简介:
当我们在使用navigationController的时候,执行nav的push和pop过程中,有时候会涉及到nav的颜色问题,不经意间就会出现navigationBar消失了,展示一条黑色背景或者白色背景,这无疑非常难看,这多半是translucent的问题,那下面我们就探究一下关于translucent属性。
我们从种情况来分析:非滚动视图和滚动视图。
关于属性:
在iOS7以后,默认为YES。{控件从(0,0)点开始,设置为NO,则从nav底部(0,64)开始};
情况1:非滚动视图:
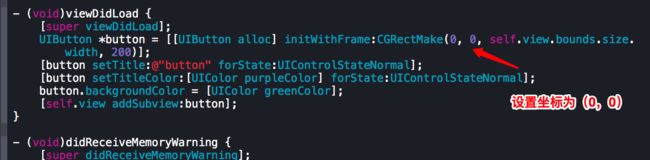
1、我们模拟情景,放置一个宽为屏幕宽度,高度为200的绿色的button,设置相对控制器view的坐标为(0,0);
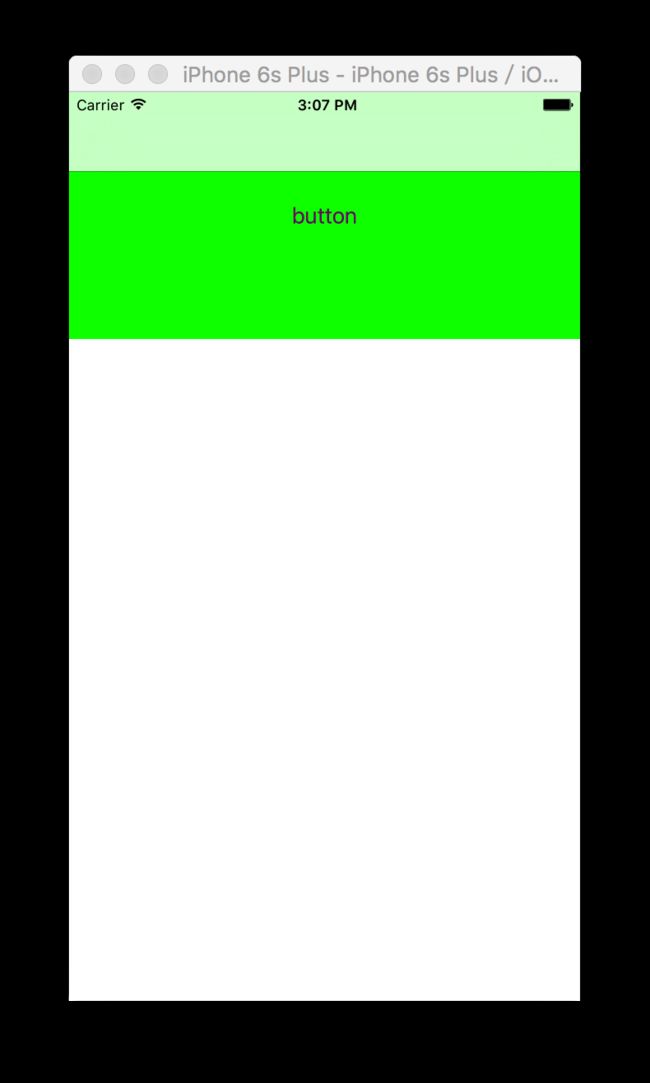
此时采用默认值:iOS7以后,translucent为YES,看看效果:
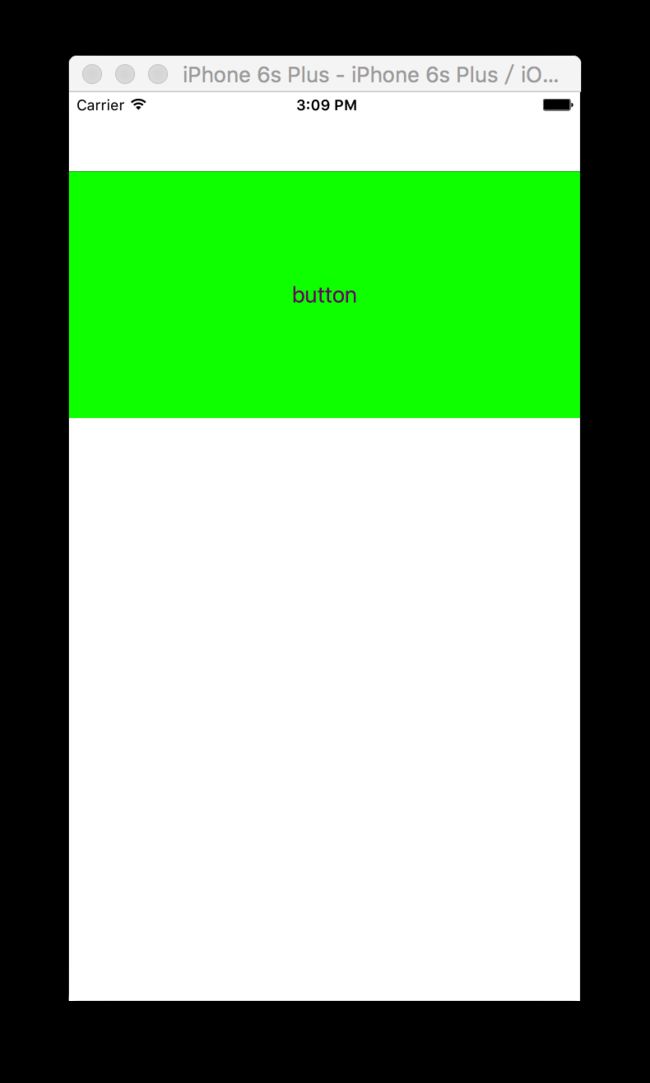
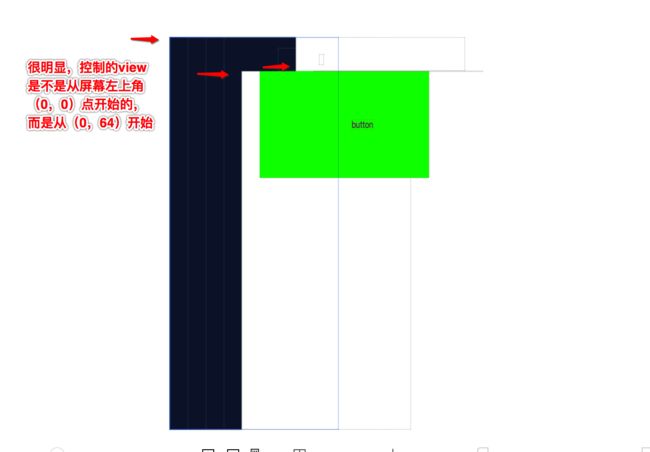
2、此时再将translucent更改为NO,再看看效果
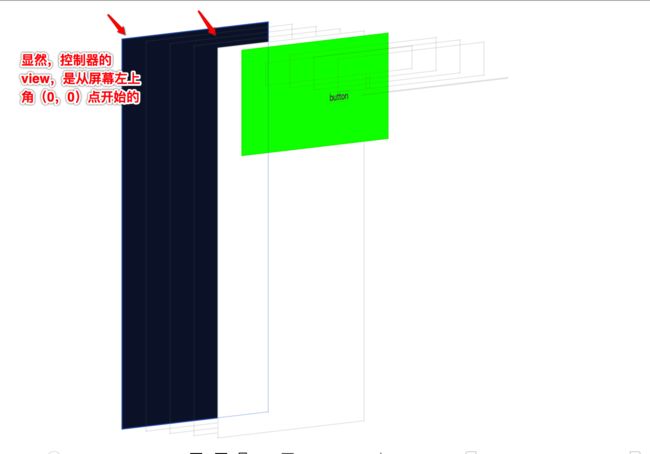
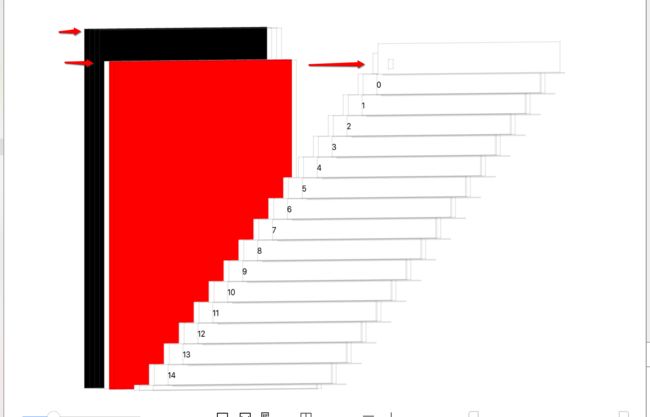
