CSS很简单也很常用,但是经常有一些相似的属性让人傻傻分不清楚,今天列举一下自己经常分不清楚的一些属性。(使用简单的例子对他们进行区分说明)
- 关于nth-child与nth-of-type。
例子:
//html 部分
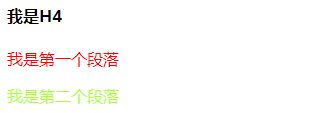
我是H4
我是第一个段落
我是第二个段落
//css部分
p:nth-child(2) {
color: red;
}
p:nth-of-type(2) {
color: greenyellow;
}
通过结果我们可以知道,它们是有区别的。区别如下:
p:nth-child(2)的条件是:父元素的第二个子元素且该元素是p元素。如果第二个子元素不是p元素,则样式无效。
p:nth-of-type(2)的条件是:父元素下的第二个p元素。
- 关于不透明度
我们使用opacity来设置元素的不透明度,0表示完全透明,1表示完全不透明。对于IE8及其以下的浏览器来说,我们需要使用滤镜来实现透明的效果。
代码如下:
opacity: 0.5; //值为0-1之间
filter:Alpha(opacity=50); //值为0-100之间
- 关于渐变
渐变主要分为线性渐变和径向渐变。- 线性渐变
语法:linear-gradient(direction, color-stop1, color-stop2, ...);
direction:表示渐变方向,可以为top,left,right,bottom关键字或者一个角度。
color-stop:表示渐变的颜色和位置,值可以是颜色值或者带着位置的颜色值,如red 10%
示例:
/*从左到右的渐变*/ background: -webkit-linear-gradient(left, red , blue); background: -o-linear-gradient(left, red, blue); background: -moz-linear-gradient(left, red, blue); background: linear-gradient(to right, red , blue); /*从左到右的渐变, 部分浏览器90deg将创建一个从下到上的渐变*/ background: -webkit-linear-gradient(90deg, red , blue); background: -o-linear-gradient(90deg, red, blue); background: -moz-linear-gradient(90deg, red, blue); background: linear-gradient(90deg, red , blue);- 径向渐变
语法:background: radial-gradient(position, shape size, color-stop1, color-stop2, ...);
position:表示径向渐变的中心位置,可以为top,left,right,bottom,center关键字或者百分比;
shape:表示渐变的形状, circle 表示圆形,ellipse 表示椭圆形;
size:表示渐变的大小, closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角;
color-stop:表示渐变的颜色和位置;
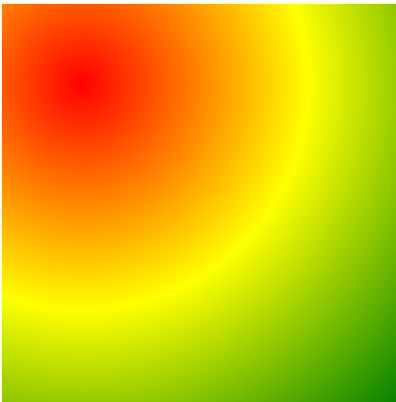
示例:
background: -webkit-radial-gradient(circle, red, yellow, green); background: -o-radial-gradient(circle, red, yellow, green); background: -moz-radial-gradient(circle, red, yellow, green); background: radial-gradient(circle, red, yellow, green); - 线性渐变
可以利用渐变做出很多炫酷的效果,大家多多实践啦。
- 搞不清楚的文本属性
- letter-spacing: 设置字符间距。
- word-spacing:设置单词间距。
- white-space:规定如何处理元素中的空白。
- word-break: 规定非中日韩文本的换行规则。
- word-wrap:允许对长的不可分割的单词进行分割并换行到下一行。
- 单行文本溢出省略
.text-overflow { width: 200px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } - 多行文本溢出
- 利用webkit-line-clamp属性(控制块出现的文本行数),适用于WebKit浏览器及移动端
p { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; //第几行出现省略号 overflow: hidden; width: 100px; }- 使用js插件来实现。
- 清除浮动
为什么要清除浮动,因为浮动会造成浮动元素的父元素高度塌陷。- 为浮动元素的父元素添加高度。
- 为浮动元素的父元素添加over-flow:hidden||auto
- 为浮动元素的父元素添加display: flex
- 为浮动元素的父元素添加伪类(最常用)
- 添加空标签进行清除
.clearfloat::after { content: ''; clear: both; display: block; height: 0; } - margin
margin代表元素的外边距,接受任何长度单位、百分数值甚至负值。
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。只有普通文档流中块框的垂直外边距才会发生外边距合并。 - 多列等高
- 第一种方法:flex布局
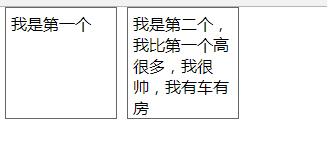
.container { display: flex; } .item { padding: 5px; margin: 0 5px; float: left; width: 100px; border: 1px solid #666 }我是第一个我是第二个,我比第一个高很多,我很帅,我有车有房- 第二种方法:padding补值法
