能在Windows上运行的Qt5应用
daqinzl
linuxqtC++Ubuntu20.04Qt5交叉编译Windows应用
参考链接:https://blog.csdn.net/Interview_TC/article/details/146050419https://bugreports.qt.io/browse/QTBUG-82592重要设置sudoupdate-alternatives--configx86_64-w64-mingw32-g++选择后缀带posix的,(/usr/bin/x86_64-w64-mi
- HarmonyOS Next~HarmonyOS应用开发工具之AppGallery Connect
Bruce_xiaowei
总结经验编程笔记harmonyos华为
HarmonyOS应用开发工具之AppGalleryConnect一、AppGalleryConnect概述1.1定位与核心价值AppGalleryConnect(AGC)是华为面向HarmonyOS开发者打造的全生命周期服务平台,作为HarmonyOS应用开发的核心工具链,提供从开发、测试、上架到运营的全流程支持。其核心价值体现在:服务集成化:聚合40+云端服务能力开发效率提升:平均缩短30%开
- Python 标准库之 logging 模块
36度道
python系列学习笔记python
1.logging模块简介在软件开发过程中,了解程序的运行状态、记录重要事件以及排查错误是至关重要的。logging模块为Python提供了灵活且强大的日志记录功能。它允许开发者控制日志的输出内容、输出位置(如文件、控制台)、日志级别(用于过滤不同重要程度的日志信息)等,帮助开发者更好地监控和调试程序。2.基本使用简单配置与输出:importlogging#配置日志基本设置logging.basi
- python 标准库之 functools 模块
36度道
python系列学习笔记python
functools模块提供了一系列用于处理函数的工具。其中,像partial可以创建一个新的可调用对象,这个对象固定了原函数的部分参数,有点像给函数穿上了“参数防护服”;reduce能对一个序列进行累积计算,就好比是一个勤劳的小会计,按顺序把序列里的数加起来或者做其他运算;wraps主要用于装饰器,它能帮助装饰器函数保留被装饰函数的元信息,比如函数名、文档字符串等,让被装饰函数“表里如一”。底层原
- 《南京日报》专题报道 | 耘瞳科技“工业之眼”加码“中国智造”
耘瞳科技
科技
在江宁开发区,机器人已不再是科幻电影里的遥远想象,他们就像人类的“同事”,在工地上忙着贴砖、刷墙、搬运、检测;在体育训练场上帮助运动员矫正姿势;在医院里帮助医生发现帕金森早期征兆,在智慧工厂里与人类分工协作……作为南京市机器人产业“一核多翼”布局的“核”,江宁开发区当前聚集人工智能产业核心及上下游关联企业超百家。近日,《南京日报》走访了多家链条上的“明星企业”,耘瞳科技作为中国领先的智能检测与测量
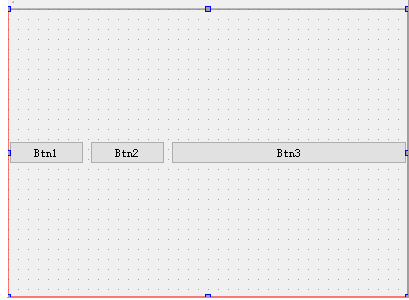
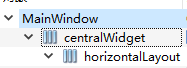
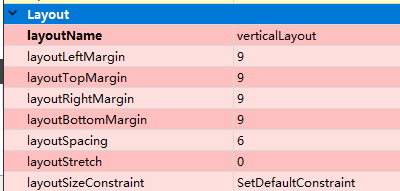
- 在QT中进行控件提升操作
琳琳简单点
qt开发语言控件提升
目录一、概述二、功能需求三、提升操作1)拖入标准控件2)自定义类3)提升控件一、概述QT中提供的标准控件能够满足我们大多数情况下的功能需求,但是在一些特殊应用场合,我们可能需要对控件的功能进行扩展,或者改写控件的功能实现。为满足此需求,QT提供了对标准控件的提升功能,用于重新自定义标准控件的实现。本文以QListWidget控件为例,详细介绍了控件提升的具体操作和实现。二、功能需求我们需要实现在Q
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f