我们发现,button并没有被navigationBar遮挡!!!,再看界面层次结构:
结论:
显而易见,translucent为默认值YES时,绿色button从屏幕左上角(0,0)开始。translucent设为NO以后,绿色button从(0,64)开始。
也就得出,translucent为YES,控制器view从(0,0)开始;translucent为NO,控制器view从(0,64)开始。
情况2:滚动视图:
· 我们都知道滚动视图中有一个属性是contentOffset,设置内容偏移量,从这个角度,分析一下translucent属性对滚动视图有什么影响:
· 从iOS7以后,由于translucent值为YES,坐标从(0,64)开始,但这是对于非滚动视图来说的。接下来,我们按照分析非滚动视图的顺序,来模拟一个场景,nav嵌套一个tableView,tableView的背景色是红色,坐标(0,0),宽高与控制器view等宽等高。
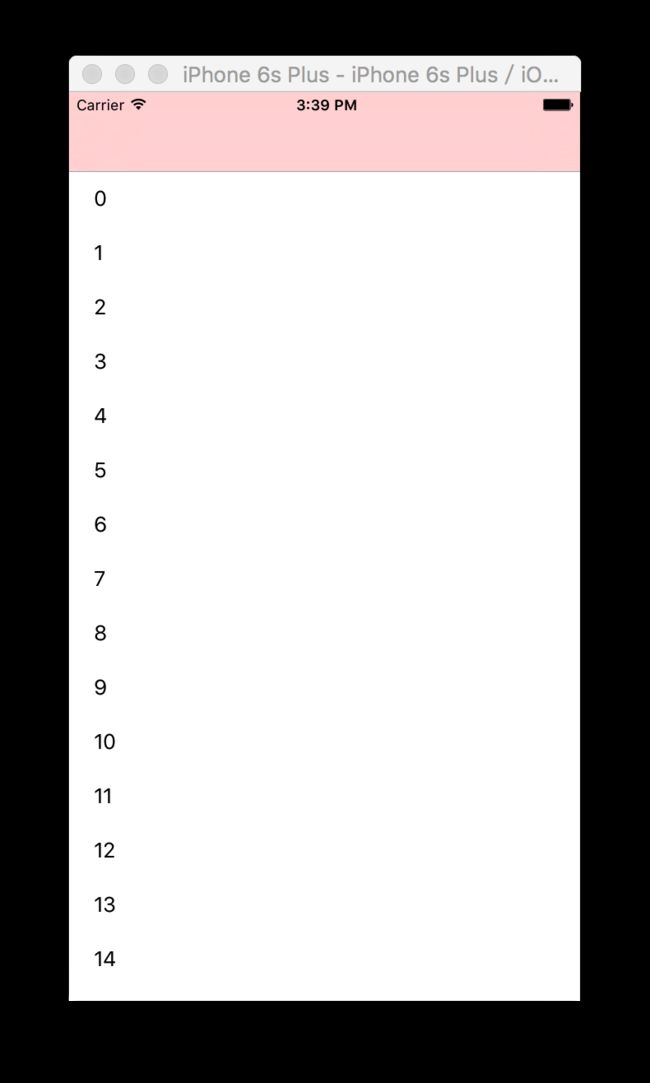
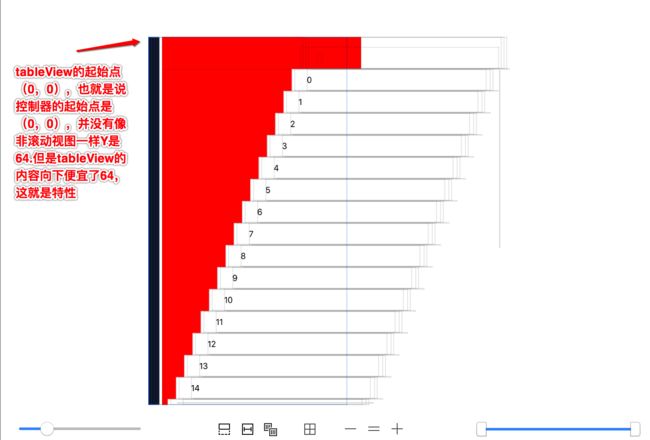
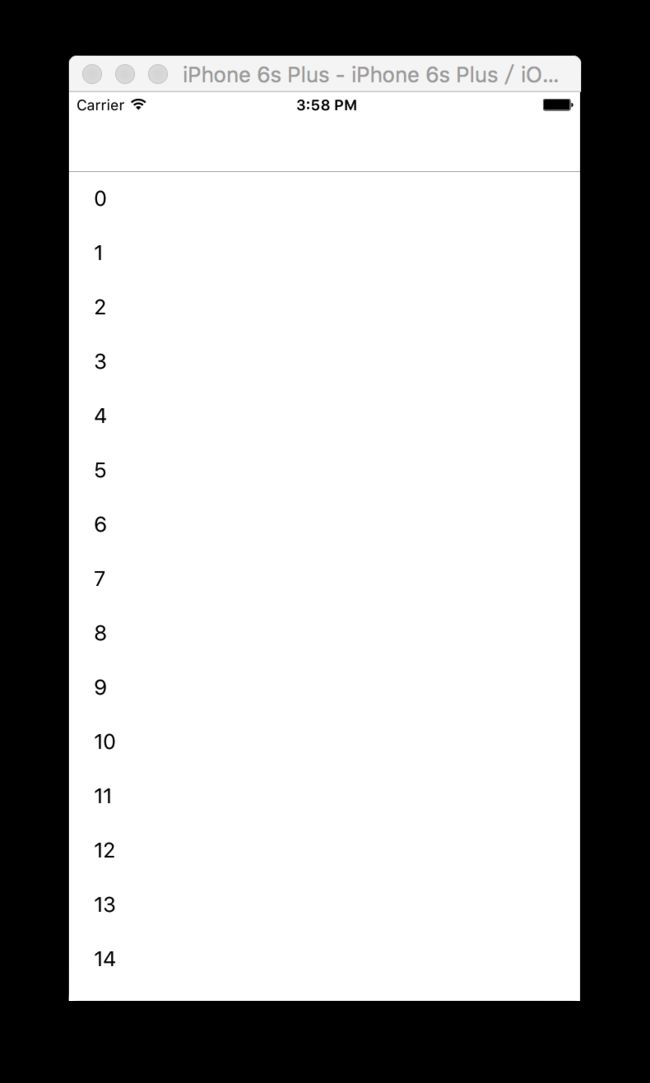
1、我们先使用translucent默认是YES,来看看情况。
我们发现,虽然tableView的坐标点还是(0,0),但是内容偏移了64,红色背景已经透出来了。这就是translucent为默认值YES时,加载滚视图的特性!