* { margin: 0; padding: 0; } .container { overflow: hidden; position: relative; } .item { padding: 5px; margin: 0 5px; float: left; width: 100px; border: 1px solid #666; padding-bottom: 1000px; margin-bottom: -1000px; } .item-border { position: absolute; bottom: 0; height: 1px; width: 112px; background: #666; } .item-border1 { left: 5px; } .item-border2 { left: 127px; }我是第一个我是第二个,我比第一个高很多,我很帅,我有车有房
给等高元素设置巨大的padding-bottom和负的margin-bottom,然后父元素设置overflow: hidden;就可以实现等高。缺点是底部边框会消失不见,我们需要使用背景图片或空的标签以绝对定位的形式模拟底部边框。
- 禁用鼠标事件
.disabled {
pointer-events: none;
}
- calc() 的使用
calc()用于动态计算长度值,使用标准的数学运算优先级规则,支持 "+", "-", "*", "/" 运算。可以混合使用百分比、em、px、rem等单位进行计算
注意:运算符前后都需要保留一个空格。 如:calc(100% - 10px) - 百分比的参照
- 参照父元素宽度的属性:width,padding,margin,left,right
- 参照父元素高度的属性:height,top,bottom
- css相对单位
- em与rem
通过上述例子我们可以看到em与rem的区别。1em 等于当前的字体尺寸,1rem等于根元素的字体尺寸。html { font-size: 12px; } .parent { font-size: 1.2em; //1.2*12=14.4px font-size: 1.2rem; //1.2*12=14.4px } .child { font-size: 1.5em; //14.4*1.5=21.6px font-size: 1.5rem; //12*1.5=18px }parentchild- vw与vh
vw等于viewport宽度的1/100,vh等于viewport高度的1/100。
- 等比例缩放的盒子
思路:将元素的 height 设成 0,使得元素的高度等于 padding-bottom;合理设置 padding-bottom 的值,使之与宽度成一定比例。
上述例子会在窗口大小改变时,li元素始终保持高/宽=2的比例进行扩大与缩小。* { margin: 0; padding: 0; box-sizing: border-box; } ul { width: 40%; } li { float: left; width: 25%; height: 0; padding-bottom: 50%; border: 1px solid red; }- 1
- 2
- 3
- 4
- src与href的区别
- src是指向外部资源的位置,会将其指向的资源下载并应用到文档内。
- href是指向网络资源所在位置,建立网络资源和当前元素或当前文档之间的链接,用于超链接。
- box-sizing
设置CSS盒模型为标准模型或IE模型,可以为三个值之一:- content-box,默认值,只计算内容的宽度,border和padding不计算入width之内。
- padding-box,padding计算入宽度内。
- border-box,border和padding计算入宽度之内。
- flex布局
Flex 是 "弹性布局",任何一个元素都可以指定为 Flex 布局。- 基本概念
采用 Flex 布局的元素,称为 Flex 容器,它的所有子元素自动成为容器成员,称为 Flex 项目。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴顺时针旋转90度就是交叉轴。 - Flex 容器属性(6个)
- justify-content属性,定义了项目在主轴上的对齐方式。
- align-items属性,定义项目在交叉轴上如何对齐。
- flex-direction属性,决定主轴的方向。
- flex-wrap属性,决定项目是否换行排列。
- flex-flow属性,是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
- align-content属性,定义了多行项目在交叉轴的对齐方式。
- Flex 项目属性(6个)
- flex-grow属性,定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink属性,定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis属性,定义了在分配多余空间之前,项目占据的主轴空间。它的默认值为auto,即项目的本来大小。
- flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- order属性,定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- align-self属性,定义项目在交叉轴上如何对齐。可覆盖align-items属性。
- 基本概念
- grid布局
- 基本概念
应用display: grid的元素就是网格容器,网格容器的子元素就是网格项,构成网格结构的分界线就是网格线。 - 网格容器属性
grid-template-columns:用来定义网格的列;
grid-template-rows:用来定义网格的行;
grid-template-areas:定义网格模板,一个点号(.)代表一个空的网格单元;
grid-template:用于定义grid-template-rows,grid-template-columns,grid-template-areas缩写属性。
grid-column-gap:指定列网格线的大小;
grid-row-gap:指定行网格线的大小;
grid-gap:grid-row-gap和grid-column-gap的缩写属性;
justify-items:沿着行轴线对齐网格项内的内容;
align-items:沿着列轴线对齐网格项内的内容; - 网格项属性
grid-column-start:网格项目开始的列网格线;
grid-column-end:网格项目结束的列网格线;
grid-row-start和grid-row-end同上,是行网格线;
grid-area:为网格项提供一个名称,以便可以 被使用网格容器grid-template-areas属性创建的模板进行引用;
justify-self:沿着行轴线对齐网格项内的内容;
align-self:沿着列轴线对齐网格项内的内容;
- 基本概念
- 左列定宽,右列自适应
