首先我们从runloop层面上来剖析下事件的产生和传递:
RunLoop主要处理以下6类事件:
static void __CFRUNLOOP_IS_CALLING_OUT_TO_AN_OBSERVER_CALLBACK_FUNCTION__();
static void __CFRUNLOOP_IS_CALLING_OUT_TO_A_BLOCK__();
static void __CFRUNLOOP_IS_SERVICING_THE_MAIN_DISPATCH_QUEUE__();
static void __CFRUNLOOP_IS_CALLING_OUT_TO_A_TIMER_CALLBACK_FUNCTION__();
static void __CFRUNLOOP_IS_CALLING_OUT_TO_A_SOURCE0_PERFORM_FUNCTION__();
static void __CFRUNLOOP_IS_CALLING_OUT_TO_A_SOURCE1_PERFORM_FUNCTION__();
Observer事件:runloop中状态变化时进行通知。(微信卡顿监控就是利用这个事件通知来记录下最近一次main runloop活动时间,在另一个check线程中用定时器检测当前时间距离最后一次活动时间过久来判断在主线程中的处理逻辑耗时和卡主线程)。这里还需要特别注意,CAAnimation是由RunloopObserver触发回调来重绘,接下来会讲到。
Block事件:非延迟的NSObject PerformSelector立即调用,dispatch_after立即调用,block回调。
Main_Dispatch_Queue事件:GCD中dispatch到main queue的block会被dispatch到main loop执行。
Timer事件:延迟的NSObject PerformSelector,延迟的dispatch_after,timer事件。
Source0事件:处理如UIEvent,CFSocket这类事件。需要手动触发。触摸事件其实是Source1接收系统事件后在回调 __IOHIDEventSystemClientQueueCallback() 内触发的 Source0,Source0 再触发的 _UIApplicationHandleEventQueue()。source0一定是要唤醒runloop及时响应并执行的,如果runloop此时在休眠等待系统的 mach_msg事件,那么就会通过source1来唤醒runloop执行。
Source1事件:处理系统内核的mach_msg事件。(推测CADisplayLink也是这里触发)。
来一段微信工程师提供的关于Runloop执行顺序的伪代码:
SetupThisRunLoopRunTimeoutTimer(); // by GCD timer
//通知即将进入runloop__CFRUNLLOP_IS_CALLING_OUT_TO_AN_OBSERVER_CALLBACK_FUNCTION__(KCFRunLoopEntry);
do {
__CFRunLoopDoObservers(kCFRunLoopBeforeTimers);
__CFRunLoopDoObservers(kCFRunLoopBeforeSources);
__CFRunLoopDoBlocks(); //!!!:一个循环中会调用两次,确保非延迟的NSObject PerformSelector调用和非延迟的dispatch_after调用在当前runloop执行。还有回调block
__CFRunLoopDoSource0(); //例如UIKit处理的UIEvent事件
CheckIfExistMessagesInMainDispatchQueue(); //GCD dispatch main queue
__CFRunLoopDoObservers(kCFRunLoopBeforeWaiting); //即将进入休眠,会重绘一次界面
var wakeUpPort = SleepAndWaitForWakingUpPorts();
// mach_msg_trap,陷入内核等待匹配的内核mach_msg事件
// Zzz...
// Received mach_msg, wake up
__CFRunLoopDoObservers(kCFRunLoopAfterWaiting);
// 处理消息,从代码中也可以看出,唤醒runloop的三种方式。
if (wakeUpPort == timerPort) { //方式1: timer源唤醒
__CFRunLoopDoTimers();
}
else if (wakeUpPort == mainDispatchQueuePort) {//方式二:主线程队列任务唤醒
//GCD当调用dispatch_async(dispatch_get_main_queue(),block)时,
libDispatch会向主线程的runloop发送mach_msg消息唤醒runloop,
并在这里执行。这里仅限于执行dispatch到主线程的任务,
dispatch到其他线程的仍然是libDispatch来处理。
__CFRUNLOOP_IS_SERVICING_THE_MAIN_DISPATCH_QUEUE__()
}
else { //方式三:source1唤醒
__CFRunLoopDoSource1(); //CADisplayLink是source1的mach_msg触发?
}
__CFRunLoopDoBlocks(); //!!!:这里又执行一次do blocks操作
} while (!stop && !timeout);
//通知observers,即将退出runloop
__CFRUNLOOP_IS_CALLING_OUT_TO_AN_OBERVER_CALLBACK_FUNCTION__(CFRunLoopExit);
同样还有一段代码示例:
dispatch_async(dispatch_get_main_queue(), ^{
_isReloadDone = NO;
[tableView reload]; //会自动设置tableView layoutIfNeeded为YES,意味着将会在runloop结束时重绘table
dispatch_async(dispatch_get_main_queue(),^{
_isReloadDone = YES;
});
});
刚看到代码会有疑问,_isReloadDone = YES; 异步方式执行,还能准确标识tableview加载完成吗?
