1. 简单阴影
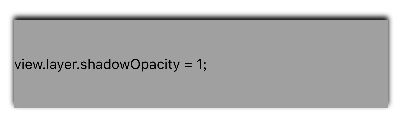
我们给layer设置了shadowOpacity后就能得到一个简单的阴影
view.layer.shadowOpacity = 1;
shadowOpacity设置了阴影的不透明度,取值范围在0~1
这里shadow有一个默认值
shadowOffset = CGSizeMake(0, -3)
shadowRadius = 3.0
注意:如果view没有设置背景色阴影也是不会显示的
2. 阴影属性
layer中与阴影相关的属性有以下几个
(CGColorRef *) shadowColor//阴影颜色
(float) shadowOpacity//阴影透明度
(CGSize) shadowOffset//阴影偏移量
(CGFloat) shadowRadius//模糊计算的半径
(CGPathRef *) shadowPath//阴影路径
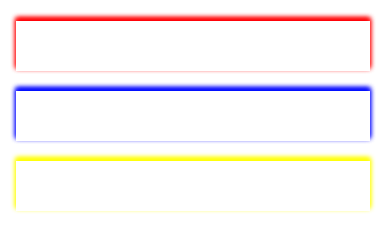
3. shadowColor
- (void)p_setupSubViews {
self.view.backgroundColor = [UIColor whiteColor];
[self p_setupViewWithY:100 shadowColor:[UIColor redColor]];
[self p_setupViewWithY:170 shadowColor:[UIColor blueColor]];
[self p_setupViewWithY:240 shadowColor:[UIColor yellowColor]];
}
- (void)p_setupViewWithY:(CGFloat)y shadowColor:(UIColor *)shadowColor {
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(30, y, [UIScreen mainScreen].bounds.size.width - 60, 50)];
view.backgroundColor = [UIColor whiteColor];
[self.view addSubview:view];
view.layer.shadowOpacity = 1;
view.layer.shadowColor = shadowColor.CGColor;
}
4. shadowOpacity
- (void)p_setupSubViews {
self.view.backgroundColor = [UIColor whiteColor];
[self p_setupViewWithY:100 shadowOpacity:0.2];
[self p_setupViewWithY:170 shadowOpacity:0.6];
[self p_setupViewWithY:240 shadowOpacity:0.9];
}
- (void)p_setupViewWithY:(CGFloat)y shadowOpacity:(float)shadowOpacity {
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(30, y, [UIScreen mainScreen].bounds.size.width - 60, 50)];
view.backgroundColor = [UIColor whiteColor];
[self.view addSubview:view];
view.layer.shadowOpacity = shadowOpacity;
}
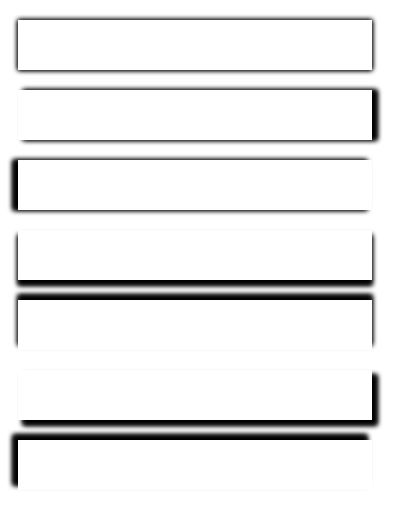
5. shadowOffset
- (void)p_setupSubViews {
self.view.backgroundColor = [UIColor whiteColor];
[self p_setupViewWithY:100 shadowOffset:CGSizeMake(0, 0)];
[self p_setupViewWithY:170 shadowOffset:CGSizeMake(5, 0)];
[self p_setupViewWithY:240 shadowOffset:CGSizeMake(-5, 0)];
[self p_setupViewWithY:310 shadowOffset:CGSizeMake(0, 5)];
[self p_setupViewWithY:380 shadowOffset:CGSizeMake(0, -5)];
[self p_setupViewWithY:450 shadowOffset:CGSizeMake(5, 5)];
[self p_setupViewWithY:520 shadowOffset:CGSizeMake(-5, -5)];
}
- (void)p_setupViewWithY:(CGFloat)y shadowOffset:(CGSize)shadowOffset {
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(30, y, [UIScreen mainScreen].bounds.size.width - 60, 50)];
view.backgroundColor = [UIColor whiteColor];
[self.view addSubview:view];
view.layer.shadowOpacity = 1;
view.layer.shadowOffset = shadowOffset;
}
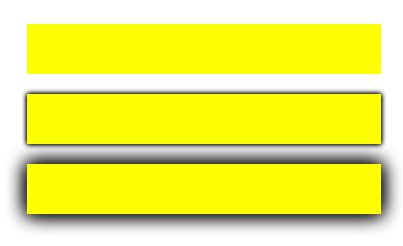
6. shadowRadius
