本报告为笔者学习网易云课堂《交互设计师·微专业》课程期间的实践作业,仅供学习交流,严禁盗用。
文章共分为两大板块:首先对LOFTER进行前期调研,了解用户场景与习惯、业务需求、竞品情况,利用“卡片分类”法协同用户进行认知梳理,随后得出产品信息架构改版的具体方案。
一、前期调研
1.1 用户场景与习惯
用户通常用LOFTER做什么?
浏览感兴趣的话题,分享自己的爱好,寻找拥有同样兴趣爱好的人。
用户用这类产品最关心什么?
用户群体及浏览的内容是否是高质量的,发布流程是否顺畅,操作体验是否良好。
用户有哪些思维定式?
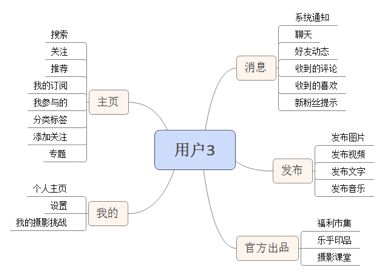
与微博微信一样的信息流模式展示,功能模块基本可猜到有关注、发现、发布、消息、我等。
用户用什么类似的产品?
Nice、In、视界等
1.2 业务需求
根据App Store中的介绍,网易LOFTER是一款“让兴趣更有趣”的社交APP。它精选国内外优质内容,让用户打个性标签、聊兴趣话题、分享短视频和音乐,随时随地和各领域的牛人交朋友。
在基础的图片社交属性之上,LOFTER还为用户提供了各类以图片主的印刷出品服务,增强用户体验,并达到它的商业目的;同时, LOFTER利用网易的生态圈,打造福利市集,进一步加强了电商变现能力。
1.3 竞品分析
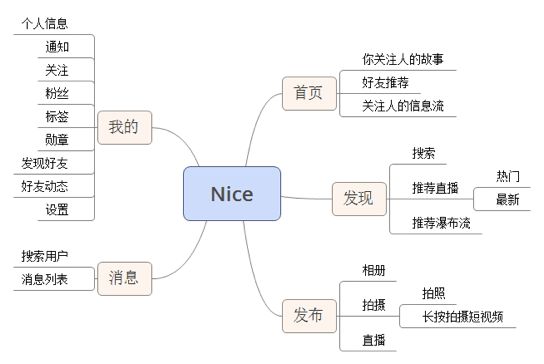
①Nice
一款图片社交软件,以在照片上打标签为核心功能,致力于打造一个属于年轻人的自由分享社区。在nice,用户可以尽情记录和分享自己的生活,结识有共同兴趣爱好和生活方式的朋友。
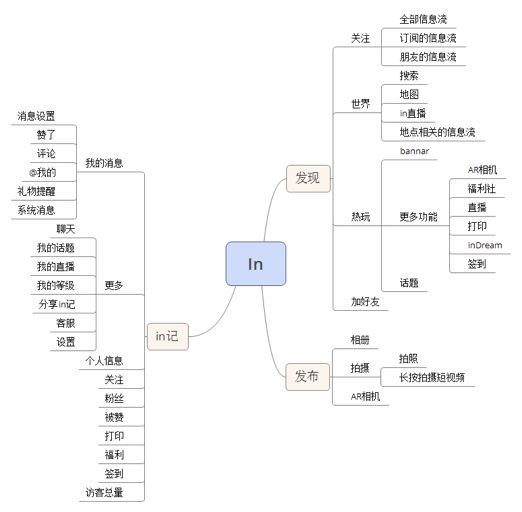
②In
一款基于女性和品牌的时尚品位分享移动端社区,以图片社交为出发点,通过达人引领、品牌分享和包括标签、贴纸、大头等多种酷炫玩法,为用户全方位记录生活IN记,在图片社交中传播生活态度。
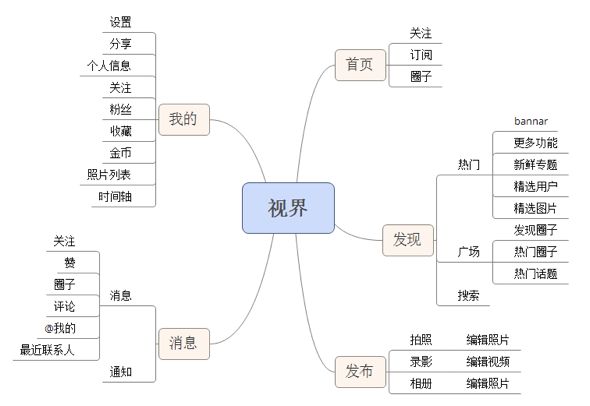
③视界
