每天一句:永远不要梦想一步登天,不要做浮躁的人,不要觉得路途漫长。而是要编程编程再编程,完了再编程,再编程。
一、为什么会出现浏览器兼容问题?
由于各大浏览器是不同厂家开发的,所用的核心架构和代码都很难重合。这就为各种莫名其妙的bug(代码错误)提供了温床。另外各大厂商出于自身利益考虑而设置的种种技术壁垒,让CSS应用起来比想象得要麻烦,浏览器的兼容是我们必须要去克服的。
二、浏览器核心
浏览器最关键的部分就是它的渲染引擎,也即是浏览器的”内核”
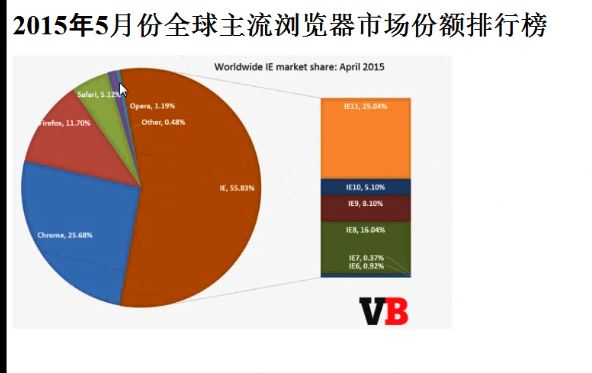
三、主流浏览器市场份额
四、五大浏览器内核
- Trident (MSHTML)
- Gecko (壁虎)
- Presto (迅速的)
- Webkit (Safari内核,chrome内核原型,它是苹果公司自己的内核,也是苹果safari浏览器使用的内核)
- Blink (由Google和Opera Software开发的浏览器排版引擎)
五、五大浏览器内核作品
- Trident: IE、Maxthon(遨游)、腾讯 、Theworld世界之窗、360浏览器,代表作品IE,因为IE捆绑在Windows中,所以占有极高的市场份额,又称IE内核或是MSHTML,此内核只能应用于windows平台,且是不开源的;
- Gecko:代表作品Mozilla Firefox 是开源的,它的最大优势是跨平台,能在Microsoft Windows、Linux和MacOS X等主要操作系统上运行;
- Webkit : 代表作品Safari、Chrome , 是一个开源项目;
- Presto: 代表作品Opera ,Presto是由Opera Software开发的浏览器排版引擎。它也是世界上公认的渲染速度最快的引擎;
- Blink : 由Google和Opera Software开发的浏览器排版引擎,2013年4月发布;
六、CSS Bug、CSS Hack、filter
- CSS Bug: CSS样式在各浏览器中解析不一致的情况,或者说CSS样式在浏览器中不能正确显示的问题称为CSS bug.
- CSS Hack: CSS中,Hack是指一种兼容CSS在不同浏览器中正确显示的技巧方法,因为它们都属于个人对CSS代码的非官方的修改,或非官方的补丁。有些人更喜欢使用patch(补丁)来描述这种行为。
- Filter:表示过滤器的意思,它是一种对特定的浏览器或浏览器组显示或隐藏规则或声明的方法。本质上讲,Filter是一种用来过滤不同浏览器的Hack类型。
- 备注: 解决CSS bug的方式一种叫CSS Hack,还有一种叫Filter;使用Hack带来的一些副作用降低了CSS代码的可读性,增加了代码的负担;
设计CSS Hack和 Filter通常有两种方法:
1> 一种是利用浏览器自身的Bug,来隐藏或显示样式或声明;
2> 另一种是利用浏览器对CSS支持的不完善,如对某些规则或语法还没有形成支持,来隐藏或显示样式;
七、IE常见CSS解析Bug及Hack
1、margin无效(IE5及以下)
- 最外层IDV在IE浏览器中水平居中,设置margin: 0 auto;无效;
- hack: body中还需要添加text-align: center;
2、图片间隙
- div中的图片间隙(该bug出现在IE6以及更低版本中),在div中插入图片时,图片会将div下方撑大3个像素;
- hack1: 将