(PS:如果我们不想让内容偏移,就任性的让内容被navigationBar遮盖,有两个方案:
1、此时有一个滚动视图特有的属性,automaticallyAdjustsScrollViewInsets,默认为YES,滚动视图会默认进行调整,如果这设置为NO,不进行自动调整,就是下面这个效果,cell被遮挡住
2、设置self.edgesForExtendedLayout=UIRectEdgeNone;,控制器的view也变成了从(0,64)开始,而不是上面条件1的(0,0)点。本人测试,这样做nav会变得略黑色,目测背面window的颜色)
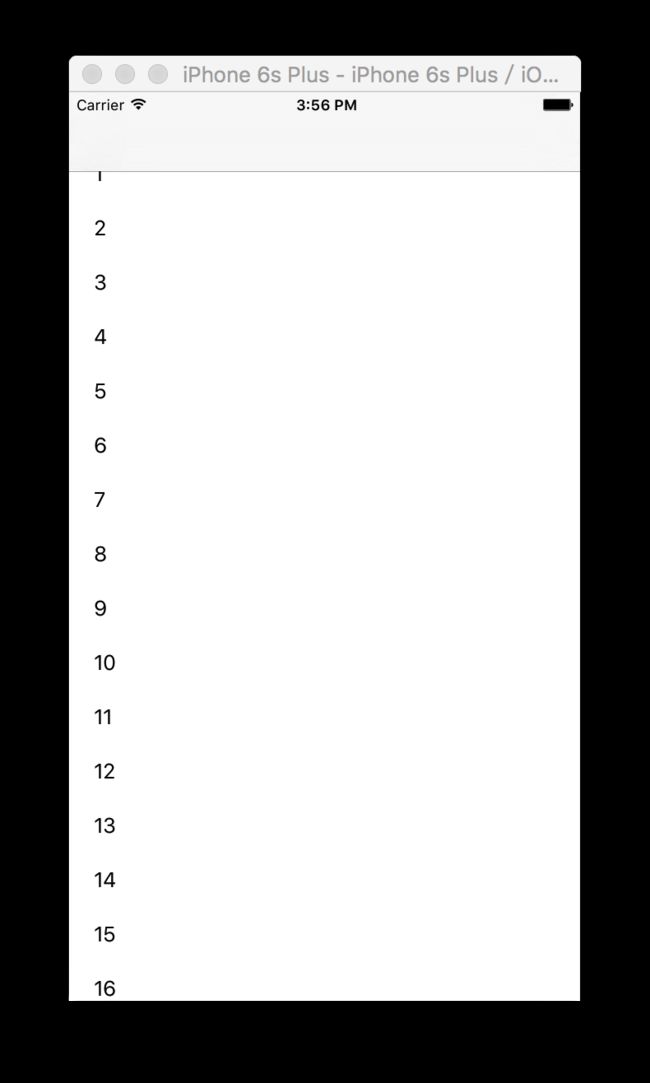
2、再模拟一个,我们将translucent设置为NO,再来看看效果:
我们发现,第一:cell依然没有被遮挡,但是tableView所在控制器view的坐标已经不再是(0,0)了,而是(0,64)。第二:nav的透明没有了,变为了纯白色。这就是translucent的特性。这样如果我们增加了侧滑手势的话,就会导致上面的navigationBar消失,显示后面的黑色背景。这显然不是我们想要的。
结论:
当我们使用滚动视图的时候,,比如tableVIew,scrollview时候,建议不要修改translucent属性,就是用系统默认的YES。
最后很无耻的给自己打个广告:
1. 本人写了个菜单功能,动态菜单、任意位置弹出、喜欢的点颗小星星。Github怼我
2. 关于block:传送门