shadowRadius其实可以理解为阴影的宽度
- (void)p_setupSubViews {
self.view.backgroundColor = [UIColor whiteColor];
[self p_setupViewWithY:100 shadowRadius:0];
[self p_setupViewWithY:170 shadowRadius:3.0];
[self p_setupViewWithY:240 shadowRadius:10.0];
}
- (void)p_setupViewWithY:(CGFloat)y shadowRadius:(CGFloat)shadowRadius {
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(30, y, [UIScreen mainScreen].bounds.size.width - 60, 50)];
view.backgroundColor = [UIColor yellowColor];
[self.view addSubview:view];
view.layer.shadowOpacity = 1;
view.layer.shadowOffset = CGSizeMake(0, 0);
view.layer.shadowRadius = shadowRadius;
}
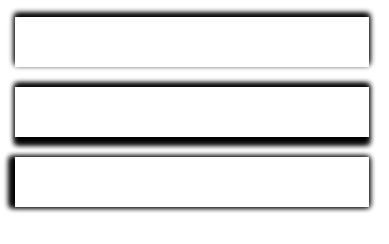
7. shadowPath
- (void)p_setupSubViews {
self.view.backgroundColor = [UIColor whiteColor];
[self p_setupViewWithY1:100];
[self p_setupViewWithY2:170];
[self p_setupViewWithY3:240];//贝塞尔曲线未闭合
}
- (void)p_setupViewWithY1:(CGFloat)y {
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(30, y, [UIScreen mainScreen].bounds.size.width - 60, 50)];
view.backgroundColor = [UIColor whiteColor];
[self.view addSubview:view];
view.layer.shadowOpacity = 1;
UIBezierPath *path = [UIBezierPath bezierPathWithRect:view.bounds];
view.layer.shadowPath = path.CGPath;
}
- (void)p_setupViewWithY2:(CGFloat)y {
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(30, y, [UIScreen mainScreen].bounds.size.width - 60, 50)];
view.backgroundColor = [UIColor whiteColor];
[self.view addSubview:view];
view.layer.shadowOpacity = 1;
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(0, 0)];
[path addLineToPoint:CGPointMake(0, view.frame.size.height + 10)];
[path addLineToPoint:CGPointMake(view.frame.size.width, view.frame.size.height + 10)];
[path addLineToPoint:CGPointMake(view.frame.size.width, 0)];
[path addLineToPoint:CGPointMake(0, 0)];
view.layer.shadowPath = path.CGPath;
}
- (void)p_setupViewWithY3:(CGFloat)y {
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(30, y, [UIScreen mainScreen].bounds.size.width - 60, 50)];
view.backgroundColor = [UIColor whiteColor];
[self.view addSubview:view];
view.layer.shadowOpacity = 1;
view.layer.shadowOffset = CGSizeMake(0, 0);
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(-5, 0)];
[path addLineToPoint:CGPointMake(-5, view.frame.size.height)];
[path addLineToPoint:CGPointMake(view.frame.size.width, view.frame.size.height)];
[path addLineToPoint:CGPointMake(view.frame.size.width, 0)];
view.layer.shadowPath = path.CGPath;
}
当用bounds设置path时,看起来的效果与只设置了shadowOpacity一样
但是添加了shadowPath后消除了离屏渲染问题
demo:https://github.com/TigerCui/iOSDemo/tree/master/ShadowDemo