一款图片分享类移动应用,为手机摄影爱好者提供可以瞬间记录分享自己的个性生活,爱摄爱玩,定格美丽的社区平台。
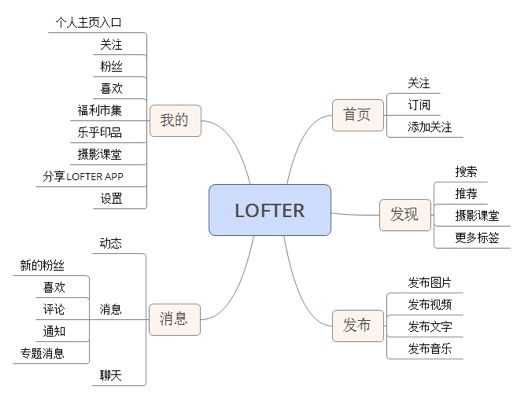
④LOFTER
一款“让兴趣更有趣”的社交APP。它精选国内外优质内容,让用户打个性标签、聊兴趣话题、分享短视频和音乐,随时随地和各领域的牛人交朋友。
【共性分析】
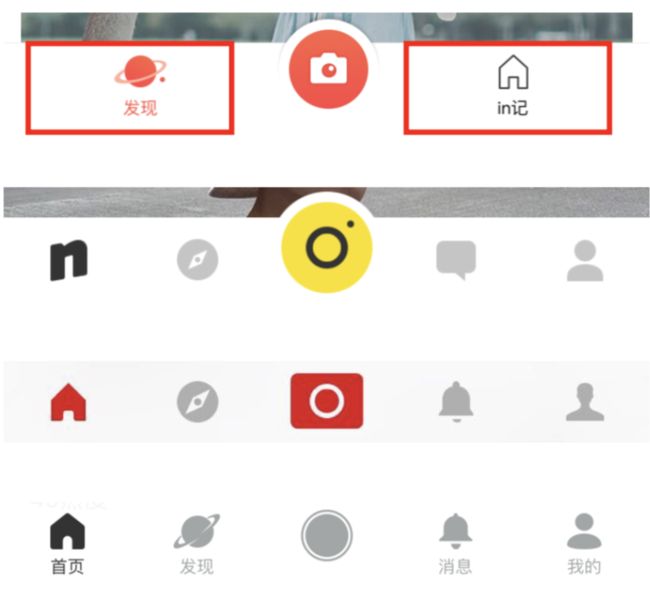
同类产品势必存在同类功能,笔者截取来四大竞品的主要页面来进行共性对比分析。
共性一:它们都采用底部标签导航模式,便于用户快捷切换各个主要功能;同时,它们基本都利用了舵式导航突出发布功能,引导用户多去发布原创内容,从而提高社区活跃度。
共性二:它们的首页都以展示已关注的人发布的信息为主,用户或内容推荐为辅,用大量新鲜的信息吸引用户,提高用户留存率与活跃度。
共性三:它们都有独⽴立的发现⻚面,提供搜索、推荐等功能,让⽤户去发现更更多好玩有趣的信息与达⼈。
共性四:它们的发布功能都支持相册、拍照、视频,并都有编辑功能,为⽤用户提供了多种形态的信息发布方式。
【差异分析】
由于他们的定位不同,在细节方面,这些产品都有着不同程度的差异。
差异一:在发布信息的引导流程上,Nice与视界首先引导用户选择相册照片进行发布,而In则引导用户实时拍照,鼓励用户即时分享。LOFTER的定位不只是图片视频社交,还带有轻博客属性,发布的内容形式较多,所以它的发布入口采用了并列式选择,让用户自主选择发布类型。
差异二:与其他三款不同,In大胆的将首页和发现合并成“发现”,将消息和我的合并成“In记”,通过减少一级导航数量的方式来让用户专注于信息发布,从而增加平台内容的丰富性。同时隐藏一些不常用的功能,让整个界面呈现更多好玩有趣的内容,供用户挖掘探索。
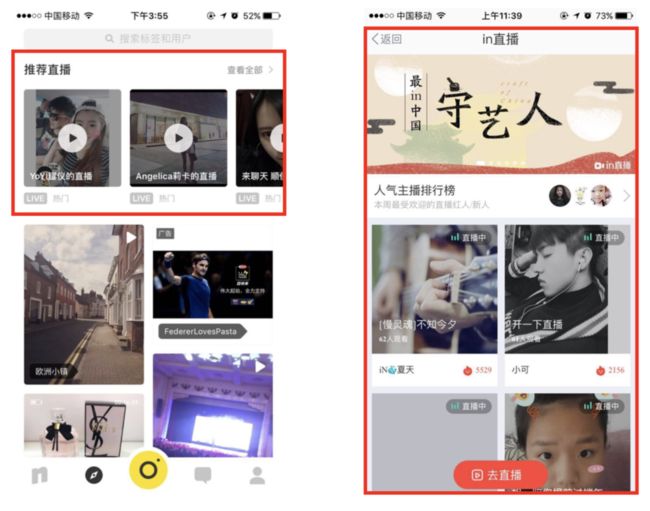
差异三:随着直播的兴起,Nice和In也抓住风口,开通了直播功能, Nice更是在发现页大力推荐直播,引导用户去发现更多好玩的直播信息。而视界与LOFTER因为自身的定位,暂时还没涉及直播功能。