分析:
(1)使用dispatch_async(dispatch_get_mainQueue,{})时,libdispatch会发送一个mach_msg消息给主线程runloop,从而唤醒runloop执行main queue中的任务。
(2)这时在block中又嵌套执行了一次dispatch_async(dispatch_get_mainQueue,{})操作,此时新的任务即使添加到主线程的queue中,也不会执行,需要等到下一次处理main queue时才回去处理执行。
(3)对照上面的runloop运行周期我们可以知道,runloop会在进入睡眠状态前(beforeWaitting前)处理main queue中当前的任务。 所以这时代码中的_isReloadDone = YES;操作会被执行。也就是:在一次runloop中会执行两次处理main queue中的当前的任务操作。
1、事件传递
事件传递:
1、触摸事件发生后,系统会将该事件加入到一个有UIApplication管理的队列事件中。
2、UIApplication 会从事件队列中取出最前面的事件,并将事件分发下去。一般先分发给UIWindow。
3、UIWindow会在当前的视图层次中传递事件并找到合适的view。
3.1、事件在视图层次中传递过程以下图为例说明:
视图的添加顺序:白1->绿2->橙2->蓝3->红3->黄4
点击橙2,事件传递过程:
1、UIApplication 从事件队列中取出事件分发给 UIWindow。
2、UIWindow判断是否能响应事件。( 调用hitTest: withEvent:来判断是否能响应,UIView在三种情况下不能响应事件,后续给出)。
3、UIWindow判断触摸点是否在自己身上(调用pointInside: withEvent:)。如果在继续下一步。
4、UIWindow从后往前遍历自己的子控件 (从后往前遍历的目的是优化查询,一般触摸事件,都是由最上层的控件来响应),取出白1。
5、白1重复2、3步,因为触摸点在白1范围内,所以遍历其子视图,取出橙2。
6、橙2重复2、3步,因为触摸点在橙2范围内,所以遍历其子视图。取出红3。
7、红3重复2、3步,发现触摸点不在其范围内,取出蓝3。
8、蓝3也不满足条件。最后确认需要来响应的控件为父控件橙2。
3.2 、这里需要说一下,view在判断自身或者子view能否响应事件时,底层是如何实现的:
底层在判断的过程中,共用到了两个重要的方法:
1、hitTest: withEvent:
作用:寻找并返回能够响应事件的view
需要注意的是:不管该view是否能处理时间,触摸点是否在这个view上,该view的这个方法都会被调用。
hitTest: withEvent:函数实现流程图
下图已经描述的十分清楚,故不再重画(十分感谢qunaer团队的分享,大家有兴趣可以直接参考qunaer团队博客,稍后会在文末附上。)
函数实现代码也描述的很清晰:
hitTest: withEvent:底层具体实现如下 :
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event {
// 1.判断当前控件能否接收事件
if (self.userInteractionEnabled == NO || self.hidden == YES || self.alpha <= 0.01) return nil;
// 2. 判断点在不在当前控件
if ([self pointInside:point withEvent:event] == NO) return nil;
// 3.从后往前遍历自己的子控件
NSInteger count = self.subviews.count;
for (NSInteger i = count - 1; i >= 0; i--) {
UIView *childView = self.subviews[i];
// 把当前控件上的坐标系转换成子控件上的坐标系
CGPoint childP = [self convertPoint:point toView:childView];
UIView *fitView = [childView hitTest:childP withEvent:event];
if (fitView) { // 寻找到最合适的view
return fitView;
}
}
// 循环结束,表示没有比自己更合适的view
return self;
}
视图不响应事件的情况
经过上面对hitTest:函数实现的解析,想必大家已经明确看出视图不响应事件的三个条件:
1、view.userInteractionEnabled == NO
2、view.alpha <0.01 (alpha级别小宇0.01,视图也不会响应事件)
3、view.hidden = YES
为了保证我们的视图能够响应事件,需要注意避开这三个条件。
2、pointInside: withEvent:
作用:判断一个触摸point是否在view范围内。
同样的这个函数也比较简单,我们不去做过多分析。
2、事件响应:
事件经过传递,找到能够响应的View后,会调用view的Touches方法。
响应者对象:能够响应事件的对象,确切点说就是继承于UIResponder类的实例。UIApplication、UIViewController、UIView、UIWindow等都继承于该类。因此这些类的实例都属于响应者对象。都能够响应处理事件。
响应者链条:所谓响应者链条是指:由众多响应者对象按照响应顺序组合起来的链条。
响应过程:
当一个View不能响应某个事件时,默认会将该事件向上传递给其父控件(或控制器),如果父控件不能响应,则继续往上传,直到上传至UIApplication,如果UIApplication也不能响应事件,该事件就放弃处理。
在事件向上传递的过程中:
如果视图为某一控制器的rootView,则view向上传递时,上一个响应者就是控制器。反之,上一响应者为该视图的父视图。
响应链条:
UIApplication–>UIWindow–>递归找到最合适处理的控件–>控件调用touches方法–>判断是否实现touches方法–>没有实现默认会将事件传递给上一个响应者–>找到上一个响应者–>找不到方法作废
