Core Graphics入门
IOS中使用Quartz 2D绘制虚线
Core Graphics与OpenGL的关系//这篇还是不错的
对CoreGraphics和QuartzCore的理解//这篇主要说明了QuartzCore就是CoreAnimation
步骤:
1.获取上下文(画布)
2.创建路径(自定义或者调用系统的API)并添加到上下文中。
3.进行绘图内容的设置(画笔颜色、粗细、填充区域颜色、阴影、连接点形状等)
4.开始绘图(CGContextDrawPath)
5.释放路径(CGPathRelease)
摘要:
CoreAnimation是苹果提供的一套基于绘图的动画框架,
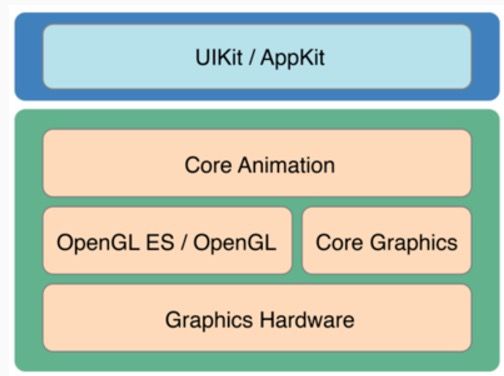
从图中可以看出,最底层是图形硬件(GPU);上层是OpenGL和CoreGraphics,提供一些接口来访问GPU;再上层的CoreAnimation在此基础上封装了一套动画的API。最上面的UIKit属于应用层,处理与用户的交互。
- 从属关系:
UIKit--------->Core Animation-------->1.OpenGL ES/OpenGL
2.Core Graphics(这里就已经不是面向对象了)--------------->quartz(c语言)
2.- (void)drawRect:(CGRect)rect;这个方法本质上来讲,是可以通过其获取栈顶上下文context(也就是在哪里绘图的“画布”)
3.Core Graphics绘图三分之一,创建“画布”
- (void)drawRect:(CGRect)rect {
CGContextRef ctx = UIGraphicsGetCurrentContext();
}
4.Core Graphics绘图三分之二,考虑被画上去的东西,
UIKit中一个UI控件,如Button、Label等。转换成Core Graphics“语言”,通常表现为一些基本图形:三角形、矩形、圆形、以及这些图形的边框等。
这会涉及到非常多的API,想要绘制任何一个的东西(为了避免混淆就不称为对象了)一定有一个边框,或者称为边界。在一个几英寸的屏幕上画出无界的图形是不可能的。所以一旦确定了一个边框,我们就可以设置边框的各种绘图属性、边框内部区域的绘图属性、绘制边框还是内部区域等。
这就引出了Core Graphics中的路径(Path)的概念:
- (void)drawSomething{
CGContextRef context = UIGraphicsGetCurrentContext();//获取上下文
CGMutablePathRef path = CGPathCreateMutable();//创建路径
CGPathMoveToPoint(path, nil, 20, 50);//移动到指定位置(设置路径起点)
CGPathAddLineToPoint(path, nil, 20, 100);//绘制直线(从起始位置开始)
CGContextAddPath(context, path);//把路径添加到上下文(画布)中
}
/*
这里通过CGPathCreateMutable方法创建了一个路径。
路径的外在表现就像一条折线。
为了绘制一条路径,
需要用CGPathMoveToPoint函数指定路径的起点。
CGPathAddLineToPoint函数表示在路径的最后结束点和新的点之间再加一条直线。
相当于拓展了原来路径。
通过这样的简单的点的累加,可以绘制非常复杂的折线
*/
PS:想在这一层完完全全把图给绘出来,多少有点麻烦
6.Core Graphics的封装优化
Core Graphics中还提供了很多预先设置好的路径。不妨在drawRect方法中输入“cgcontextadd”试试看。
这些方法由Core Graphics提供,可以用来绘制圆形、椭圆、矩形、二次曲线等路径。创建完路径后还要记得调用CGContextAddPath方法将路径添加到上下文中。路径只是我们画的一条线而已,不把他画到上,就显示不出来
7.Core Graphics绘图三分之三,添加好路径后,就要开始画图了。
画图的时候需要考虑画不画边框、画不画边框内部的区域,边框的粗细、颜色、内部区域颜色等问题。Core Graphics提供了另一个方法集合”CGContextSet”来进行这些设置。常见的设置内容如下:
- (void)drawSomething{
CGContextRef context = UIGraphicsGetCurrentContext();//获取上下文
CGMutablePathRef path = CGPathCreateMutable();//创建路径
CGPathMoveToPoint(path, nil, 20, 50);//移动到指定位置(设置路径起点)
CGPathAddLineToPoint(path, nil, 20, 100);//绘制直线(从起始位置开始)
CGContextAddPath(context, path);//把路径添加到上下文(画布)中
//设置图形上下文状态属性
CGContextSetRGBStrokeColor(context, 1.0, 0, 0, 1);//设置笔触颜色
CGContextSetRGBFillColor(context, 0, 1.0, 0, 1);//设置填充色
CGContextSetLineWidth(context, 2.0);//设置线条宽度
CGContextSetLineCap(context, kCGLineCapRound);//设置顶点样式
CGContextSetLineJoin(context, kCGLineJoinRound);//设置连接点样式
CGFloat lengths[2] = { 18, 9 };
CGContextSetLineDash(context, 0, lengths, 2);
CGContextSetShadowWithColor(context, CGSizeMake(2, 2), 0, [UIColor blackColor].CGColor);
CGContextDrawPath(context, kCGPathFillStroke);//最后一个参数是填充类型
}
顶点指的是路径的起始点和结束点,连接点指的是路径中的转折点(折现才有)。SetLineDash用于绘制虚线,
SetShadow方法用于绘制阴影,第二个参数是一个CGSize对象,用于表示阴影偏移量,第三个参数表示模糊度,数值越大,阴影越模糊,第一个参数是一个CGColor,表示阴影颜色,需要由UIColor转换得到。
至此,我们完成了Core Graphics绘图的第二步,也是最复杂的一部分:设置绘图内容。这相当于此前那行代码的中的UI控件。
设置好了绘图的属性之后,就可以调用CGContextDrawPath方法绘图了。第一个参数表示要在哪一个上下文中绘图,第二个参数表示填充类型。在填充类型中可以选择只绘制边框、只填充、同时绘制边框和填充内部区域、奇偶规则填充等。
从方法名不难看出,但是也需要注意的是,这些设置都是对上下文(context)生效的。这样会导致,所有的边框颜色、粗细都一样。一个简单的解决办法就是在需要修改设置之前调用一次CGContextDrawPath方法绘图。再修改设置,修改设置之后再次绘制。
图画完了,还得做一下清理工作。CGPathCreateMutable方法返回的路径是一个Core Fundation Object。而这并不在ARC的管理范围之内。所以需要手动释放对象。
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();//获取上下文
CGMutablePathRef path = CGPathCreateMutable();//创建路径
/*
绘图
*/
CGPathRelease(path);
}