差异四:当首次进入产品时,它们的定位页面不一样。
Nice与主流产品一样,首次进入时定位到产品首页,首页中展示的是用户关注的好友的信息流,让用户第一时间看到好友的信息。而其他三个,虽然定位到的名称不同,In是定位到发现的世界,视界是定位到发现的热门,LOFTER是定位到发现的推荐,但他们的本质都是希望用户第一时间看到最新、最热、最有趣的信息,从而让用户保持新鲜感与探索欲。
差异五:推荐好友的方式不同。
Nice、视界、LOFTER都在首页推荐好友加关注,视界与LOFTER更是将优质内容推荐出来,引导用户进行关注。 LOFTER通过改善推荐好友的内容呈现,增加了推荐好友所发布的部分作品,从而吸引用户的关注度。
而In只在加好友的页面中独立提供了一个推荐好友的列表,并没有在首页进行推荐,应该是考虑到为用户提供一个干净的信息流,只展示用户所关注的,不通过推荐的方式打扰用户浏览信息,让用户自己主动去关注想要了解的,把主动权交给用户。
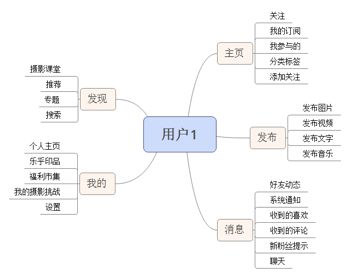
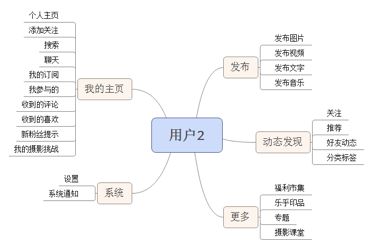
1.4 卡片分类
利用卡片分类法对用户心智模型进行整理,发现除了一些特色鲜明的功能,其他功能的分类,用户在分类的时候会感到困惑,这可能与卡片取名及前期功能提取不到位有关。
经过不断的沟通与调整,得到了相对比较完善的分类,总结如下:
①三位用户对基础模块的分类理解比较统一,如发布、消息,用户2将与自己相关的消息直接放到了主页,也进一步说明了用户希望将自己与系统消息区分开来,把更多的关注点放到互动消息上,随时浏览。
②三位用户都将福利市集、乐乎印品、摄影课堂与其他功能区分开来,说明在用户心中,这三个是独立于产品的附加物。用户1更是将摄影课堂与专题合并到发现中,认为这两项与产品定位相符,又有特色,可以重点推荐给用户。
二、产品信息架构改版
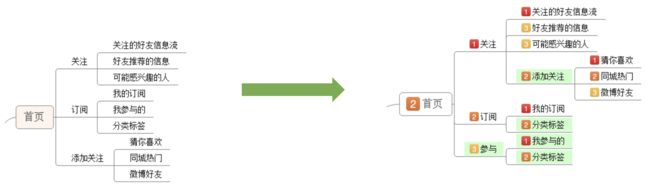