注意:事件传递和事件响应两者是不同的概念,不要搞混。
事件传递是从UIApplication开始往下直到找到响应的控件。
事件响应是前者找到的控件开始,找不到向上传递。
事件响应的底层机制
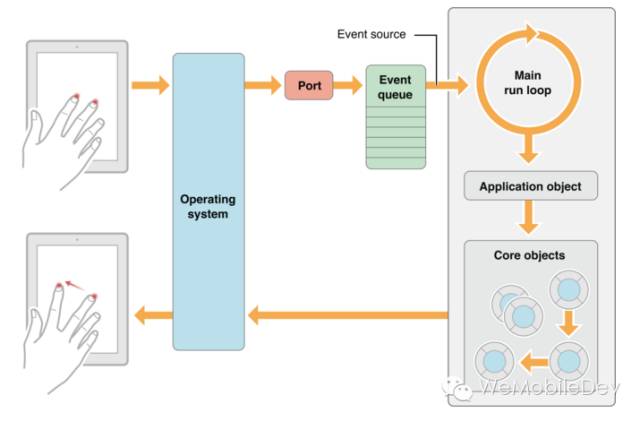
1、一个触摸事件从操作系统层传送到应用内的main runloop中的简单过程:
RunLoop是一个接收处理异步消息事件的循环,一个循环中:等待事件发生,然后将这个事件送到能处理它的地方。
2、UIEvent事件的形成:
1)链式过程:硬件事件产生后 -> IOKit.framework创建一个IOHIDEvent -> 交给UIApplication管理的Queue ->这个queue会把IOHIDEvent包装成UIEvent并进行分发。
2)这个时间传给App,是通过mach_port传递过来的,并唤醒runloop,同时这个source1的回调就会被执行。
这里有一份更为专业的解释:
苹果注册了一个 Source1 (基于 mach port 的) 用来接收系统事件,其回调函数为 __IOHIDEventSystemClientQueueCallback()。
当一个硬件事件(触摸/锁屏/摇晃等)发生后,首先由 IOKit.framework 生成一个 IOHIDEvent 事件并由 SpringBoard 接收。
SpringBoard 只接收按键(锁屏/静音等),触摸,加速,接近传感器等几种 Event,随后用 mach port 转发给需要的App进程。随后苹果注册的那个 Source1 就会触发回调,并调用 _UIApplicationHandleEventQueue() 进行应用内部的分发。
_UIApplicationHandleEventQueue() 会把 IOHIDEvent 处理并包装成 UIEvent 进行处理或分发,其中包括识别 UIGesture/处理屏幕旋转/发送给 UIWindow 等。通常事件比如 UIButton 点击、touchesBegin/Move/End/Cancel 事件都是在这个回调中完成的
UIView中的坐标转换
(1)[A convertPoint:pointB fromView:B]
将B视图的pointB这个点转换成A视图上的点的(坐标转换)
(2)[A convertPoint:pointA toView:B]
将A视图中的pointA这个点转换成,视图B中的点(坐标转换)
3、实际使用:
今天来补充介绍一个给view设置点击区域的例子:
#import
@implementation UIView (Additions)
static NSString * const KEY_HIT_TEST_EDGE_INSETS = @"HitTestEdgeInsets";
@dynamic hitTestEdgeInsets;
+ (void)load
{
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
[UIView swizzleMethod:@selector(pointInside:withEvent:) withMethod:@selector(increasePointInside:withEvent:) error:nil];
});
}
-(void)setHitTestEdgeInsets:(UIEdgeInsets)hitTestEdgeInsets {
NSValue *value = [NSValue value:&hitTestEdgeInsets withObjCType:@encode(UIEdgeInsets)];
objc_setAssociatedObject(self, &KEY_HIT_TEST_EDGE_INSETS, value, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
}
-(UIEdgeInsets)hitTestEdgeInsets {
NSValue *value = objc_getAssociatedObject(self, &KEY_HIT_TEST_EDGE_INSETS);
if(value) {
UIEdgeInsets edgeInsets; [value getValue:&edgeInsets]; return edgeInsets;
}else {
return UIEdgeInsetsZero;
}
}
//这里是关键
- (BOOL)increasePointInside:(CGPoint)point withEvent:(UIEvent *)event
{
if (UIEdgeInsetsEqualToEdgeInsets(self.hitTestEdgeInsets, UIEdgeInsetsZero)) {
return [self bdt_increasePointInside:point withEvent:event];
}
CGRect relativeFrame = self.bounds;
//在原来rect的基础上,根据边缘距离,内切一个rect出来。
CGRect hitFrame = UIEdgeInsetsInsetRect(relativeFrame, self.hitTestEdgeInsets);
return CGRectContainsPoint(hitFrame, point);
}
这样当点击了某个view后,会先判断是否指定hitTestEdgeInsets(点击区域),如果没有指定,则按照正常的处理逻辑去执行,反之如果指定了点击区域,则:在视图的bounds范围内,根据指定的edge,内切一个rect出来,然后判断触摸点是否发生在这个范围内。
这样在使用view时,就可以通过设置XXXView.hitTestEdgeInsets = xxx; 来指定该view的点击区域。
4、参考资料
Qunar Blog
wechat team
hitTest 应用