- float + margin
左列定宽右列自适应#left { background-color: red; float: left; width: 100px; height: 500px; } #right { background-color: blue; height: 500px; margin-left: 100px; }- float + overflow
左列定宽右列自适应#left { background-color: red; float: left; width: 100px; height: 500px; } #right { background-color: blue; height: 500px; overflow: hidden; }- flex
#parent { height: 500px; display: flex; } #left { width: 100px; background-color: red; } #right { flex: 1; background-color: blue; }左列定宽右列自适应- Grid
#parent { display: grid; grid-template-columns: 100px auto; } #left { background-color: red; } #right { background-color: blue; }左列定宽右列自适应- 绝对定位
#parent { position: relative; } #left { position: absolute; top: 0; left: 0; background-color: red; width: 100px; } #right { position: absolute; top: 0; left: 100px; right: 0; background-color: blue; }左列定宽右列自适应- table
#parent { width: 100%; display: table; } #left { width: 100px; background-color: red; } #right { background-color: blue; } #left, #right { display: table-cell; }左列定宽右列自适应 - 两侧定宽,中间自适应
- float + margin(推荐)
左列定宽右列定宽中间自适应#left { width: 100px; float: left; background: red } #center { margin-left: 100px; margin-right: 200px; background: blue } #right { width: 200px; float: right; background: greenyellow }- 双飞翼布局
#left { float: left; width: 100px; margin-left: -100%; background-color: #f00; } #center { float: left; width: 100%; background-color: #eeff2b; } #center_inbox { margin: 0 200px 0 100px; } #right { float: left; width: 200px; margin-left: -200px; background-color: #0f0; }中间自适应左列定宽右列定宽- 圣杯布局
#parent { padding: 0 200px 0 100px; } #left { margin-left: -100%; position: relative; left: -100px; float: left; width: 100px; background-color: #f00; } #center { float: left; width: 100%; background-color: #eeff2b; } #right { position: relative; left: 200px; width: 200px; margin-left: -200px; float: left; background-color: #0f0; }中间自适应左列定宽右列定宽- flex
#parent { display: flex; } #left { width: 100px; background-color: red; } #center { flex: 1; background-color: blue; } #right { width: 200px; background-color: greenyellow; }左列定宽中间自适应右列定宽- grid
#parent { height: 500px; display: grid; grid-template-columns: 100px auto 200px; } #left { background-color: red; } #center { background-color: blue; } #right { background-color: greenyellow; }左列定宽中间自适应右列定宽- 绝对定位
#parent { position: relative; } #left { position: absolute; top: 0; left: 0; width: 100px; background-color: red; } #center { margin-left: 100px; margin-right: 200px; background-color: blue; } #right { position: absolute; top: 0; right: 0; width: 200px; background-color: greenyellow; }左列定宽中间自适应右列定宽- table
#parent { width: 100%; display: table; } #left { display: table-cell; width: 100px; background-color: #f00; } #center { display: table-cell; background-color: #eeff2b; } #right { display: table-cell; width: 200px; background-color: #0f0; }左列定宽中间自适应右列定宽 - css3新特性
动画,过渡,变形,多列,媒体查询等。
参考
- Flex 布局教程:语法篇
- 干货!各种常见布局实现+知名网站实例分析
- grid