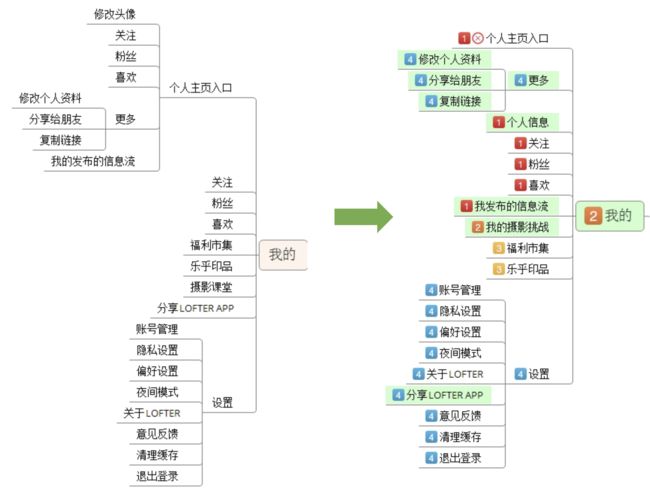
2.1 信息架构调整与分级
根据前期用户场景与使用习惯、业务需求、竞品分析、用户心智模型的调研结果,对LOFTER的信息架构进行如图改版:
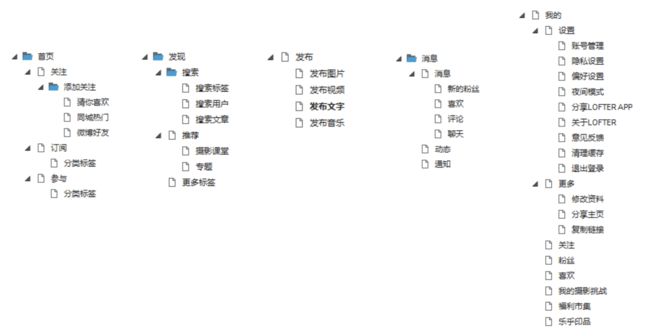
2.2 Axure站点地图
根据改版后的信息架构,在Axure中搭建站点地图,如下图:
2.3 改版页面设计与说明
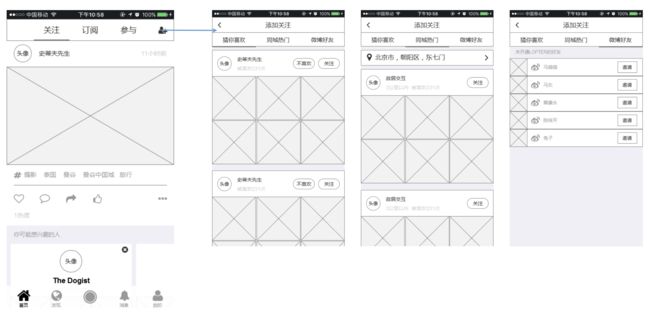
2.3.1 首页
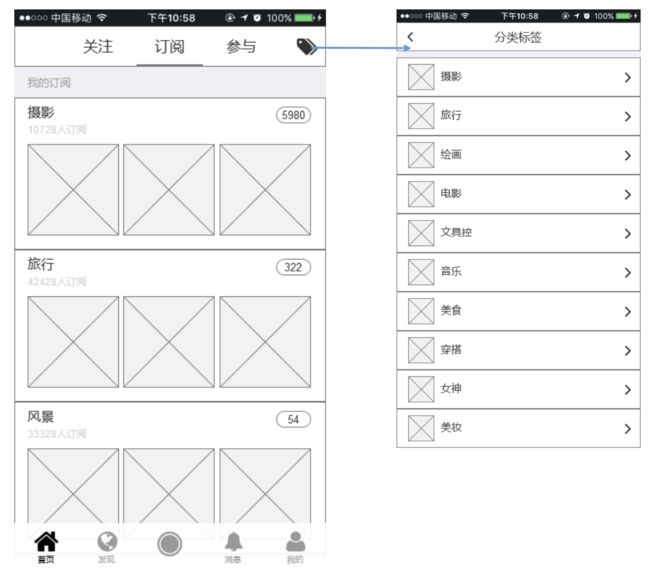
原版首页中,【订阅】和【参与】的属性不一致。 【订阅】是在用户主动订阅某个标签后,系统才会提供相关内容;而【参与】是在用户发布带有某个标签的内容后,系统就向用户提供其他相关内容。他们的操作对象虽然都是标签,但对用户来说有主动和被动的区别,将二者混在一起展示,还是会让用户感到疑惑。所以在此将两者分tab展示,并丰富了展示的内容,让用户对这些标签下产生的内容更加感兴趣。
另外,【关注】的对象是人,需要用户主动去添加; 【订阅】和【参与】的对象是标签,需要用户主动去订阅。为了更加明确层级关系,当用户在【关注】tab页时,出现添加关注按钮;当用户在【订阅】和【参与】 tab页时,出现添加分类标签按钮。
页面改版说明:
1、新增【参与】tab
2、添加关注按钮只有在【关注】tab情况下出现,点击后进入对应页面
页面改版说明:
1、新增【参与】tab
2、分类标签按钮只有在【订阅】和【参与】tab情况下出现,点击后进入对应页面
3、我的订阅列表布局变化:增加多张该标签下产生的最新内容图片,并展示已经订阅的人数
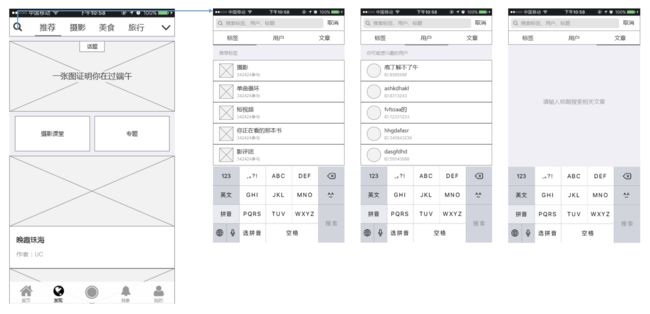
2.3.2 发现
LOFTER初始进入的定位目标就是发现页的推荐tab,所以对推荐板块的内容布局需要进一步优化,提升用户的好感度。
原版中,【摄影课堂】夹杂在各类标签tab中,与他们不是并列关系,这样的设计,会让用户感觉奇怪。既然作为主打活动,在推荐页面中直接呈现会更加有效果。
另外,原版中【专题】出现在了消息页面,虽然具有消息属性,但与其他类型的消息相比,它有点格格不入。将其放在推荐页面中,更能突出专题板块。如果有上新消息,可以用与“LOFTER通知”的聊天方式提醒用户。
页面改版说明:
1、修改推荐页中置顶信息布局,使之与其他tab页面的bannar统一
2、删除分类标签tab中的【摄影课堂】
3、在推荐页中新增【摄影课堂】和【专题】固定入口,点击后仍点转到对应详情页
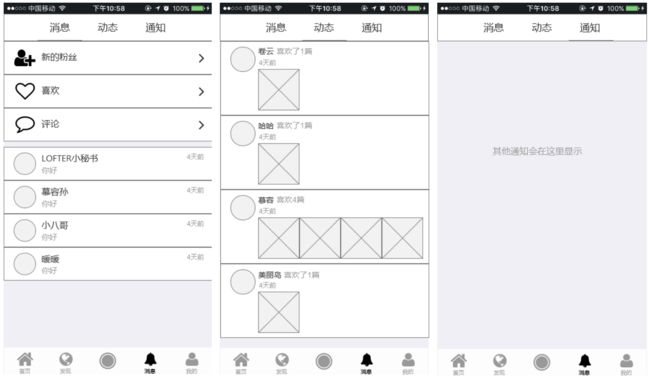
2.3.3 消息
用户在使用LOFTER时,会对最自己有关的信息比较关注,比如有没有人喜欢我发布的东西,有没有人评论了我发布的东西,有没有人要和我聊天等;而对于与自己关系不大的消息,用户则有可能会认为是垃圾消息。所以,对消息也的改版,重点在于重新组织消息相关的架构与层级关系。
新版将用户比较关心的几类消息合并到一个页面,方便用户随时浏览。而与用户关系不大的消息,如好友动态、系统通知等,都弱化放到下一tab页。
页面改版说明:
1、调整tab选项,将消息设为第一选项
2、合并消息与聊天,使它们在同时在一个页面出现
3、独立通知类消息,放在tab最后一个选项
4、去除专题消息入口,用与“LOFTER通知”的聊天方式提醒用户上新情况
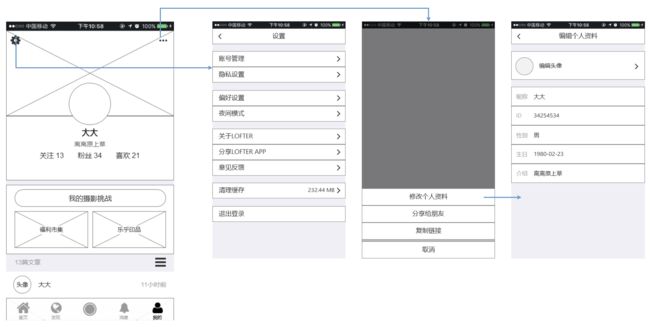
2.3.4 我的
相较于基础信息的设置,用户进入【我的】页面,最想看到的是属于自己的信息。所以此次改版主要强化了个人主页信息,弱化了设置功能。通过信息架构层级的调整,将用户曾经发表过的信息展示在当前页,直接供用户浏览查看,方便快捷。
将平台的营销类活动合并在同一板块显示,让用户一眼就能理解并使用。
页面改版说明:
1、去除原【我的】页面结构布局,将个人主页调整到该页面
2、弱化设置入口,并将分享APP放到设置页面中
3、新增【我的摄影挑战】活动入口,与【福利市集】、【乐乎印品】并列显示
感谢阅读!